Bootstrap Jumbotron Carousel
Intro
Occasionally we desire showcasing a statement certain and deafening from the very start of the page-- like a promo info, upcoming event notice or anything. To generate this particular announcement clear and loud it's also undoubtedly a smart idea putting them even above the navbar like type of a fundamental explanation and announcement.
Providing these types of components in an appealing and more significantly-- responsive approach has been actually discovered in Bootstrap 4. What recent version of the absolute most prominent responsive framework in its recent fourth edition should encounter the need of stating something together with no doubt fight in front of the web page is the Bootstrap Jumbotron Class component. It gets designated with large text and some heavy paddings to receive pleasing and well-maintained appearance. ( read more here)
Ways to put into action the Bootstrap Jumbotron Carousel:
To feature this type of element in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly set up your Jumbotron element-- still empty yet. By default it gets designated with kind of rounded corners for friendlier appearance and a light grey background color - now all you require to do is covering several content just like an attractive
<h1><p>Representations
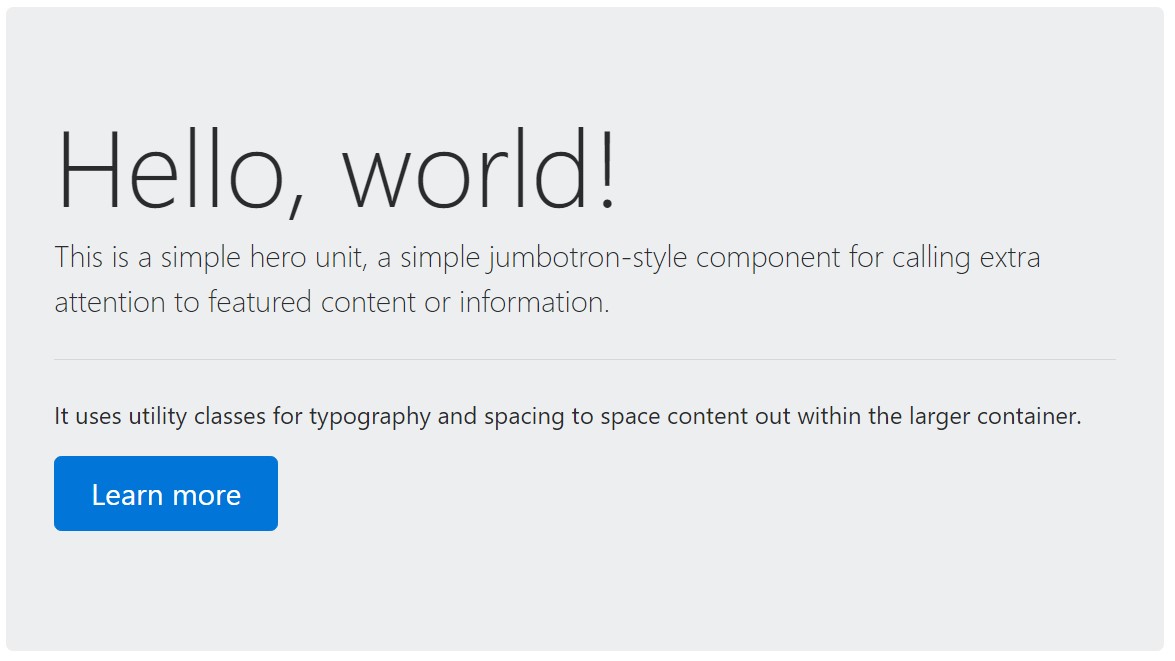
<div class="jumbotron">
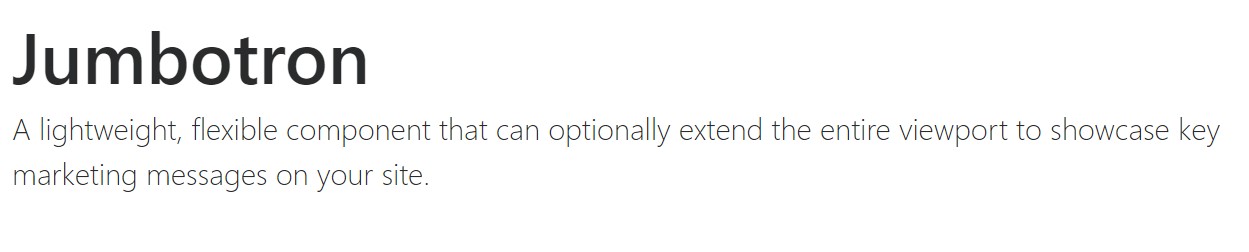
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
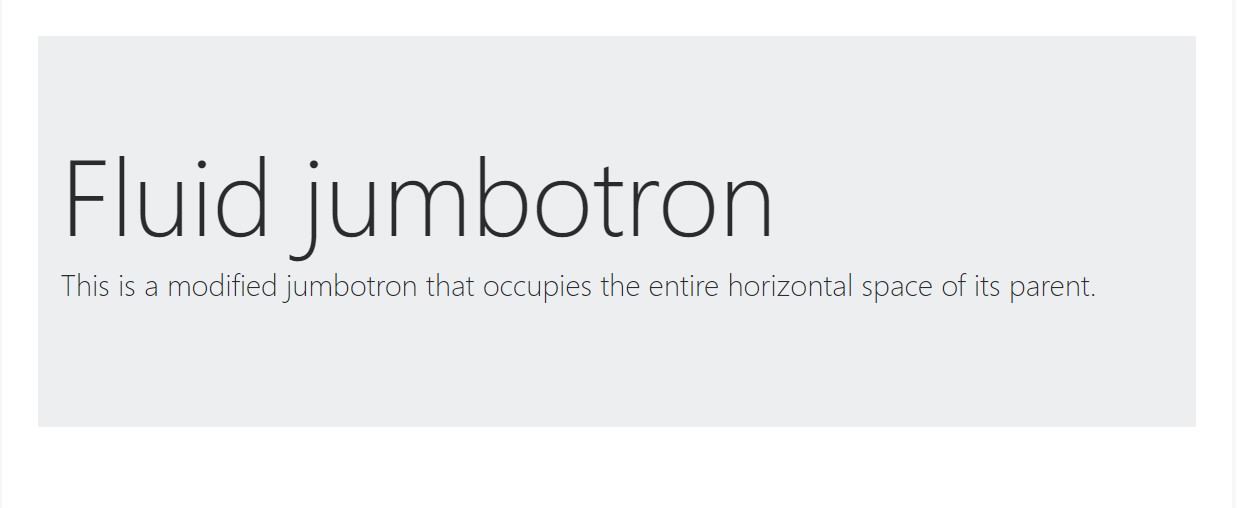
</div>To establish the jumbotron complete width, and also with no rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other thing to mention
This is definitely the simplest method sending out your visitor a loud and certain text message working with Bootstrap 4's Jumbotron component. It must be thoroughly applied again taking into account all the available widths the webpage might just perform on and primarily-- the smallest ones. Here is why-- just as we explored above basically certain
<h1><p>This incorporated with the a little bit wider paddings and a few more lined of text content might actually cause the features filling in a smart phone's entire display height and eve stretch beneath it which might eventually disorient or perhaps irritate the site visitor-- especially in a hurry one. So again we return to the unwritten demand - the Jumbotron messages ought to be clear and short so they capture the site visitors as an alternative to forcing them away by being really extremely shouting and aggressive.
Conclusions
And so right now you realise how to develop a Jumbotron with Bootstrap 4 and all the available ways it can absolutely affect your audience -- right now all that's left for you is cautiously figuring its own web content.
Review a number of on-line video guide relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official information

Bootstrap Jumbotron guide

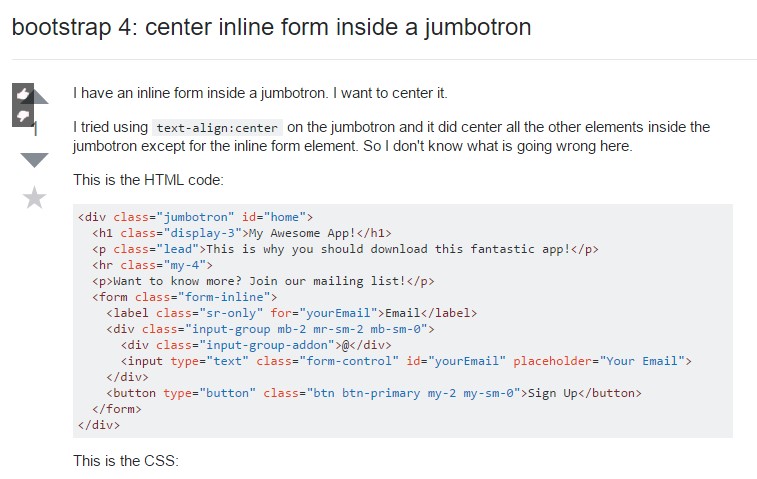
Bootstrap 4: focus inline form in a jumbotron

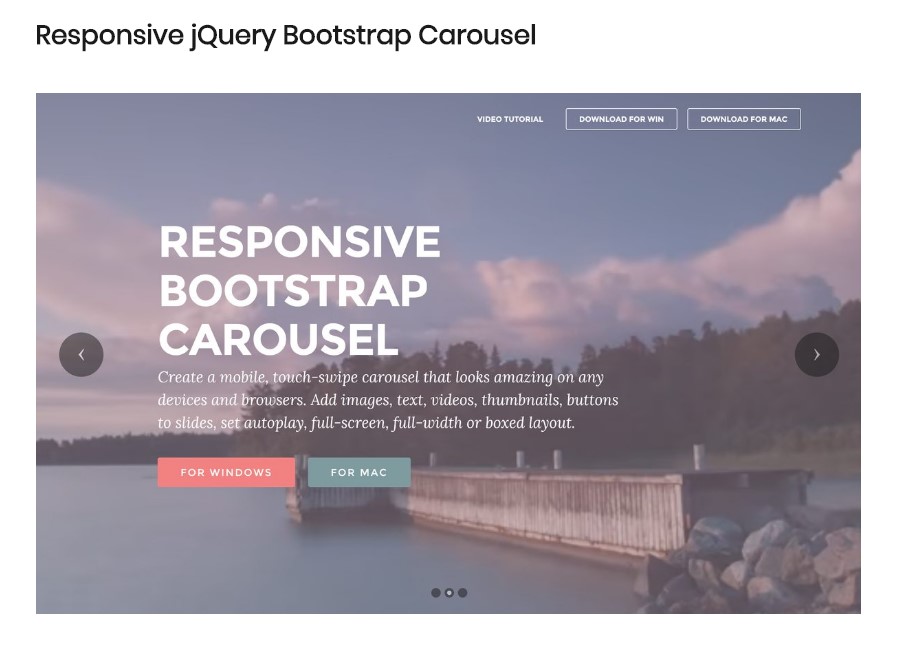
Responsive Bootstrap Carousel with Thumbnails
Responsive Bootstrap Image Carousel Template
Responsive Bootstrap Carousel with Video