Bootstrap Layout Tutorial
Intro
In the recent several years the mobile gadgets came to be such critical aspect of our daily lives that almost all of us simply cannot really visualize how we came to get around without them and this is being claimed not simply for phoning some people by communicating just as if you remember was definitely the original function of the mobiles but actually linking with the whole world by having it directly in your arms. That's why it additionally ended up being very crucial for the most normal habitants of the Online world-- the web pages need to showcase just as excellent on the small-sized mobile display screens as on the normal desktop computers that in the meantime got even wider helping make the dimension difference also bigger. It is supposed somewhere at the start of all this the responsive systems come to show up supplying a practical strategy and a number of brilliant tools for getting webpages act regardless of the device viewing them.
But what's very likely vital and stocks the structures of so called responsive web design is the solution itself-- it's totally different from the one we used to have certainly for the corrected width pages from the very last several years which subsequently is a lot just like the one in the world of print. In print we do have a canvas-- we specified it up once first of the project to modify it up maybe a number of times as the work goes however at the bottom line we end up using a media of size A and art work with size B placed on it at the defined X, Y coordinates and that is really it-- if the project is accomplished and the dimensions have been aligned everything ends.
In responsive web site design even so there is simply no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so putting up a fixed value for an offset or a dimension can possibly be wonderful on one display screen but quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially some of the most well-known of them-- Bootstrap in its newest fourth version supply is certain smart ways the web-site pages are being developed so they instantly resize and reorder their specific components adapting to the space the viewing screen grants them and not moving far from its size-- in this manner the visitor reaches scroll only up/down and gets the content in a convenient scale for studying free from needing to pinch zoom in or out to view this component or another. Let us see ways in which this ordinarily works out. (read this)
Ways to apply the Bootstrap Layout Responsive:
Bootstrap consists of many elements and options for laying out your project, consisting of wrapping containers, a highly effective flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework employs the CRc structure to take care of the page's material. In case you are simply simply just beginning this the abbreviation makes it much easier to consider since you are going to possibly in certain cases wonder at first which component provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework uses with regard to making the pages responsive. Each responsive web site page incorporates containers keeping typically a single row along with the needed quantity of columns within it-- all of them together making a useful material block on page-- similar to an article's heading or body , listing of material's features and so forth.
Why don't we take a look at a single material block-- like some components of anything being really provided out on a webpage. First we are in need of covering the whole detail into a
.container.container-fluidAfter that within our
.container.rowThese are applied for handling the alignment of the content elements we place within. Considering that the most recent alpha 6 version of the Bootstrap 4 system incorporates a designating strategy named flexbox along with the row element now all sort of alignments ordination, distribution and sizing of the web content may possibly be accomplished with just adding in a simple class however this is a entire new story-- for right now do know this is the component it is actually performed with.
And finally-- inside the row we need to made a number of
.col-Standard styles
Containers are actually some of the most simple format element located in Bootstrap and are necessitated when applying default grid system. Choose a responsive, fixed-width container (meaning its
max-width100%As long as containers can possibly be nested, the majority of Bootstrap Layouts formats do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Explore several responsive breakpoints
Considering that Bootstrap is developed to be really mobile first, we utilize a handful of media queries to make sensible breakpoints for layouts and interfaces . These types of breakpoints are primarily built on minimum viewport sizes and allow us to scale up components just as the viewport modifications .
Bootstrap mostly employs the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose source CSS within Sass, all Bootstrap media queries are certainly accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while apply media queries that go in the other way (the offered display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are in addition provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for focus on a individual sector of display sizes utilizing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition offered by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may cover a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap components implement
z-indexWe do not suggest customization of these particular values; you change one, you very likely must evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that make it possible for click-dismissing-- often tend to reside on a lower
z-indexz-indexAnother recommendation
Utilizing the Bootstrap 4 framework you are able to create to 5 different column appearances according to the predefined in the framework breakpoints yet typically a couple of are quite enough for obtaining optimal visual appeal on all of the display screens. ( see post)
Final thoughts
And so now hopefully you do have a general thought what responsive website design and frameworks are and just how one of the most popular of them the Bootstrap 4 framework handles the webpage information in order to make it display best in any screen-- that's just a short glance but It's considerd the knowledge how items do a job is the strongest base one should step on just before searching into the details.
Look at a few online video information about Bootstrap layout:
Linked topics:
Bootstrap layout authoritative records

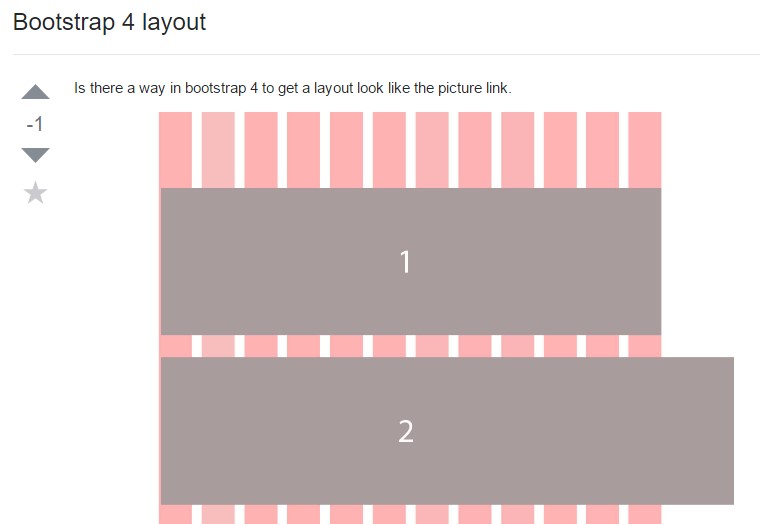
A strategy in Bootstrap 4 to specify a wanted layout

Design models inside of Bootstrap 4