Bootstrap Header Class
Overview
Like in published documentations the header is one of the more significant components of the website pages we obtain and design to use regularly. It safely and securely possesses probably the most critical info regarding the status of the organization or people responsible for the web page itself and the importance of the whole site-- its navigation construction which together with the Bootstrap Header Example itself really should be thought and create in this type of means that a site visitor in a hurry or not actually realizing in which way to see simply take a peek at as well as get the wanted info. This is the preferred circumstance-- in the real world making as near as feasible to this look and activity additionally proceeds given that we almost each and every moment have some project particular restrictions to think of. On top of that unlike the written documents in the world of internet we ought to always remember the diversity of attainable devices on which our webpages could probably get demonstrated-- we should ascertain their responsive attitude or in other words-- make sure they will reveal top at any monitor size achievable.
And so let's look and observe exactly how a navbar gets built in Bootstrap 4. ( more helpful hints)
The ways to use the Bootstrap Header Form:
Initially to develop a web page header or considering that it gets knowned as in the framework-- a navbar-- we need to wrap the entire thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we must start by placing a switch feature which in turn shall be operated to feature the collapsed web content on a smaller sized display sizes-- to do that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial element-- designing the collapsible container for the major internet site navigating-- to do it produce an element using the
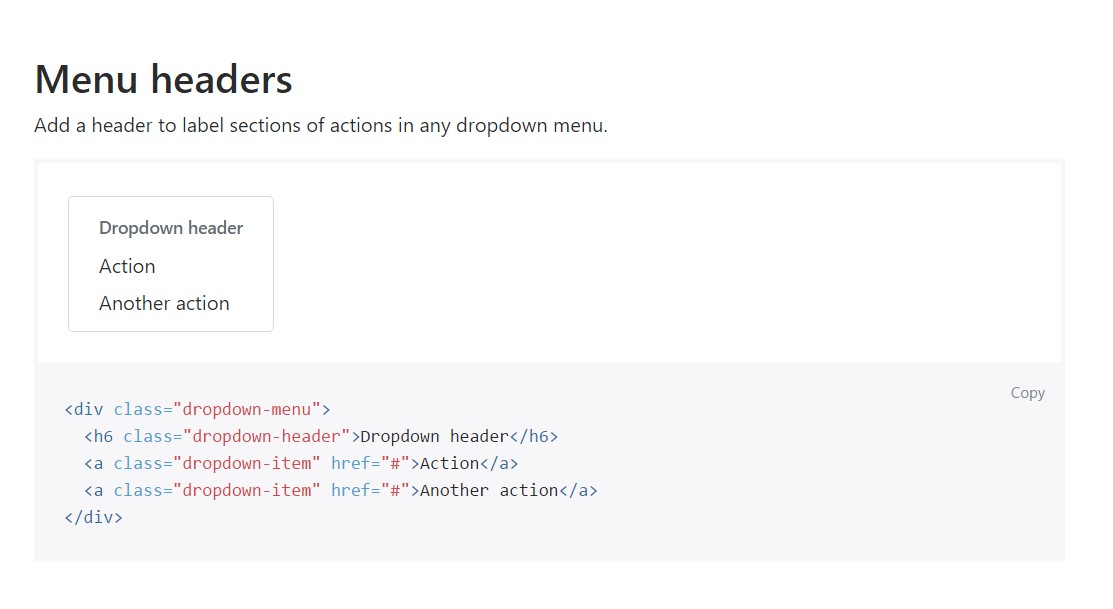
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
Include a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other solutions
One more brand-new feature for this particular edition is the option to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it involves the header materials in the current Bootstrap 4 edition this is being really taken care of with the included Collapse plugin and several navigation special information classes-- several of them created primarily for maintaining your product's identity and various other-- to create sure the real web page navigational system will display best collapsing in a mobile design menu when a pointed out viewport size is achieved.
Check out a couple of video clip short training relating to Bootstrap Header
Related topics:
Bootstrap Header: official information

Bootstrap Header information

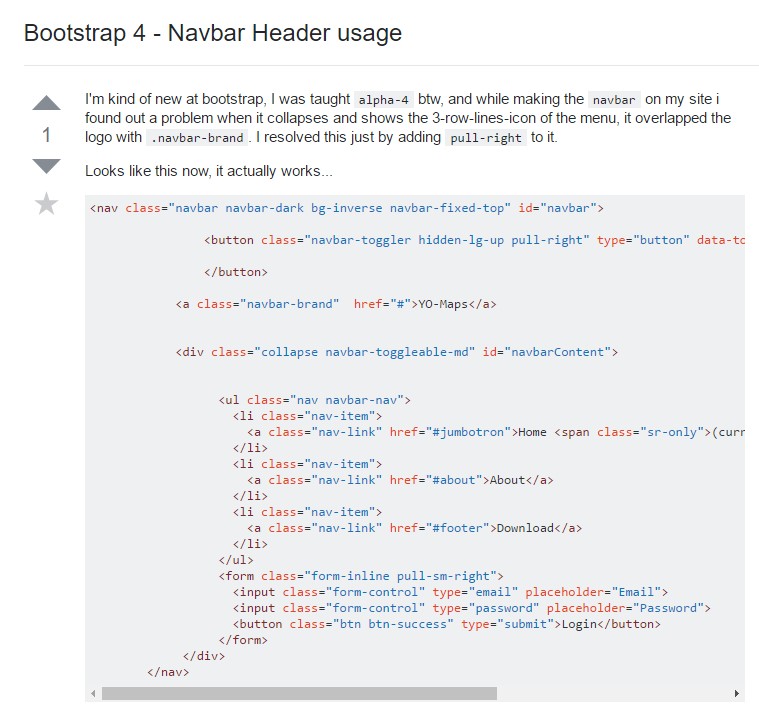
Bootstrap 4 - Navbar Header utilisation