Bootstrap Toggle Button group
Introduction
Nevertheless the pleasing pictures awesome functionality and striking effects near the bottom line the website pages we create purpose narrows down to sending several web content to the website visitor and therefore we may possibly call the web the new sort of document container considering that a growing number of info gets presented and accessed on-line as an alternative as files on our local computers or the classical way-- published on a hard copy media. ( learn more)
All of it decreases to content yet in the setting where the website visitor interest becomes drawn from almost everywhere just publishing things that we need to provide is certainly not much enough-- it ought to be structured and delivered in this manner that even a huge sums of completely dry informative simple text find a way helping keep the site visitor's awareness and be really convenient for checking out and finding simply the needed part simply and swiftly-- if not the visitor could possibly get irritated or even frustrated and search away nonetheless elsewhere around in the content's body get disguised a number of valuable treasures.
In this way we need to have an element which takes much less space attainable-- long clear text zones force the website visitor elsewhere-- and eventually certain motion and also interactivity would be likewise highly enjoyed due to the fact that the audience became fairly used to hitting switches around.
Luckily the Bootstrap 4 system has just exactly that-- handy collapsible panels with the ability of keeping big quantity of information featuring simply just a heading line to assist us much better navigate and expanding to display what is certainly wanted upon clicking on the header. These are actually the accordion and toggle control panels which work pretty much the very same with a single variation-- while the name proposes in the accordion control panel growing a specific collapsible material collapses all the others at the same time inside of the toggle component you can certainly have as lots of increased places just as you require to-- all of it depends upon the particular material of the large size text message covered in the collapsible panels and the way you're visualizing the user will ultimately use it. ( additional info)
The way to employ the Bootstrap Toggle Button group:
The certain utilization of a toggle block is pretty uncomplicated in the current version of the Bootstrap framework-- it works with the newly recommended
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Dropdown block is quite uncomplicated in the latest version of the Bootstrap framework-- it implements the newly offered
.cardid = " ~element's unique name ~ "Next it is simply moment for generating the particular toggle element-- we'll put to use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been definitely developed it's time for developing the collapsing part-- to begin build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing element we need to place a container for our web content possessing the
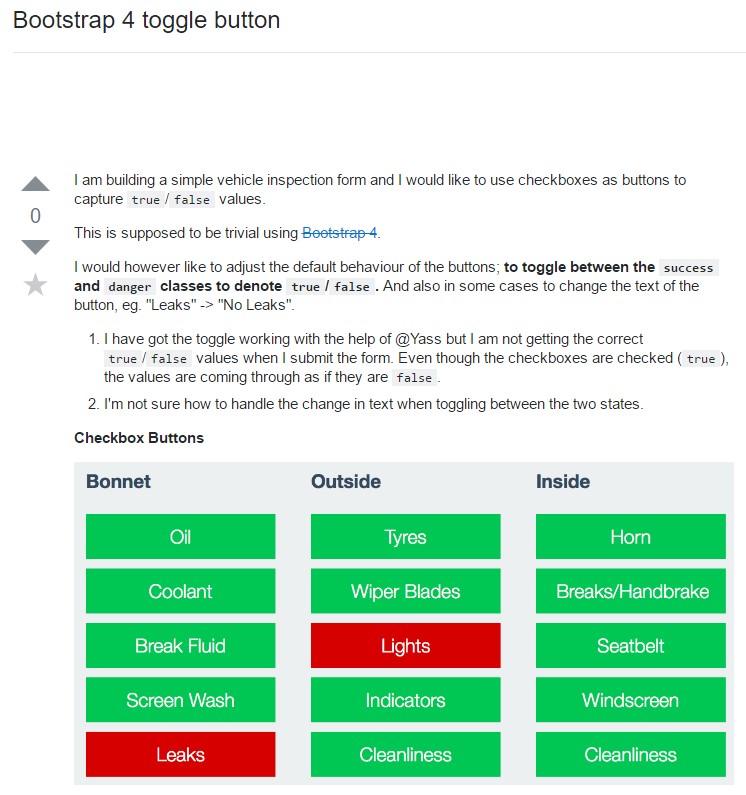
.card-blockSome example of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is generally how a single collapsible component gets generated in Bootstrap 4. If you want to produce the whole control panel you require to repeat the steps directly from above establishing as lots of
.cardReview a couple of video training about Bootstrap toggle:
Linked topics:
Bootstrap toggle main documentation

Bootstrap toogle concern

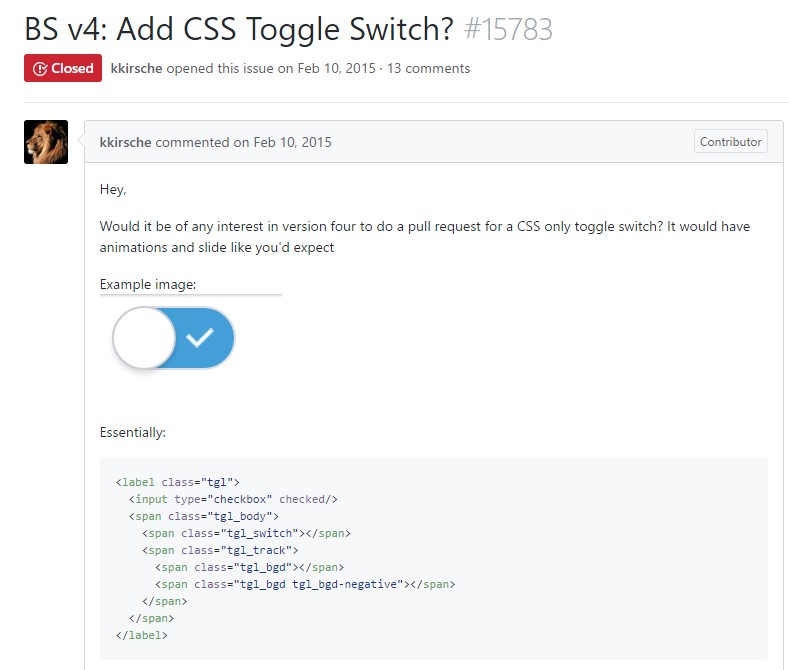
The best ways to include CSS toggle switch?