Bootstrap Collapse Class
Introduction
While you actually identify, Bootstrap automatically creates your web site responsive, applying its elements like a reference for setting, proportions, and so forth.
Realising this, in case that we are to produce a menu using Bootstrap for front-end, we will ought to use a number of the standards and standards specified by Bootstrap to make it quickly design the features of the webpage to make responsive appropriately.
One of the most fascinating options of working with this particular framework is the generation of menus demonstrated on demand, baseding on the acts of the users .
{ A great solution for applying menus on small-sized screens is to join the options in a kind of dropdown that only launches every time it is activated. That is , create a tab to switch on the menu as needed. It is definitely very easy to perform this by having Bootstrap, the functions is all at the ready.
Bootstrap Collapse Example plugin permits you to toggle content in your web pages having a number of classes due to fascinating helpful JavaScript. ( more info)
Ways to put into action the Bootstrap Collapse Class:
To make the Bootstrap Collapse Toggle in to small display screens, simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can surely get the menu fade away on the smaller screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this element are going to be delivered within the context of the menu. With reducing the computer display screen, it compacts the inside components and cover, showing up only with clicking the
<button class = "navbar-toggle">In this way the menu will certainly appear and yet will not work if clicked on. It is actually because this functions in Bootstrap is performed with JavaScript. The really good information is that we do not have to create a JS code line at all, however, for the whole thing to function we must bring in Bootstrap JavaScript.
At the end of the web page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
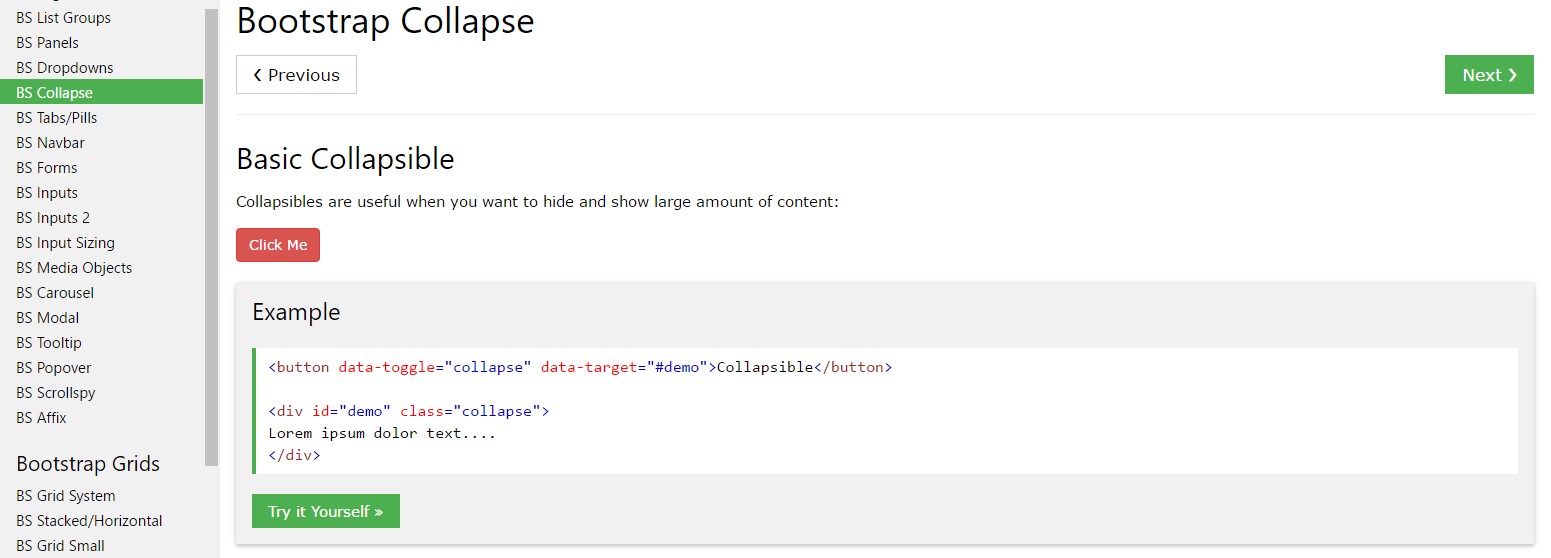
Select the buttons listed below to present and hide some other component through class improvements:
-
.collapse-
.collapsing-
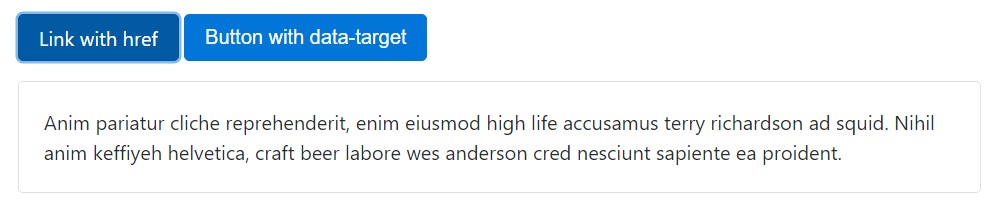
.collapse.showYou can easily utilize a hyperlink together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
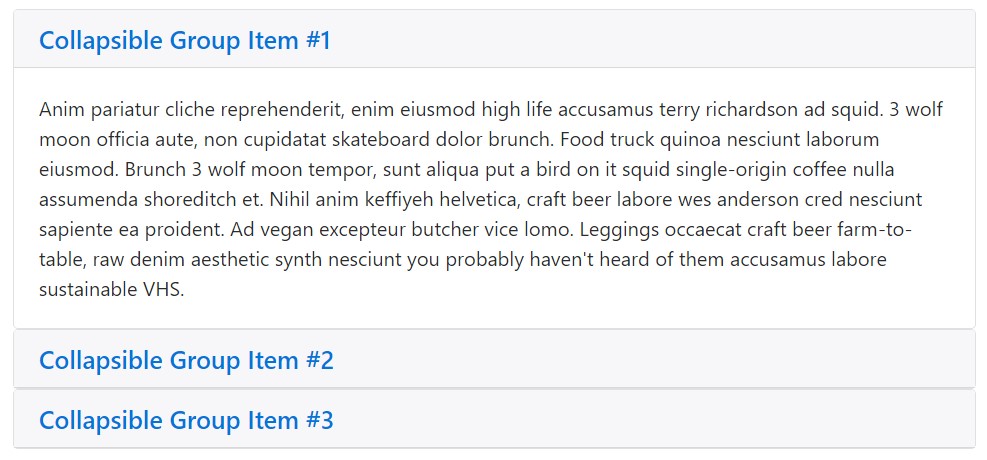
</div>Accordion example
Extend the default collapse activity to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to provide
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in case your control element is aim for a single collapsible element-- such as the
data-targetidaria-controlsidApplication
The collapse plugin incorporates a several classes to handle the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes may be found in
_transitions.scssUsing information attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By means of JavaScript
Implement manually through:
$('.collapse').collapse()Possibilities
Selections can certainly be completed by means of data attributes or else JavaScript. For data attributes, append the feature name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your material as a collapsible element. Accepts an optional features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to displayed as well as concealed.
.collapse('show')
.collapse('show')Presents a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Activities
Bootstrap's collapse class exposes a few events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a useful and quick effect, with no excellent programming attempt we are going to have a excellent end result.
Yet, it is not actually only useful for creating menus, yet in addition some other features for showing or covering up on-screen components, depending on the actions and demands of users.
Generally these kinds of capabilities are at the same time handy for disguising or showing massive quantities of details, enabling additional dynamism to the website as well as leaving behind the layout cleaner.
Review some youtube video tutorials about Bootstrap collapse
Connected topics:
Bootstrap collapse approved information

Bootstrap collapse information

Bootstrap collapse complication