Bootstrap Popover Example
Introduction
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
With Bootstrap 4 you can surely create your website now a lot faster than ever before. It is quite really much easier to employ Bootstrap to establish your website than some other systems. Having the integration of HTML, CSS, and JS framework it is among the absolute most popular platforms for web site advancement.
A couple of elements and tricks in Bootstrap 4
Just some of the most recommended features of the Bootstrap 4 incorporate:
• An improved grid system which permits the user to make mobile device responsive sites along with a fair level of easiness.
• Several utility instruction sets have been featured in the Bootstrap 4 to assist in uncomplicated studying for beginners in the field of online development.
Details to take note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been absolutely removed. The creators have made sure that the Bootstrap 3 does get frequent upgrade and problem fixes together with enhancements. It will be done even after the end launch of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The help for different web browsers including managing systems has been involved in the Bootstrap 4
• The overall sizing of the font style is enhanced for relaxed reading and web construction experience
• The renaming of a variety of components has been completed to ensure a quicker and more trusted web development process
• Using new customizations, it is possible to generate a more active site with minimal efforts
Bootstrap Popover Position
And promptly let all of us touch the essential theme.
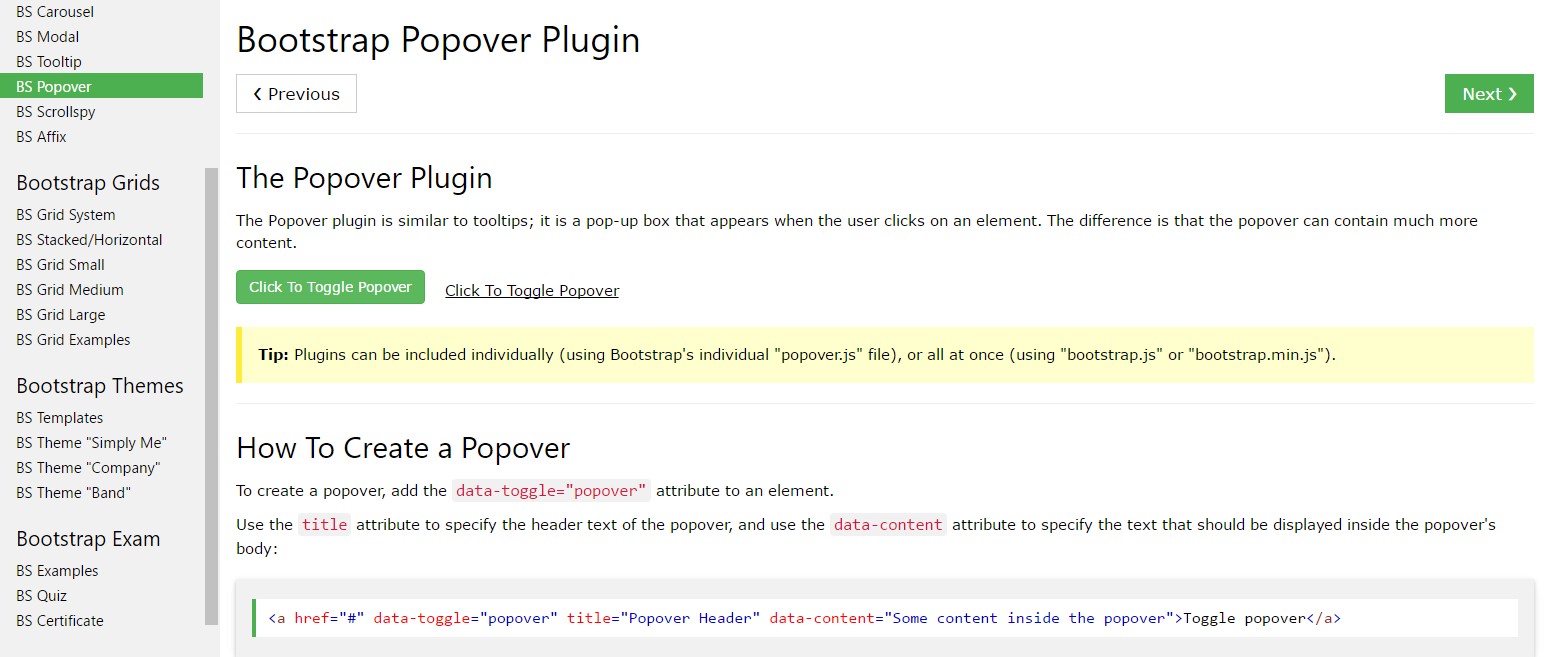
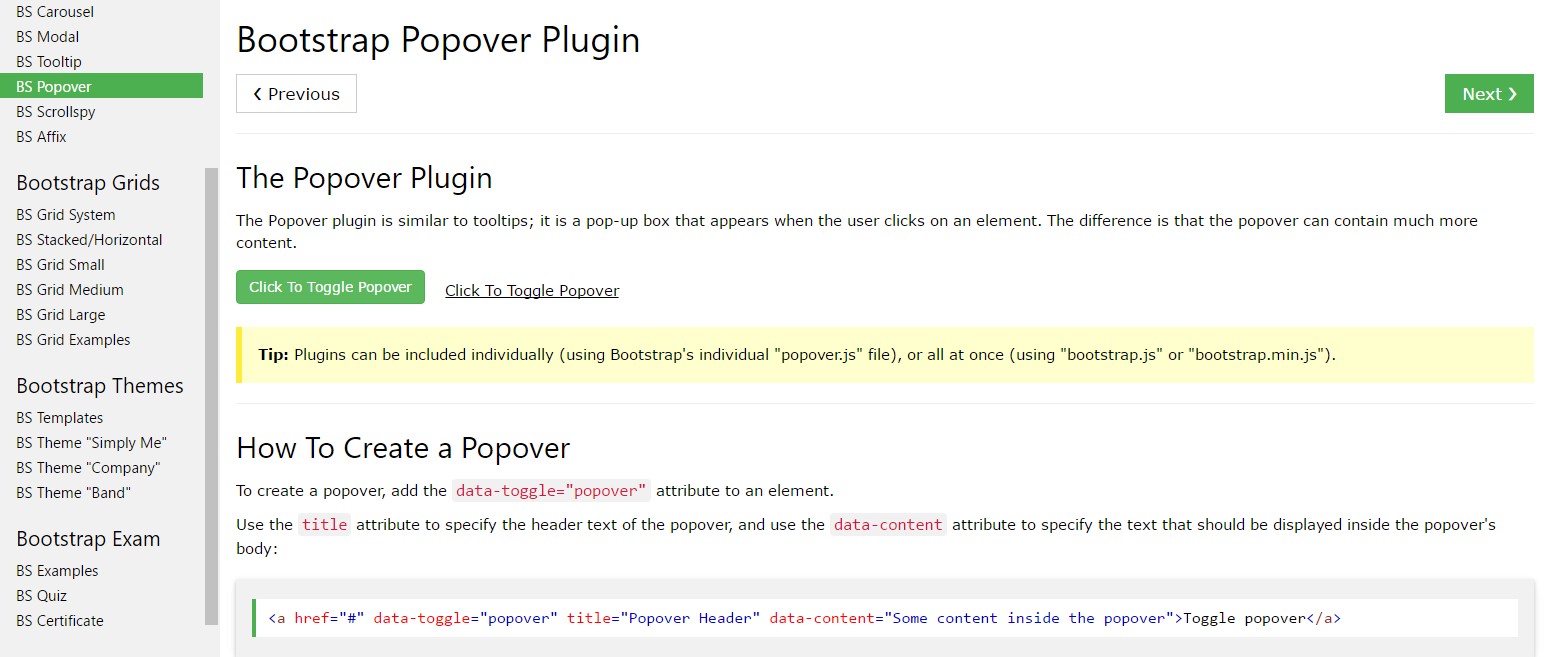
If you want to add in some extra information on your website you can possibly work with popovers - simply incorporate small-sized overlay content.
How you can apply the popover plugin:
- Bootstrap Popover Button depend on the 3rd side library Tether for fixing. You must incorporate tether.min.js just before bootstrap.js needed for popovers to do the job!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness reasons, so you have to initialize them by yourself.
- Zero-length
titlecontent- Specify
container:'body'- Generating popovers on hidden elements will never work.
- Anytime activated from hyperlinks that span various lines, popovers are going to be centered. Use
white-space: nowrap;<a>Did you figured out? Wonderful, why don't we observe specifically how they work along with some good examples. ( read more)
You have to provide tether.min.js right before bootstrap.js in turn for popovers to function!
Illustration: Enable popovers anywhere
One way to activate each of popovers in a webpage would undoubtedly be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Working with the container method
When you possess several designs on a parent feature that meddle with a popover, you'll wish to determine a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
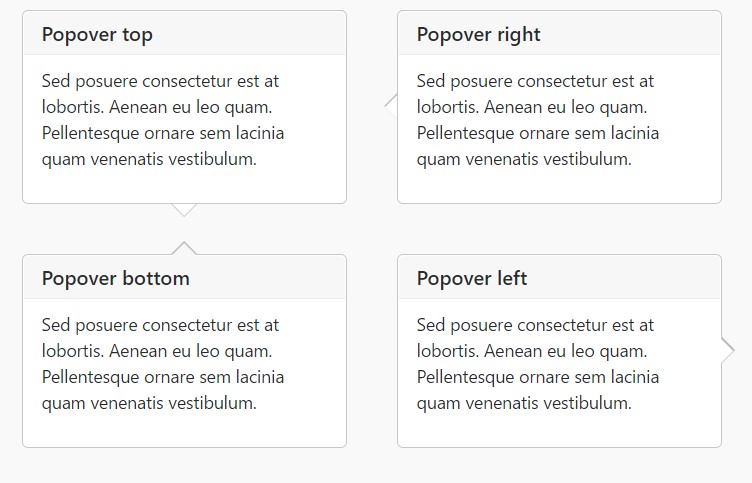
)Static popover
Four possibilities are available: high point, right, lowest part, and left lined up.
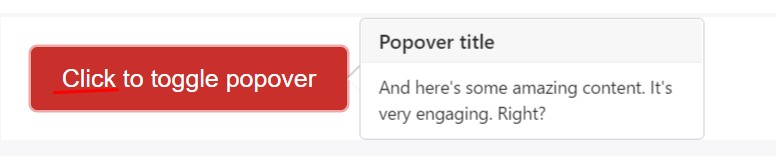
Live demo

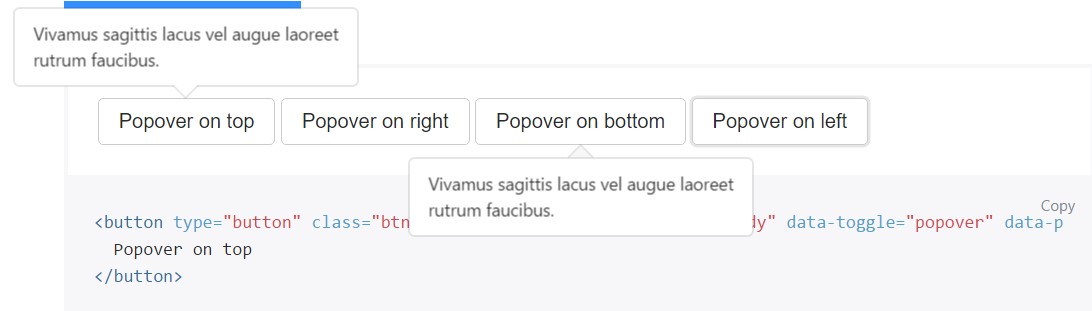
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
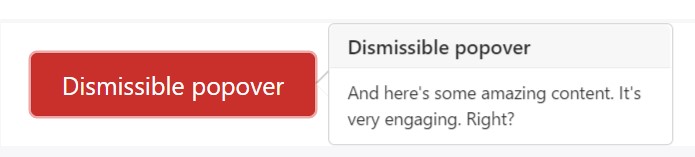
</button>Dismiss on next mouse click
Employ the
focusTargeted markup needed for dismiss-on-next-click
For correct cross-browser and also cross-platform activity, you have to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Prepare popovers by using JavaScript
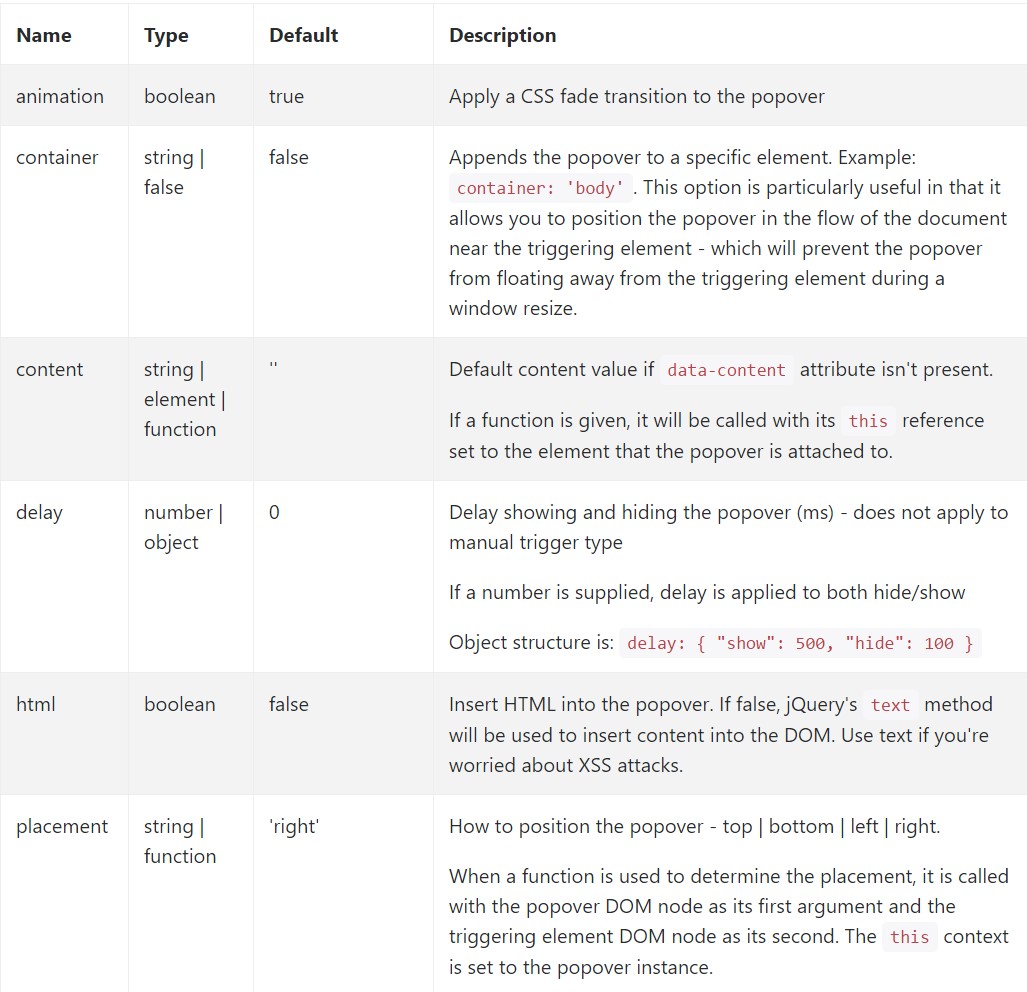
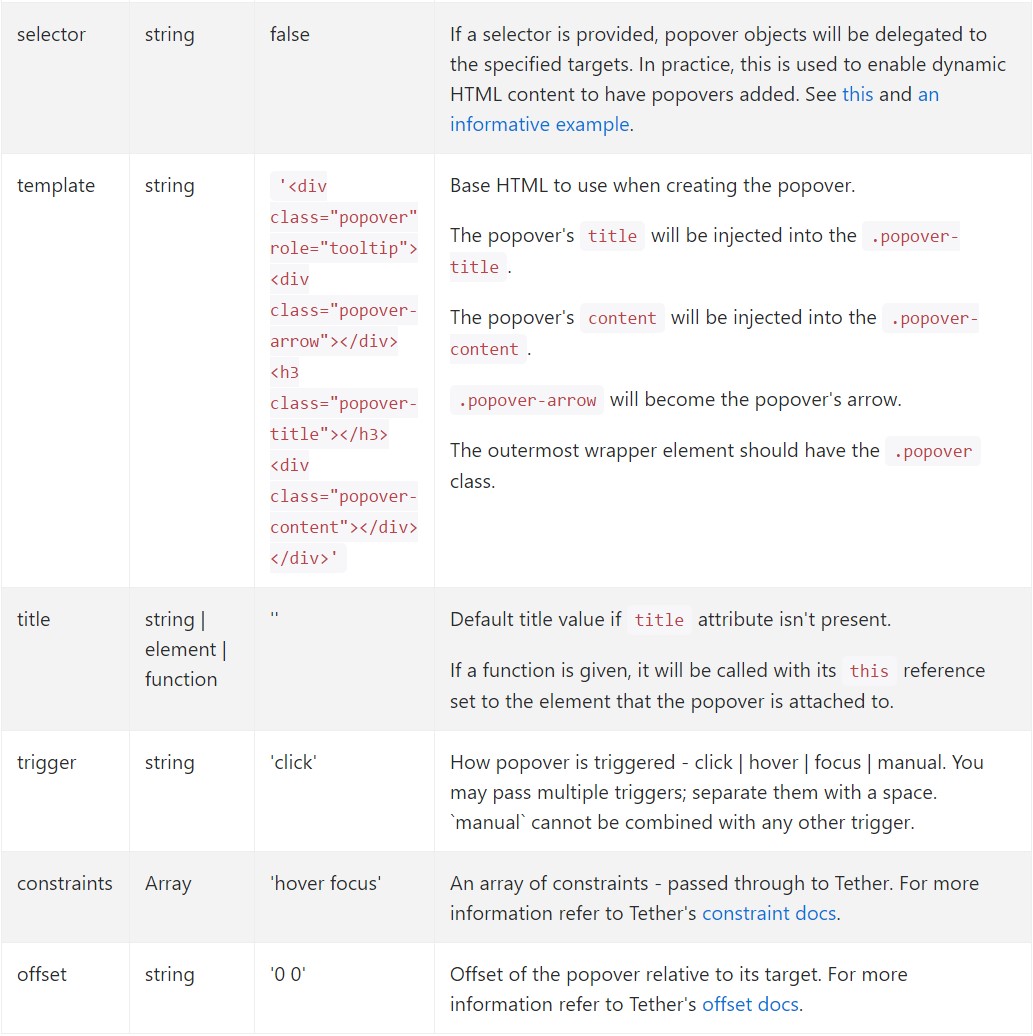
$('#example').popover(options)Options
Options may possibly be completed using information attributes as well as JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for different popovers
Selections for specific popovers are able to alternatively be specified throughout the usage of data attributes, being revealed above.
Solutions
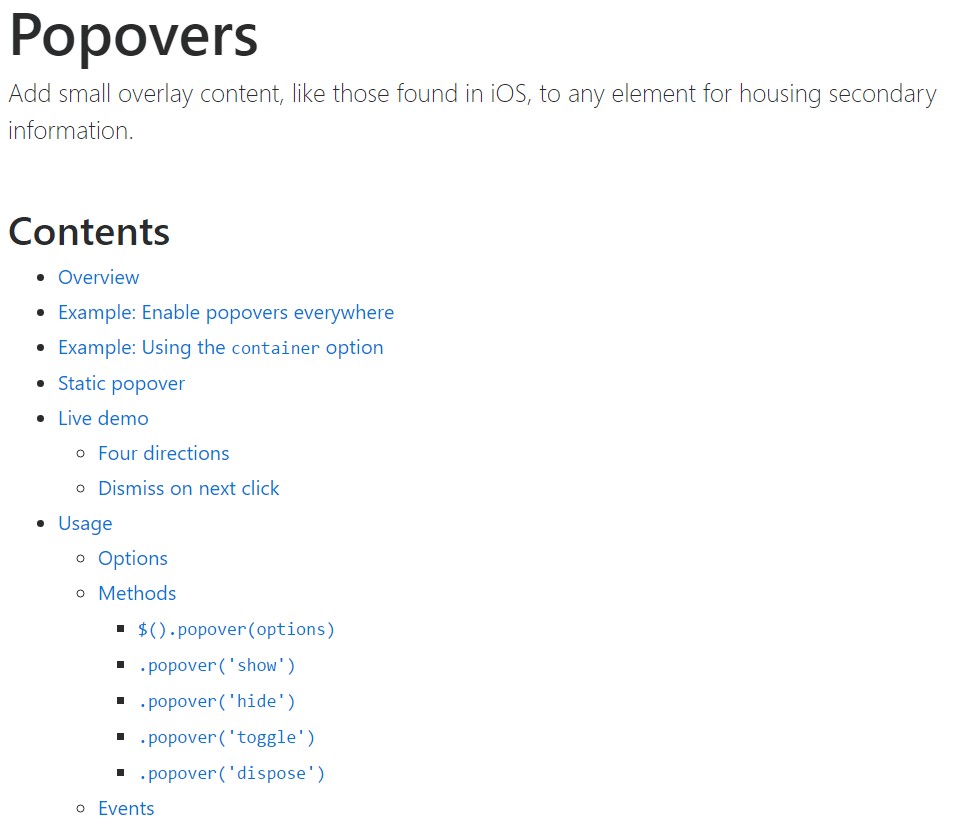
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Uncovers an element's popover. Go back to the user just before the popover has actually been presented (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user right before the popover has truly been concealed (i.e. just before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user right before the popover has in fact been presented or disguised (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers that employ delegation (which are created working with the selector possibility) can not really be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
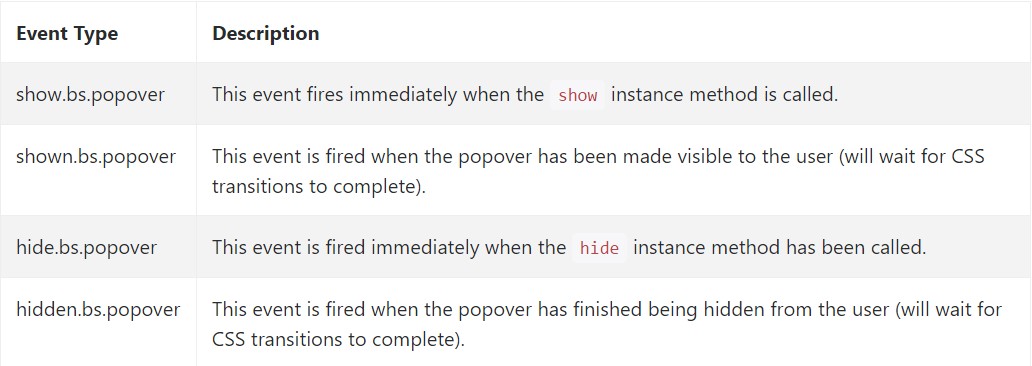
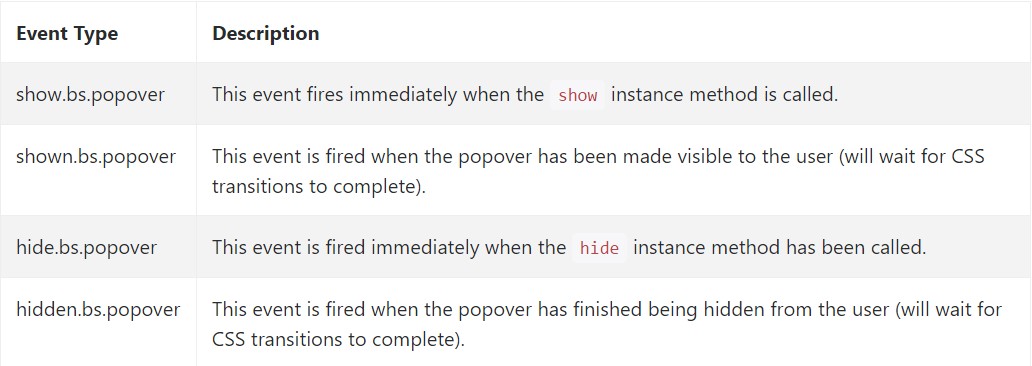
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a number of youtube video information relating to Bootstrap popovers
Related topics:
Bootstrap popovers approved records

Bootstrap popovers information

Bootstrap Popover complication

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the user just before the popover has actually been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user right before the popover has truly been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user right before the popover has in fact been presented or disguised (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers that employ delegation (which are created working with the selector possibility) can not really be personally destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a number of youtube video information relating to Bootstrap popovers
Related topics:
Bootstrap popovers approved records

Bootstrap popovers information

Bootstrap Popover complication