Bootstrap Carousel Responsive
Intro
Exactly who doesn't love slipping images together with amazing interesting captions and content describing things that they speak of, better relaying the text message or even why not even better-- in addition having a handful of tabs near asking the visitor to take some action at the very beginning of the webpage due to the fact that these are commonly placed in the beginning. This has been taken care of in the Bootstrap system through the integrated in carousel component that is completely supported and very simple to receive along with a plain and clean construction.
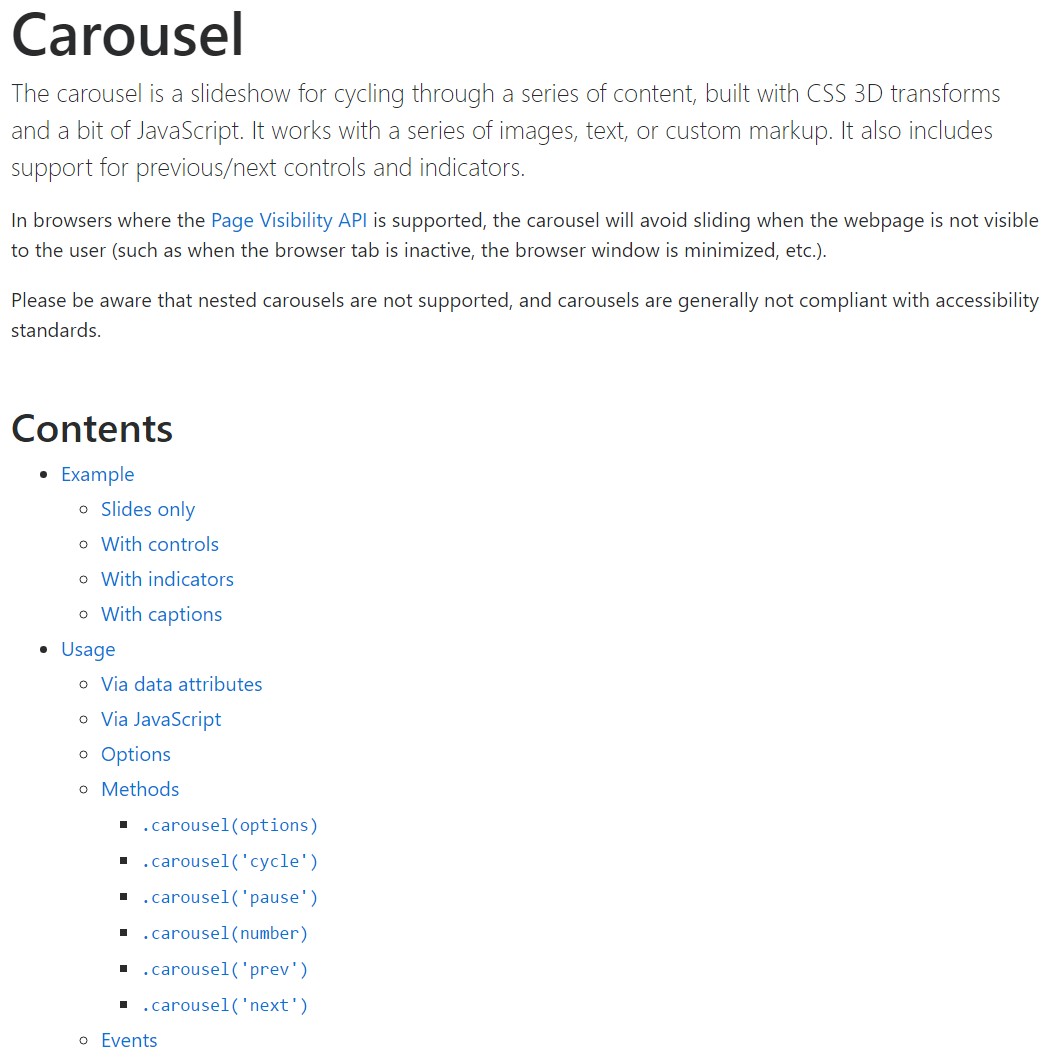
The Bootstrap Carousel Slide is a slide show for cycling across a variety of content, constructed with CSS 3D transforms and a piece of JavaScript. It collaborates with a set of pics, message, or custom-made markup. It additionally features service for previous/next directions and signs.
Efficient ways to utilize the Bootstrap Carousel Image:
All you need is a wrapper component plus an ID to have the entire carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels really don't systematically normalize slide proportions. Because of this, you might need to put into action added functions or maybe custom designs to properly size web content. Even though slide carousels support previous/next commands and signals, they are certainly not clearly required. Add in and modify considering that you see fit.
Don't forget to make a special id on the
.carouselOnly slides
Here is a Bootstrap Carousel Responsive having slides only . Consider the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can easily additionally set the time each and every slide becomes shown on page by bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show using controls
The site navigation between the slides becomes performed through defining two web links features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to make sure the controls will perform effectively but to also assure the visitor realizes these are certainly there and realizes precisely what they are performing. It also is a really good idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- inserting the actual images that ought to materialize within the slider. Each and every image element ought to be wrapped in a
.carousel-item.item classPutting in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying indications
You may in addition bring in the signs to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
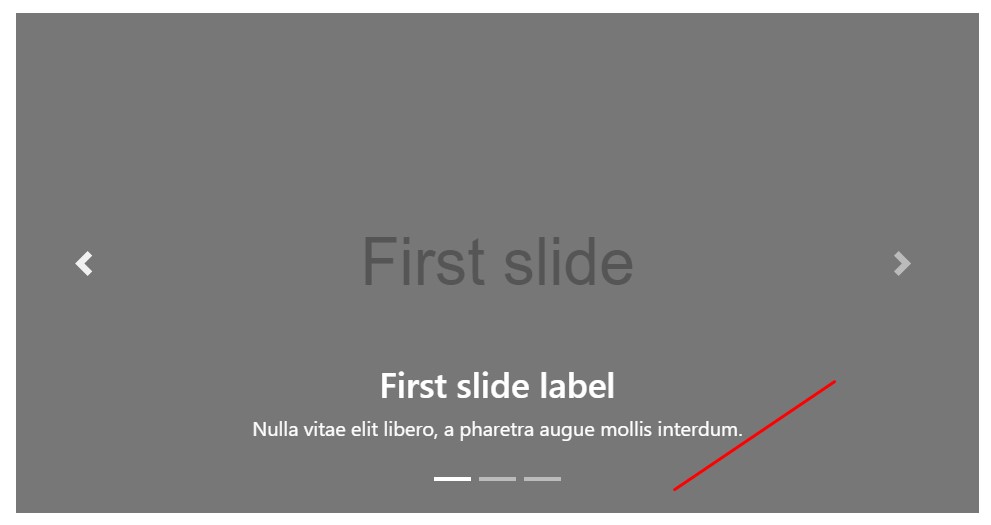
</div>Bring in various subtitles in addition.
Add underlines to your slides efficiently using the .carousel-caption feature within any .carousel-item.
If you want to include some titles, specification along with keys to the slide put in an additional
.carousel-captionThey can absolutely be effectively hidden on smaller sized viewports, just as presented below, along with alternative screen utilities. We conceal them at the beginning using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more techniques
A cool secret is in the event that you need a hyperlink or maybe a tab in your webpage to guide to the carousel on the other hand as well a special slide within it as being visible at the time. You have the ability to really doing so by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Utilization
Via data attributes
Use data attributes in order to effectively deal with the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel manually by using:
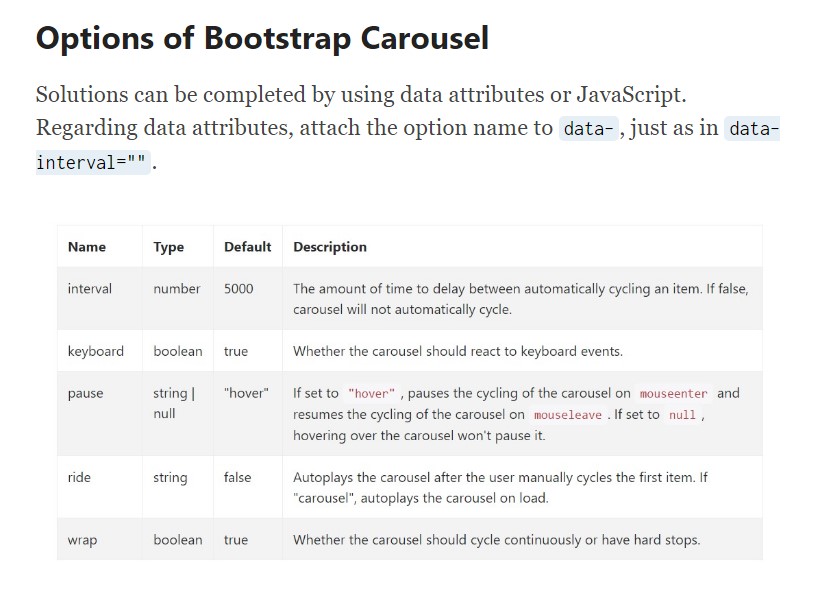
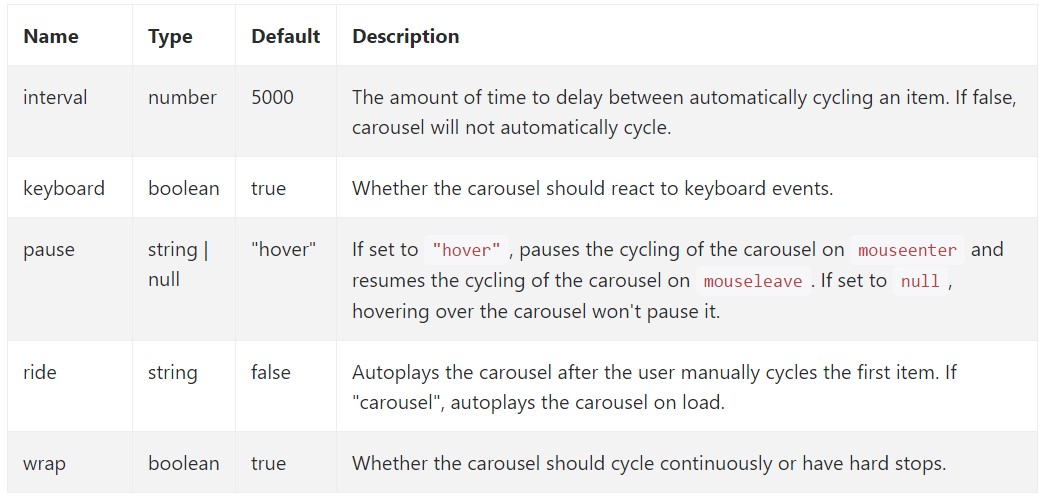
$('.carousel').carousel()Opportunities
Options may be completed using data attributes or JavaScript. For data attributes, attach the option name to
data-data-interval=""
Practices
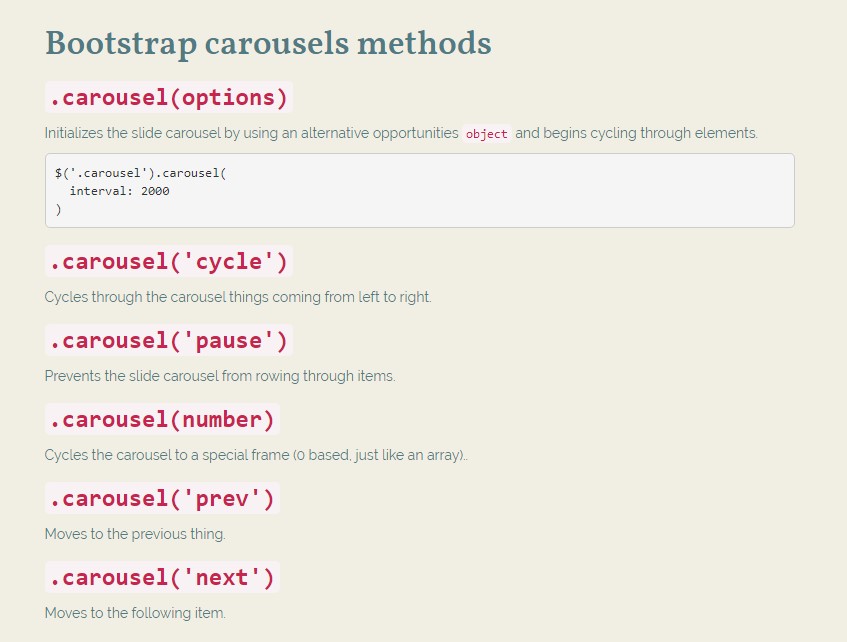
.carousel(options)
.carousel(options)Initializes the carousel with an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through elements.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous thing.
.carousel('next')
.carousel('next')Cycles to the following element.
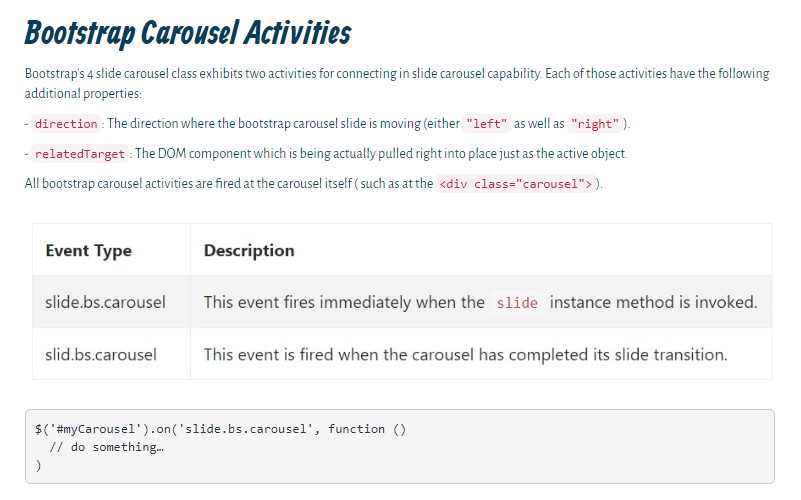
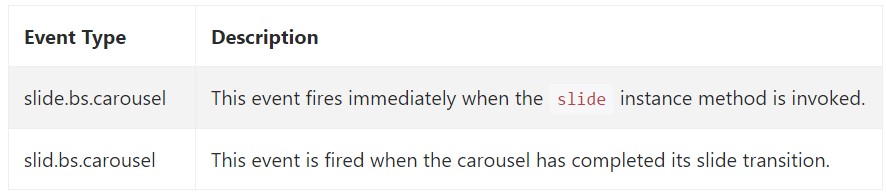
Activities
Bootstrap's slide carousel class presents two occurrences for connecteding in to slide carousel useful functionality. Each of the occasions have the following additional properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are ejected at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So actually this is the solution the slide carousel component is designed in the Bootstrap 4 framework. It is actually really simple plus straightforward . However it is very an helpful and eye-catching manner of showcasing a numerous material in less area the carousel component should however be utilized very carefully thinking about the readability of { the information and the visitor's convenience.
An excessive amount of illustrations could be missed out to get viewed by scrolling downward the page and in the event that they flow very quick it might come to be hard actually spotting all of them as well as check out the text messages which could eventually misinform or else anger the web page viewers or even an essential appeal to activity might be missed-- we absolutely don't want this particular to develop.
Review a few video clip guide regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal records

Mobirise Bootstrap Carousel & Slider

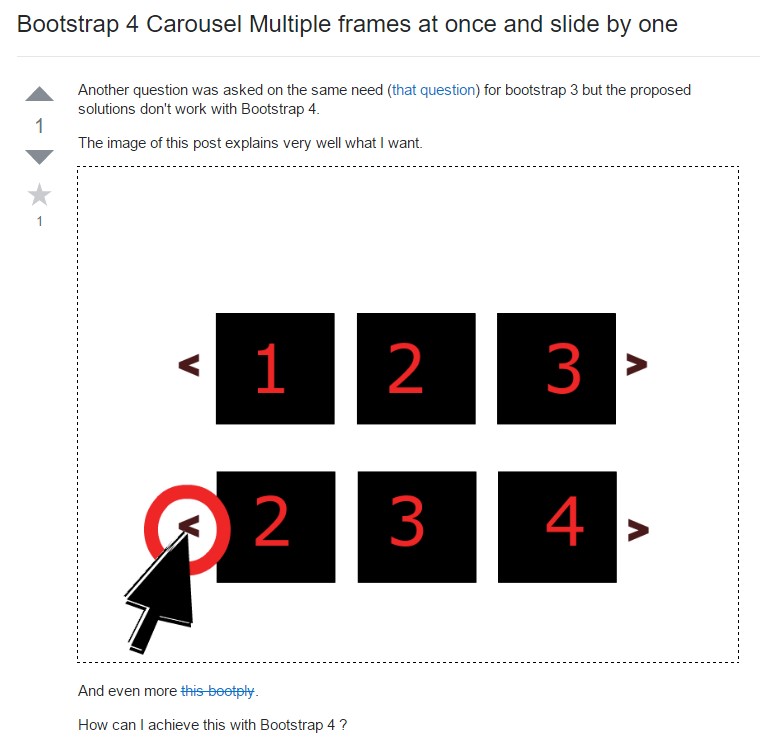
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel with Swipe
jQuery Bootstrap Carousel Template
CSS Bootstrap 4 Carousel with Autoplay
Responsive Bootstrap Image Carousel with Options