Bootstrap Row Inline
Introduction
Exactly what do responsive frameworks complete-- they supply us with a useful and functioning grid environment to put out the content, making sure if we identify it right so it will do the job and show correctly on any type of device despite the proportions of its display. And much like in the construction each framework including one of the most preferred one in its own most recent edition-- the Bootstrap 4 framework-- feature simply just a couple of basic components which provided and combined effectively can help you make almost any type of pleasing appeal to match your layout and vision.
In Bootstrap, normally, the grid arrangement becomes assembled by three basic features which you have most likely currently seen around checking out the code of certain pages-- these are the
.container.container-fluid.row.col-In case you're pretty new to this whole entire thing and in some cases get to question which was the proper way these three has to be positioned inside your markup right here is really a plain technique-- all you require to always remember is CRC-- this abbreviation comes for Container-- Row-- Column. And considering that you'll shortly get used to viewing the columns just as the innermost element it is certainly not differ probable you would misstep what the primary and the last C stands for. ( additional info)
Handful of words with regards to the grid system in Bootstrap 4:
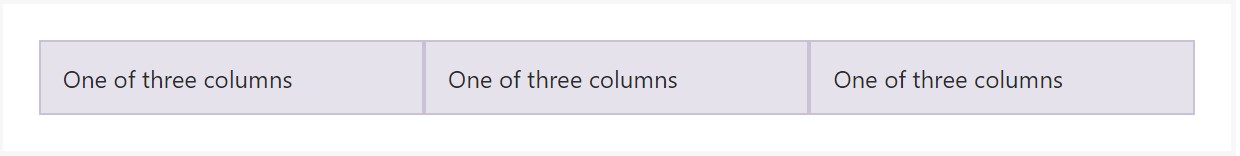
Bootstrap's grid system employs a number of containers, columns, and rows to structure as well as align web content. It's set up through flexbox and is entirely responsive. Shown below is an illustration and an in-depth look at precisely how the grid comes together.
The above scenario designs three equal-width columns on little, normal, large size, and extra sizable devices using our predefined grid classes. Those columns are focused in the webpage along with the parent
.containerHere is likely in what way it does work:
- Containers present a methods to centralize your internet site's items. Make use of
.container.container-fluid- Rows are horizontal bunches of columns that make sure your columns are definitely lined up appropriately. We employ the negative margin method for
.row- Web content ought to be put within columns, and simply just columns may be immediate children of Bootstrap Row Panel.
- Because of flexbox, grid columns free from a determined width will instantly design having same widths. For example, four instances of
.col-sm- Column classes signify the variety of columns you need to employ outside of the possible 12 per row. { Therefore, on the occasion that you would like three equal-width columns, you can use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, standard, huge, and extra big.
- Grid tiers are based upon minimum widths, indicating they apply to that tier plus all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the limitations along with errors around flexbox, such as the lack of ability to apply several HTML elements such as flex containers.
Whilst the Containers provide us fixed in max size or dispersing from edge to edge horizontal area on display screen with slight convenient paddings around and the columns give the means to delivering the display screen area horizontally-- again with several paddings across the actual web content giving it a space to take a breath we are simply planning to direct our focus to the Bootstrap Row element and all of the amazing solutions we are able to use it for designating, fixing and distributing its materials applying the bright brand new to alpha 6 flexbox utilities that are really a number of classes to put in to the
.row-sm--md-Effective ways to work with the Bootstrap Row Css:
Flexbox utilities can be used for creating the disposition of the components placed inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is exactly how the grid tiers infixes get used-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright positioning that in Bootstrap 4 flexbox utilities has been addressed as
.align-.align-items-start.row.align-items-end.align-items-centerAnother possibilities are aligning the materials by their baselines being fixed the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities specified thus far maintain independent grid tiers infixes-- put them right before the very last word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is precisely how this necessary however at first look not so adjustable element-- the
.rowLook at some video short training about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved information

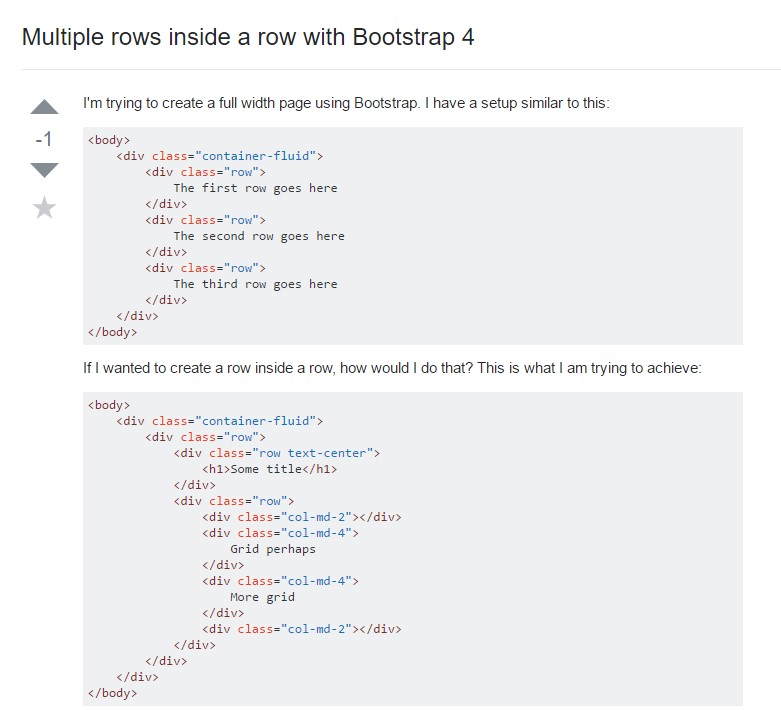
Multiple rows inside a row with Bootstrap 4

Yet another problem: .row
causes horizontal overflow
.row