Bootstrap Login forms Design
Overview
In some situations we desire to take care of our priceless content in order to give access to only certain people to it or else dynamically personalise a part of our internet sites baseding upon the particular viewer that has been simply watching it. But just how could we potentially know each separate website visitor's personality due to the fact that there are really a lot of of them-- we must find an simple and efficient approach getting to know who is whom.
This is where the user access management comes along first interacting with the website visitor with the so knowledgeable login form element. In current fourth edition of one of the most famous mobile friendly website page production framework-- the Bootstrap 4 we have a lots of elements for creating this type of forms and so what we're going to do here is taking a look at a certain instance how can a basic login form be made utilizing the useful instruments the current version arrives with. ( learn more)
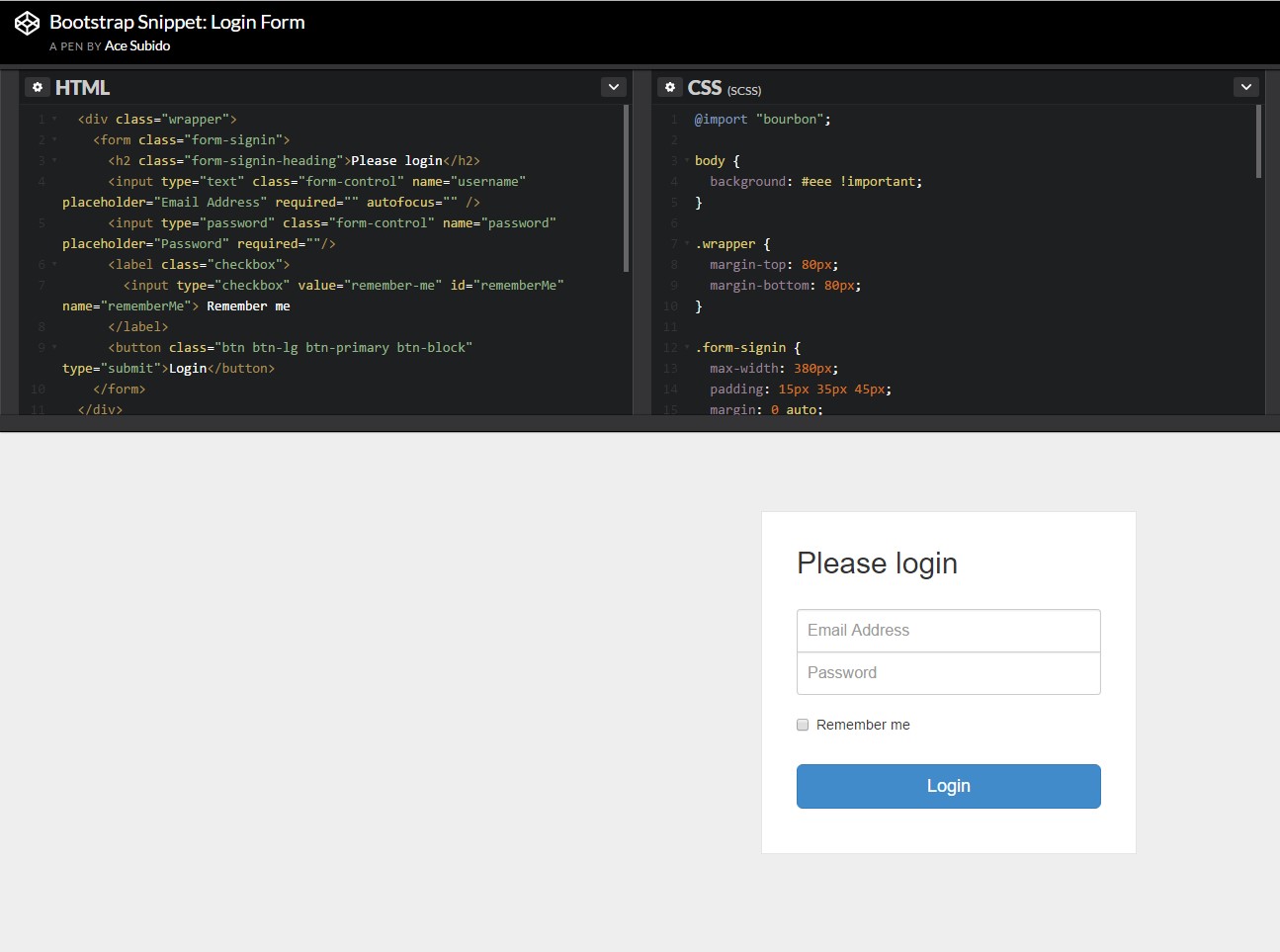
The way to put into action the Bootstrap Login forms Code:
For starters we require a
<form>Inside of it several
.form-groupNormally it's easier to work with site visitor's e-mail as opposed to making them identify a username to affirm to you since generally anyone realizes his mail and you can always question your site visitors eventually to especially deliver you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we want a
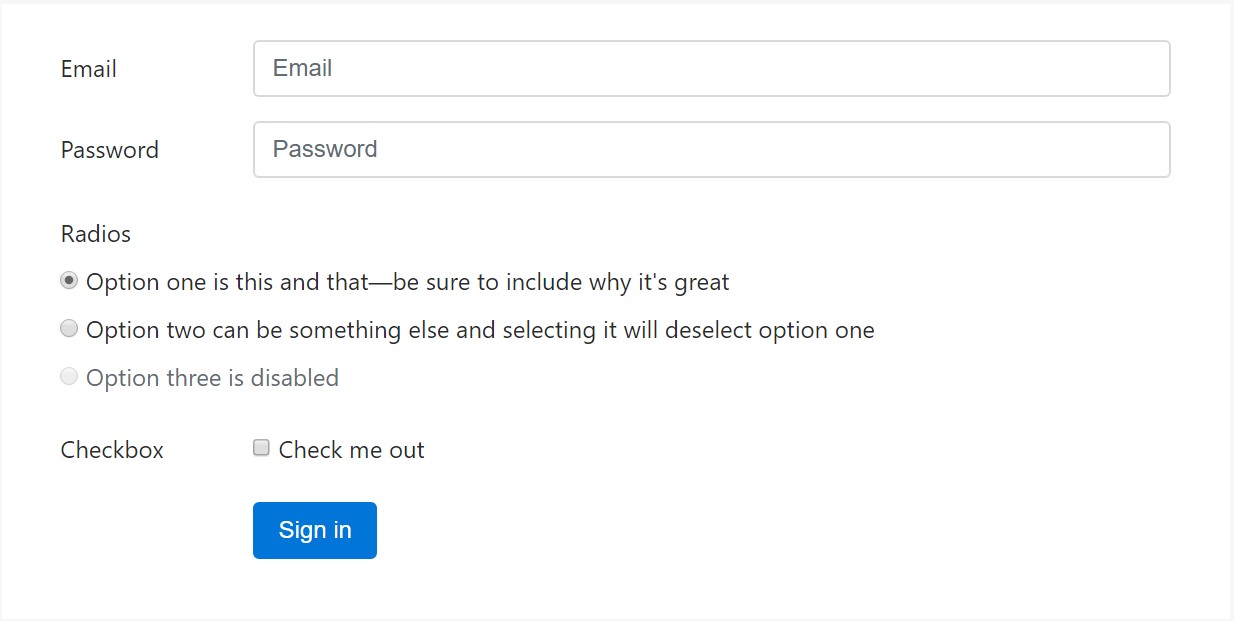
<button>type="submit"Example of login form
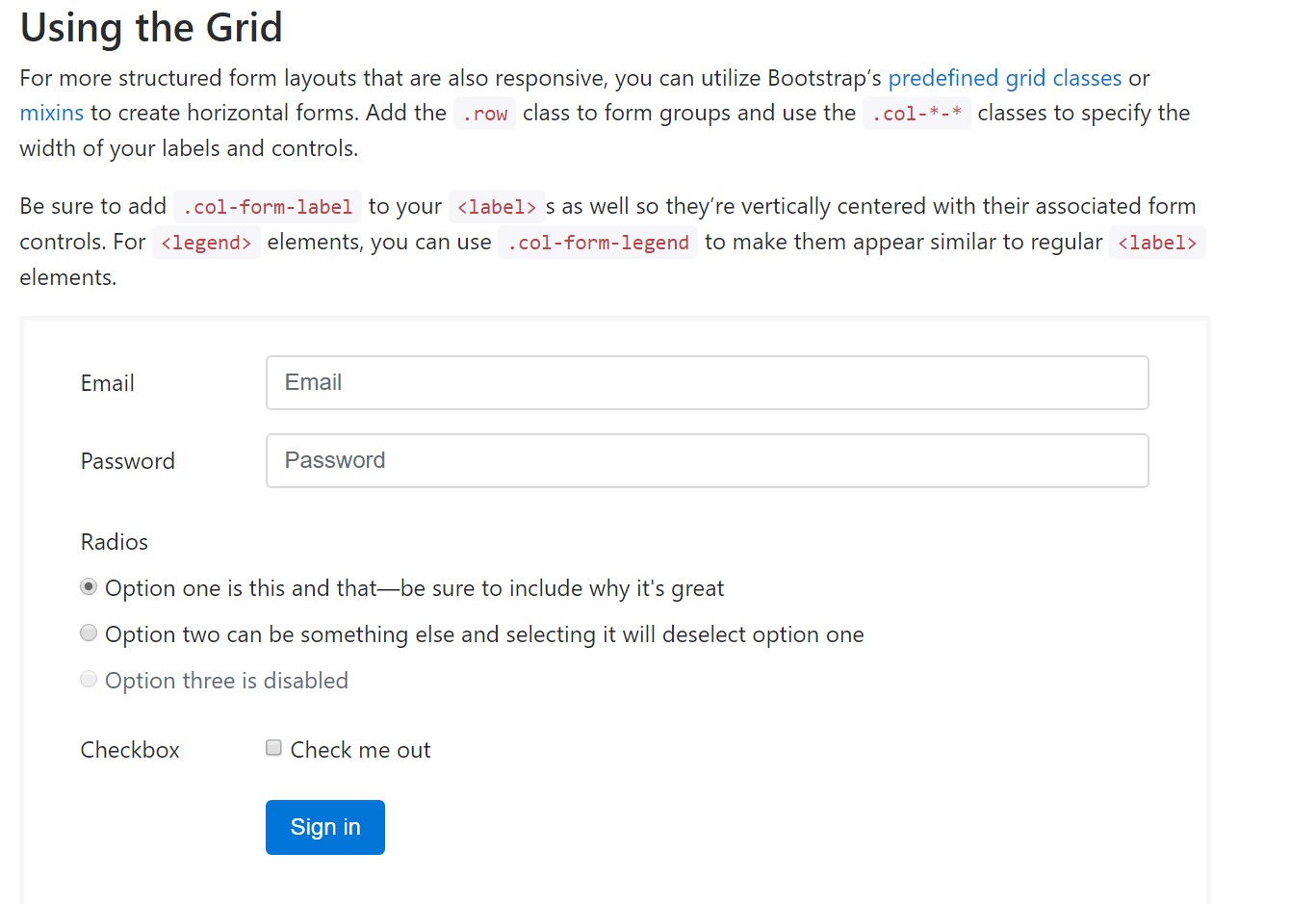
For even more designed form layouts that are as well responsive, you can surely make use of Bootstrap's predefined grid classes or mixins to generate horizontal forms. Provide the
. row.col-*-*Don't forget to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the fundamental elements you'll require in order to make a standard Bootstrap Login forms Layout with the Bootstrap 4 framework. If you're after some extra complicated looks you're free to get a full advantage of the framework's grid system organizing the elements practically any way you would believe they must take place.
Examine a couple of online video information regarding Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form official documentation

Training:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form