Bootstrap Switch Button
Intro
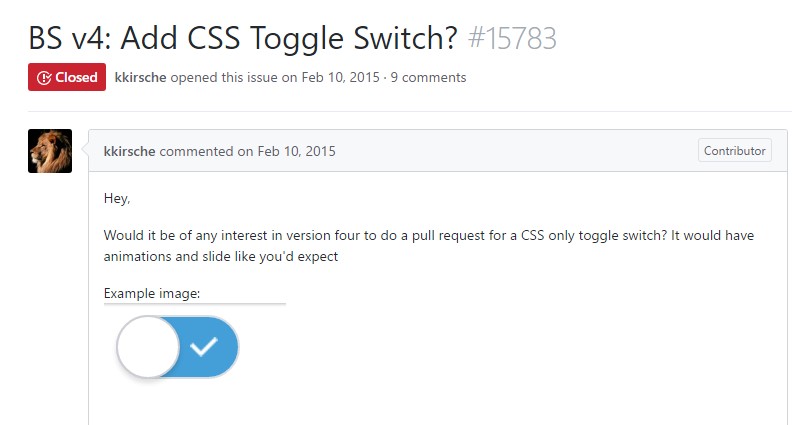
Each and every day| Every day} we pay nearly identical time operating the Internet on our computers and mobile phones. We became so used to them so in fact, several common questions from the everyday conversations get relocated to the phone and gain their solutions as we go on talking to one more real world man-- like it is going to rain today or just what time the movie starts. So the mobile gadgets with the comfort of carrying a number of information in your pocket without doubt got a part of our life and with this-- their structured for giving easy touch navigating through the online and aligning numerous configurations on the gadget in itself with much like the real world objects visual interface such as the hardware switches designated switch controls.
These particular are really just plain checkboxes under the hood and yet look somehow closer to a real life hardware makes things so much more natural and comfortable to employ considering that there really might probably exist a expert not knowing precisely what the thick in a container signifies however there is certainly practically none which in turn have certainly never changed the light turning up the Bootstrap Switch Work. ( helpful hints)
Exactly how to put into action the Bootstrap Switch Form:
Given that the moment something gets affirmed to be working in a sphere it commonly becomes additionally shifted to a very similar one, it is certainly form of common from a while the requisite of employing this type of Bootstrap Switch Form appearance to the checkboxes in our regular HTML webpages also-- undoubtedly inside more or less restricted situations whenever the overall form line goes along through this specific component.
If it relates to the most prominent framework for designing mobile friendly home page-- its fourth edition which is currently inside of alpha release will probably incorporate some original classes and scripts for doing this job but as far as knowned this particular is continue to in the to do list. Nevertheless there are really some beneficial third party plugins that can assist you get this visual aspect quickly. Also a number of developers have offered their process just as markup and designing good examples over the internet.
Over here we'll check out at a third party plugin involving practical style sheet and a script file which in turn is pretty customizable, easy to use and most important-- quite effectively documented and its web page-- packed with obvious example snippets you can easily utilize just as a starting point for becoming familiar with the plugin much better and afterward-- achieving exactly precisely what you thought about for styling your form controls initially. But just as typically-- it is actually a give and take game-- like the Bootstrap 4 framework itself you'll have to pay time getting to know the thing, discovering its approaches before you lastly decide of it is really the one for you and ways exactly to apply the things you need to have with its help.
The plugin is named Bootstrap Toggle and go back form the earliest editions of the Bootstrap framework progressing along with them so in the primary page http://www.bootstraptoggle.com you are going to as well discover some early history Bootstrap editions guidelines alongside a download web link to the styles heet and the script file needed for featuring the plugin in your projects. These particular files are likewise hosted on GitHub's CDN so if you select you have the ability to in addition utilize the CDN links that are actually in addition offered. ( visit this link)
Toggle states delivered from Bootstrap switches
Add
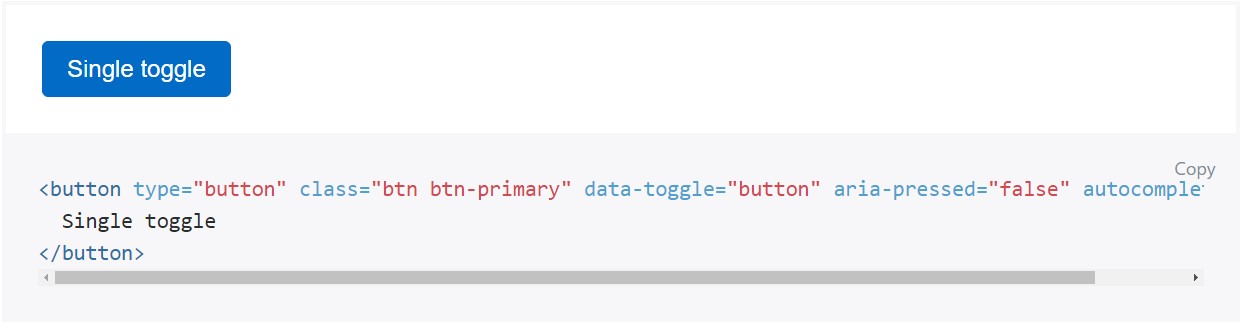
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is actually a great idea providing the style sheet link inside your webpages # tag plus the # - at the end of web page's # to make them load simply whenever the entire web page has been read and featured.
Inspect a couple of video clip guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

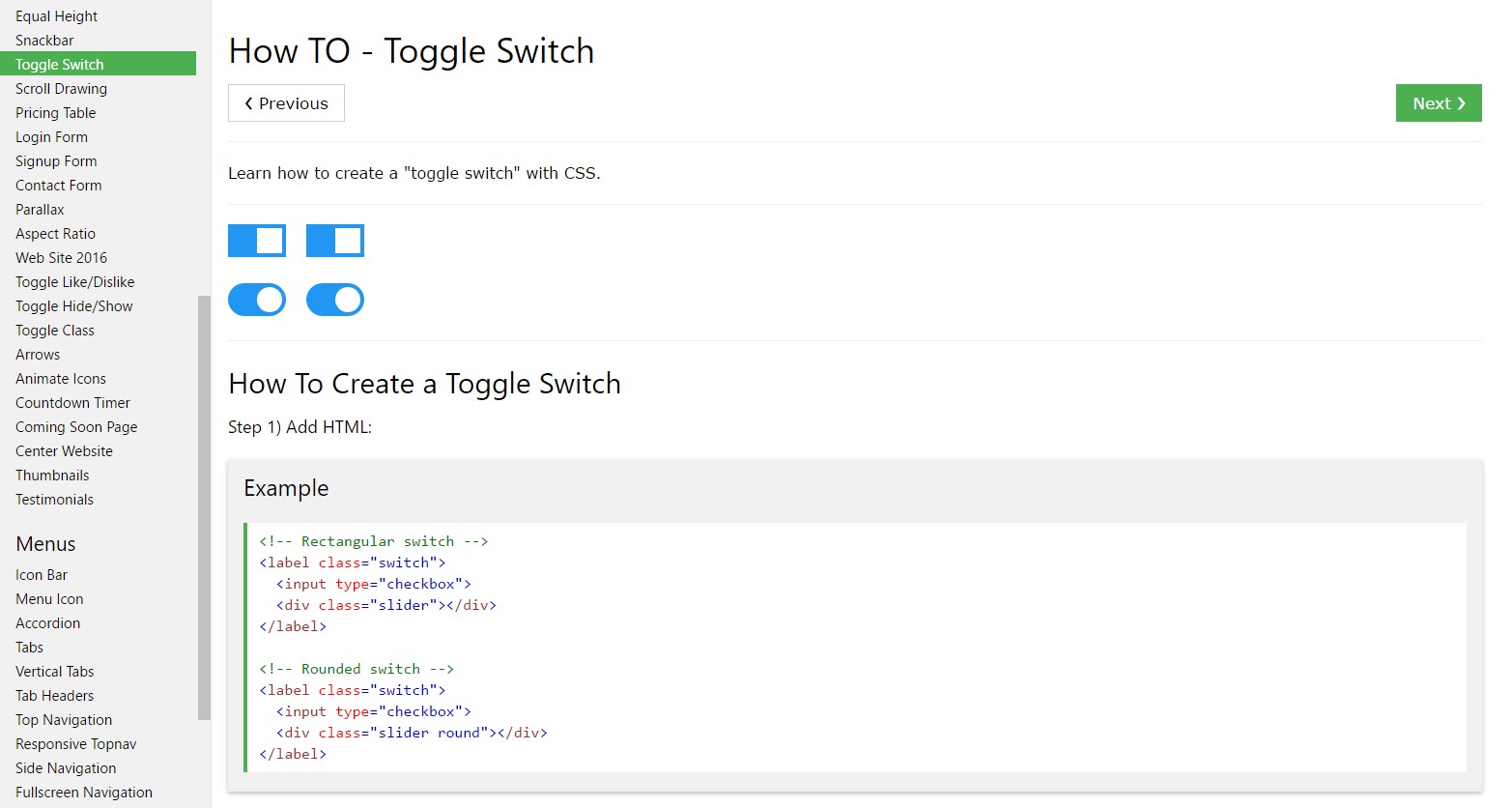
The best ways to create Toggle Switch

Adding CSS toggle switch in Bootstrap 4