Bootstrap Tabs Panel
Intro
Sometimes it is really quite handy if we can easily simply just place a few sections of data sharing the very same area on webpage so the site visitor easily could explore throughout them without any actually leaving behind the screen. This becomes conveniently achieved in the new 4th version of the Bootstrap framework with help from the
.nav.tab- *How to apply the Bootstrap Tabs Using:
To start with for our tabbed section we'll require some tabs. To get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Dropdown system has been organized it is actually time for designing the control panels having the concrete web content to become displayed. 1st we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can also generate tabbed control panels utilizing a button-- just like visual appeal for the tabs themselves. These are also indicated as pills. To work on it just ensure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
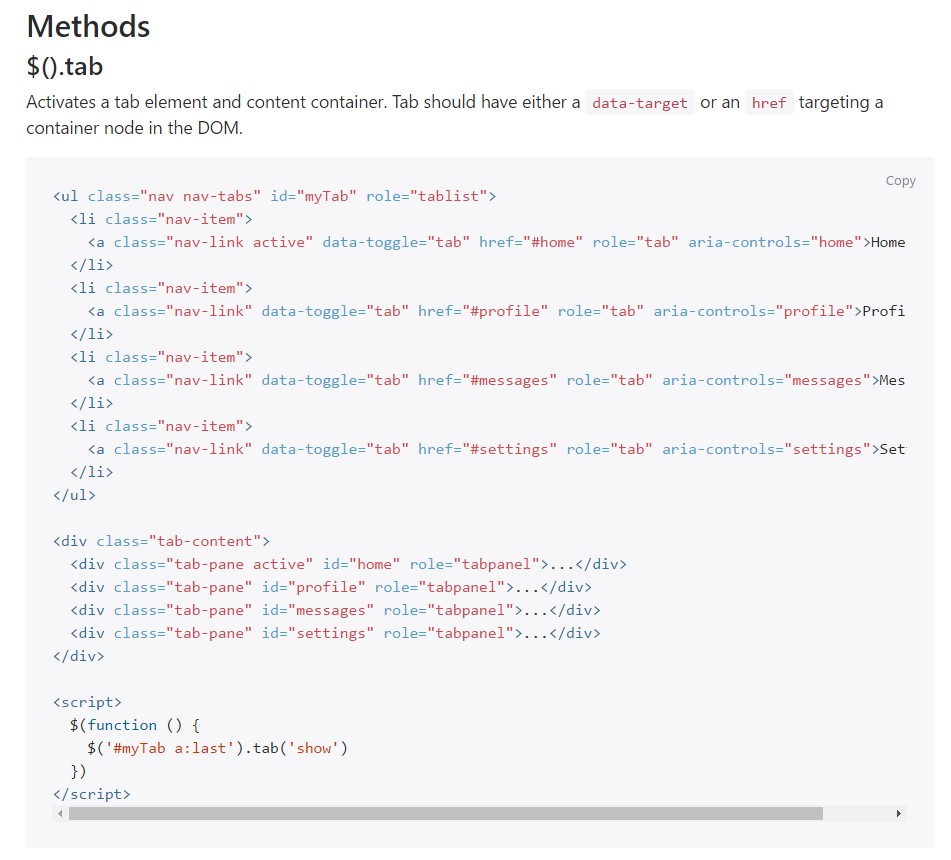
$().tab
$().tabTriggers a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and reveals its own connected pane. Some other tab which was previously picked becomes unselected and its associated pane is covered. Returns to the caller prior to the tab pane has actually been shown ( id est just before the
shown.bs.tab$('#someTab').tab('show')Events
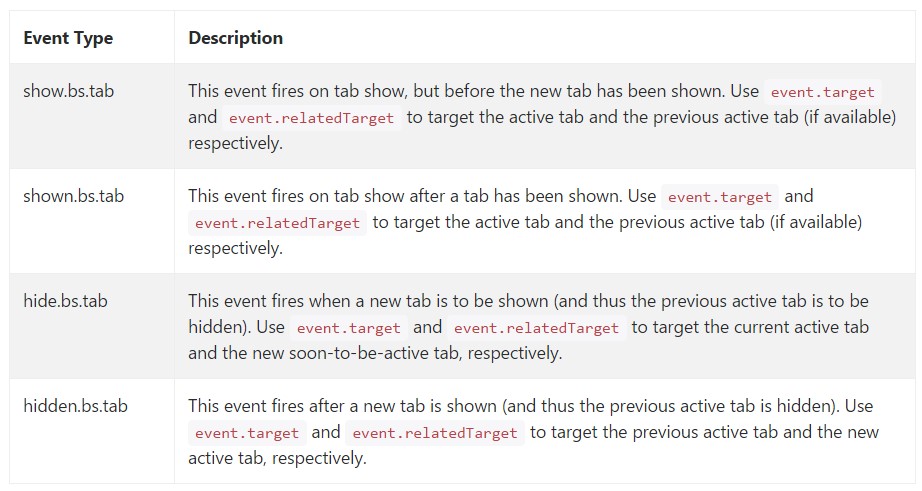
When showing a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that's the method the tabbed control panels get designed by using the newest Bootstrap 4 edition. A detail to look out for when producing them is that the other contents wrapped inside each and every tab panel need to be nearly the similar size. This will definitely really help you keep away from some "jumpy" behavior of your web page when it has been certainly scrolled to a specific location, the site visitor has started exploring through the tabs and at a special moment gets to open up a tab together with significantly more web content then the one being actually noticed right before it.
Check out a number of video guide regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative information

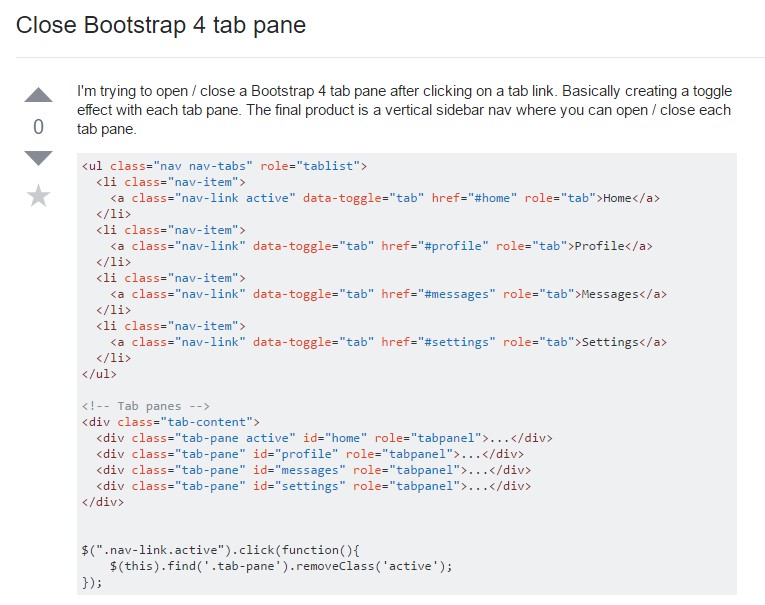
The best way to close up Bootstrap 4 tab pane

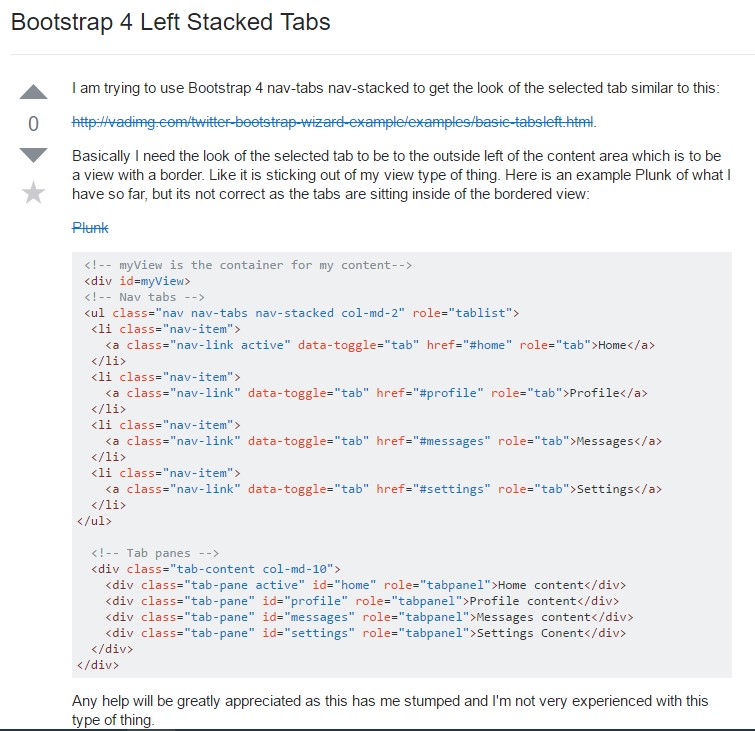
Bootstrap 4 Left Stacked Tabs