Bootstrap Modal Popup Position
Overview
Usually, when we generate our web pages there is this sort of content we do not want to take place on them until it's really desired by the website visitors and whenever that time comes they should have the ability to simply take a automatic and straightforward activity and obtain the desired info in a matter of minutes-- quickly, easy and on any sort of display screen size. Whenever this is the instance the HTML5 has simply just the appropriate element-- the modal. ( get more information)
Essential things to take into consideration:
Before starting having Bootstrap's modal component, don't forget to read the following as long as Bootstrap menu decisions have already replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually positioned over anything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap just provides one modal window simultaneously. Embedded modals usually aren't provided as we consider them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusContinue reviewing for demos and application tips.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Form. To get the similar effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to make use of the Bootstrap Modal Popup Header:
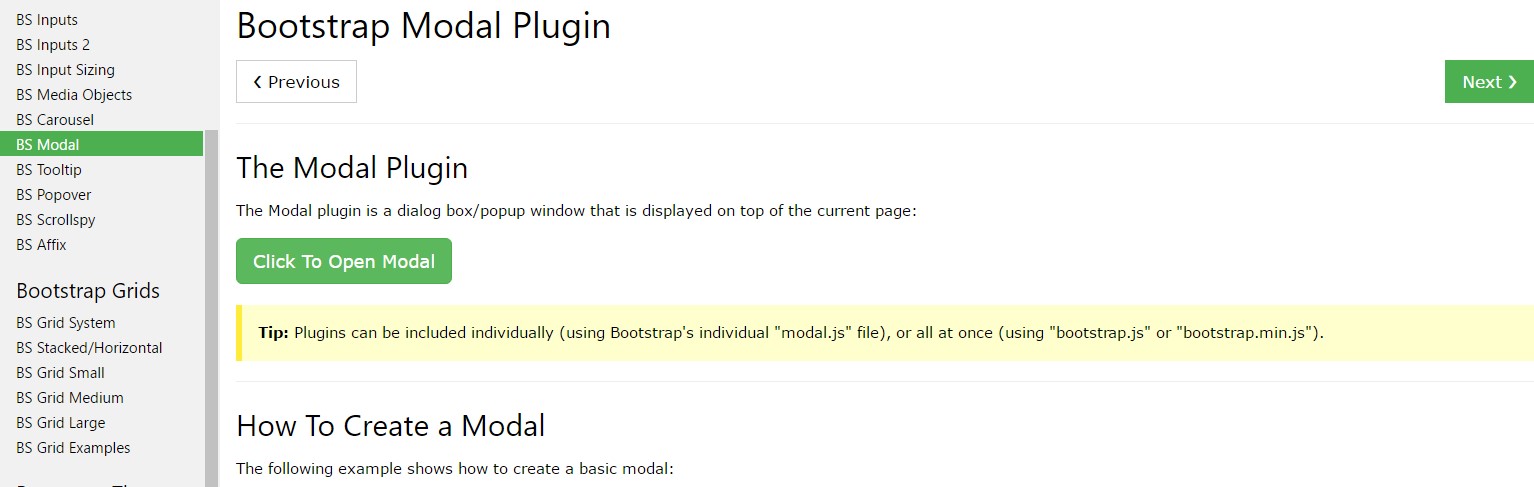
Modals are entirely sustained in the most recent fourth edition of some of the most favored responsive framework-- Bootstrap and can certainly as well be styled to reveal in several dimensions inning accordance with professional's requirements and sight however we'll come to this in just a moment. Primary why don't we view tips on how to produce one-- step by step.
Initially we need to have a container to conveniently wrap our hidden material-- to generate one make a
<div>.modal.fadeYou demand to bring in some attributes as well-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we want a wrapper for the real modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after correcting the header it is actually moment for building a wrapper for the modal material -- it should happen along with the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been generated it is really moment for setting up the element or elements which we are willing to apply to fire it up or else to puts it simply-- produce the modal appear ahead of the visitors as soon as they decide that they really need the information carried in it. This generally becomes completed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Activates your web content as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the caller just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller just before the modal has actually been concealed (i.e. before the
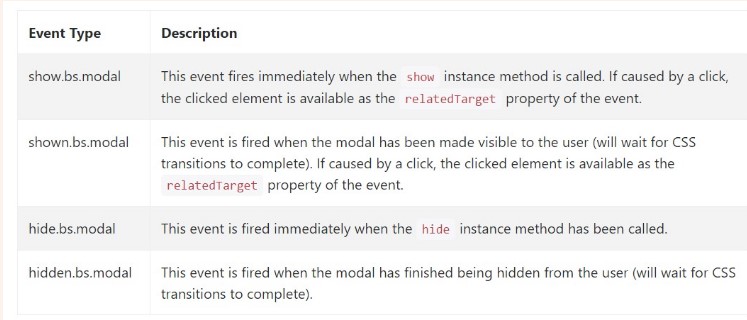
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a few events for trapping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is really all the essential aspects you need to take care about whenever designing your pop-up modal element with the latest fourth version of the Bootstrap responsive framework-- now go get an item to cover up within it.
Check a few on-line video information about Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal documents

Bootstrap Modal Popup: short training training

An additional helpful article relating to Bootstrap Modal Popup