Bootstrap Label Class
Introduction
As explained before, in the webpages which we are setting up, we often really need including uncomplicated or more difficult forms to question the site visitor for a opinion, feedback, some personal information or even preferences. We accomplish that including the suitable regulations inside our forms thoroughly taking into account the form building as well as the accurate regulations that should be used regarding the relevant information we want and the particular case involved-- like we can not have an order for a single colored phone case that is both blue and white , an individual cannot be both male and female in gender or a product should be accompanied with numerous additionals which in turn do not really omit one another so clicking on each one should provide it not leaving out the others already picked. Often, certainly, we do want a proper email delivered or else a telephone number that in turn needs to have the input that should comply with particular format in order to be proper and surely at special circumstances we simply need to have site visitor's thoughts on a topic the manner they experience it-- in their very own words.
For all these types of cases we apply the proper regulations-- like radio tabs, checkboxes, input areas, message area aspects and so on however there is actually an necessary component bound to each one of these types of sectors that helps make our forms simply clear and comfortable for the visitor to browse through knowing in all times what is actually needed and effectively handling even the small-sized regulations such as radio tabs and checkboxes. Specifically in these days when the internet changes into more and more mobile by having pages featured on several small sized screens this element is critical in delivering productivity and swiftness in completing our form.This element is a Bootstrap Label Align. ( click this link)
Steps to make use of the Bootstrap Label Example:
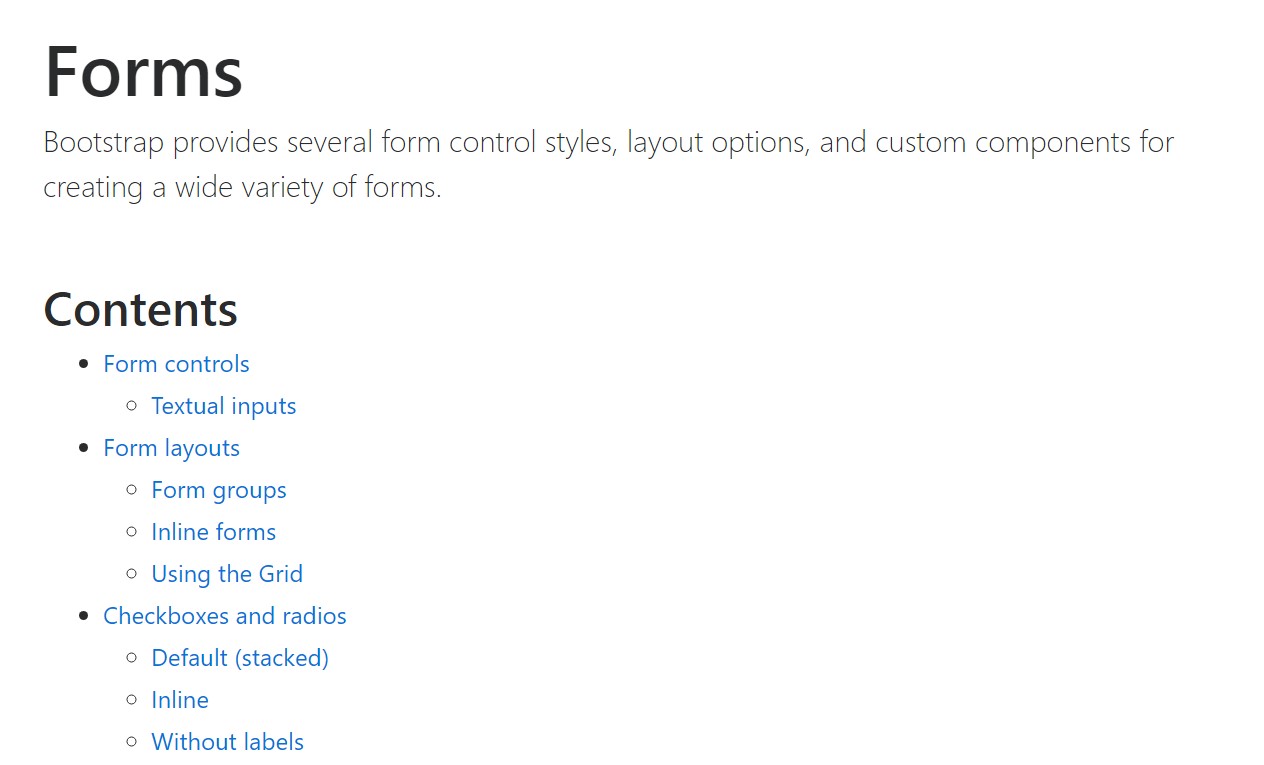
What already has been claimed deal with the
<label><label>The system is very practical-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls within labels is pretty difficulting the code and it is really more desirable to omit it-- also utilizing the
for =""In addition to conventional text message in the
<label>Some example of form without any label
Should you have no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative detail to bear in mind
Interesting matter to note with regards to labels inside Bootstrap 4 in case that in the brand-new version of the framework this form of component's designing has been really modified a little bit. The
<label>inline-blockConclusions
And so now you understand exactly what the # elements are for and how they behave in Bootstrap 4-- all that's left is planning on the proper form areas you have to attach them to.
Look at several video clip tutorials regarding Bootstrap label
Connected topics:
Utilization of the label inside in Bootstrap Forms: main records

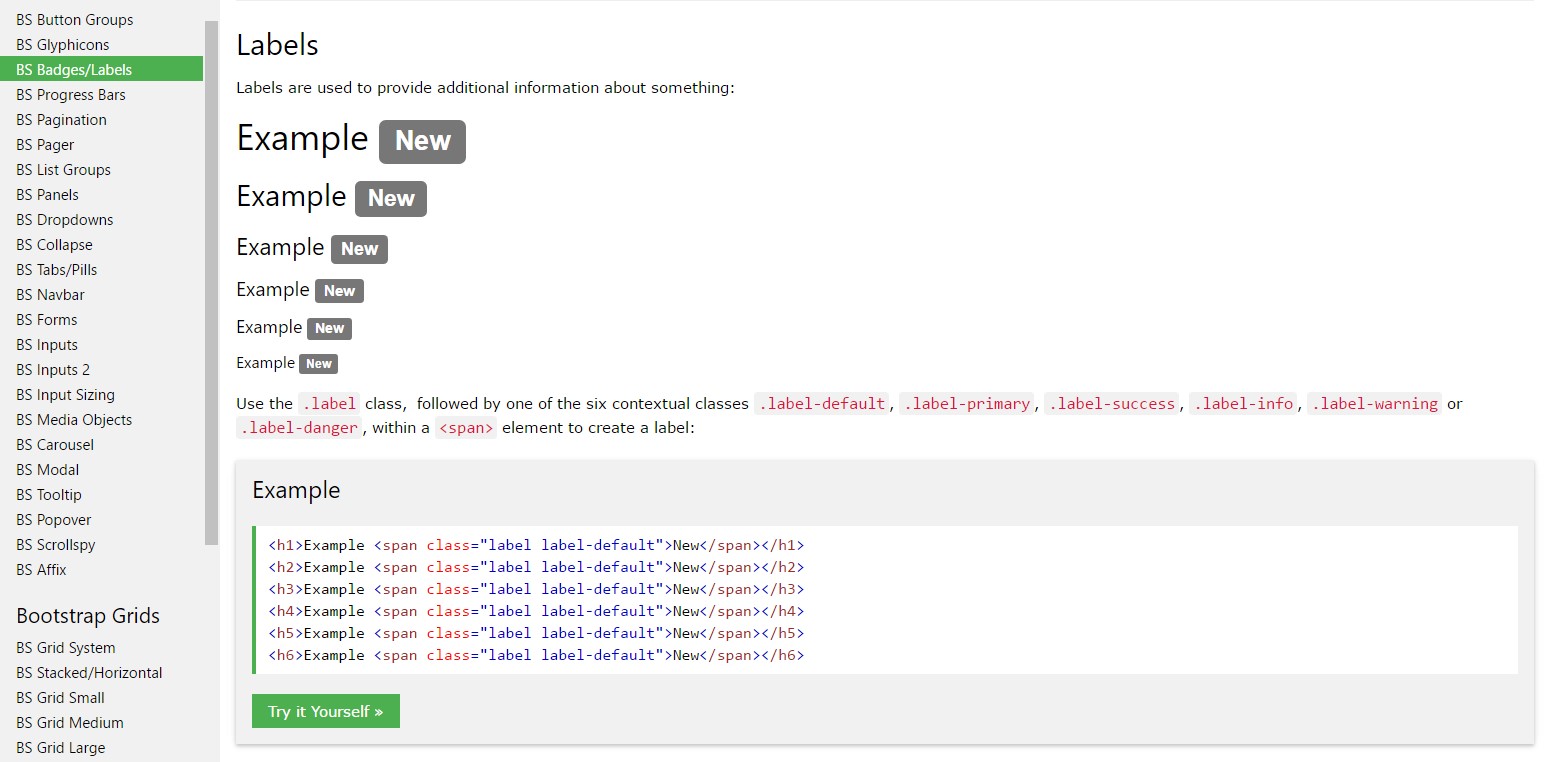
Bootstrap label information

Removing label in Bootstrap 4