Bootstrap Alert Styles
Introduction
The alerts are from all of these components you even usually do not think of until you truly get to require them. They are put to use for presenting prompt in time comment for the user interacting with the site hopefully aiming his or hers focus on a specific direction or evoking certain actions.
The alerts are most frequently used as well as forms to give the user a tip if a field has been filled in inaccurately, which is the appropriate format expected or which is the status of the submission as soon as the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which can be used according the particular situation in which the Bootstrap Alert has been displayed on display. As it's an alert notice it is very important to take user's focus but however keep him in the zone of comfort nevertheless it might even be an error text message. ( additional hints)
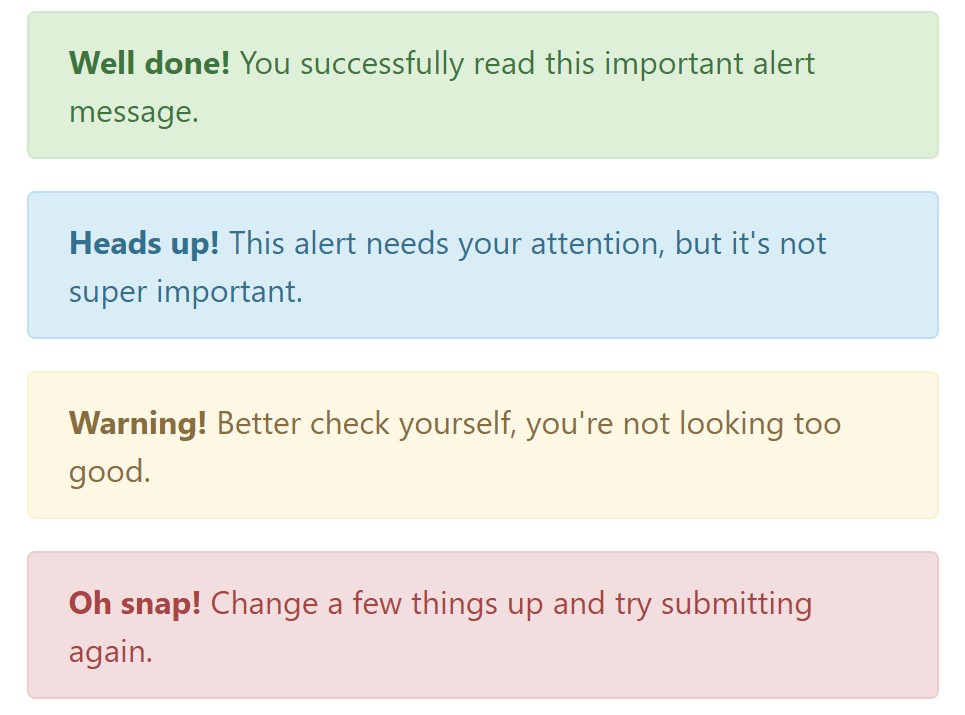
This gets achieved by use of delicate pastel color options each being intuitively been connected to the semantic of the message information like green for Success, Light Blue for general information, Pale yellow seeking for user's attention and Mild red specifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web link
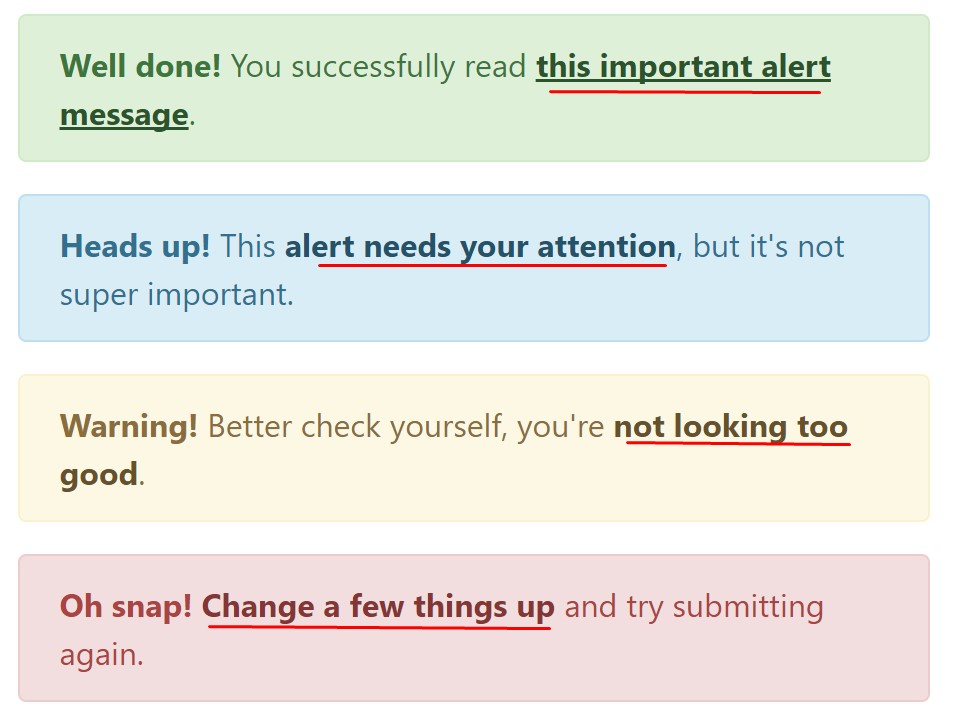
It really may possibly not be seen at a quick look but the font colour also is in fact following this coloration as well-- just the colors are much much darker so get subconsciously taken black but the truth is it's not exactly so.
Exact same runs not only for the alert text message itself but even for the web links provided in it-- there are link classes taking away the outline and painting the anchor elements in the correct color tone so they match the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional facts for alerts
A aspect to take note-- the colours bring their obvious interpretation only for those who actually get to see them. And so it's a good idea to either make sure the noticeable text itself brings the meaning of the alert well enough or to eventually provide a number of additional information to only be seen by the screen readers in order to offer the page's accessibility .
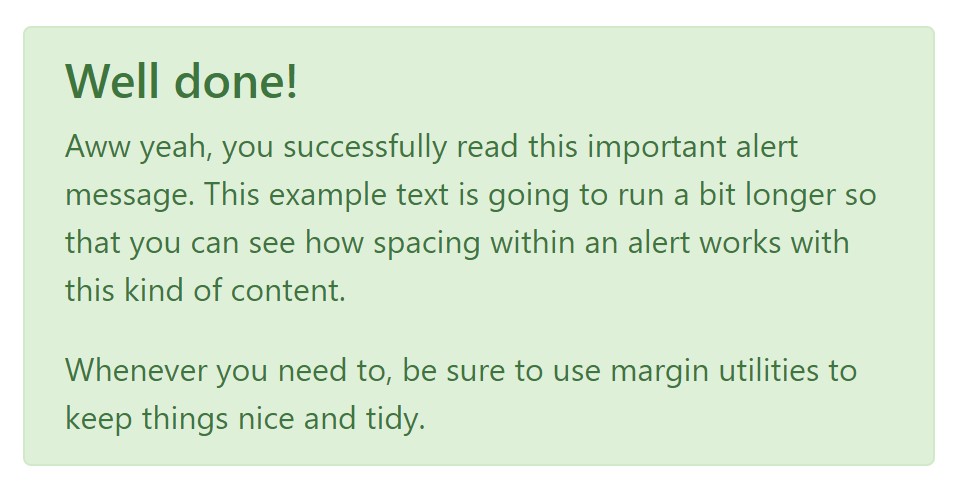
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you want to showcase a bit longer information ( find more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not let however their titles to decrease the manner in which you are actually working with them-- these are simply a number of color schemes and the method they will be really performed in your web site is absolutely up to you and fully depends on the individual case.
For example-- if the color scheme of your page works with the red as basic colour it may be very suitable to display the alert for successful form submission in red too making use of the predefined alert danger appearance in order to better mix with the page and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Tutorial
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or even with information features on a button inside the alert, as demonstrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for fixing in to alert functionality.
close.bs.alertclosed.bs.alertExamine a few video training relating to Bootstrap alerts
Connected topics:
Bootstrap alerts official records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue