Bootstrap Progress bar Animation
Intro
We know quite well this specific empty straight element being certainly shown unfilled at first and becoming full of a dynamic color tone little by little while an procedure, a download of a information or else generally any type of action is being executed bit by bit-- we see it everyday on our devices therefore the notification it provides came to be pretty natural to receive-- something gets done and presently it's finished at this specific quantity of percent or supposing that you desire looking at the unfilled side of the glass-- there is this much left before ending up .Another good point is that the message it delivers doesn't come across any kind of language barrier since it clean visuals and so when comes time for showcasing the level of our various talents, or else the progress or even different components of a project or basically anything having a complete and not so much parts it is certainly great we have the ability to have this type of visual element set straight inside our webpages in a simple and speedy way.
( see post)
What's improved?
In current fourth edition of probably the most prominent mobile friendly framework this acquires even faster and less complicated with simply just a single tag element and there are actually lots of customizations obtainable which are done with simply specifying the necessary classes. What is definitely brand-new here is since the Bootstrap 4 drops the IE9 support we can in a moment require entire benefit of the capabilities of HTML5 and instead of generating the outer so called empty container along with a
<div><div><progress>General features
For you to begin simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now since we understand just how it functions let us find out how you can help make it look more desirable designating a number of effects and colors . Firstly-- we can apply the contextual classes combined with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in case you require to obtain earlier browser compatibility you can utilize a couple of
<div>.progressstyle = " width:23%; "Examples and tips
How to use the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal items are constructed with two HTML components, some CSS to set the width, as well as a couple of attributes.
We employ the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
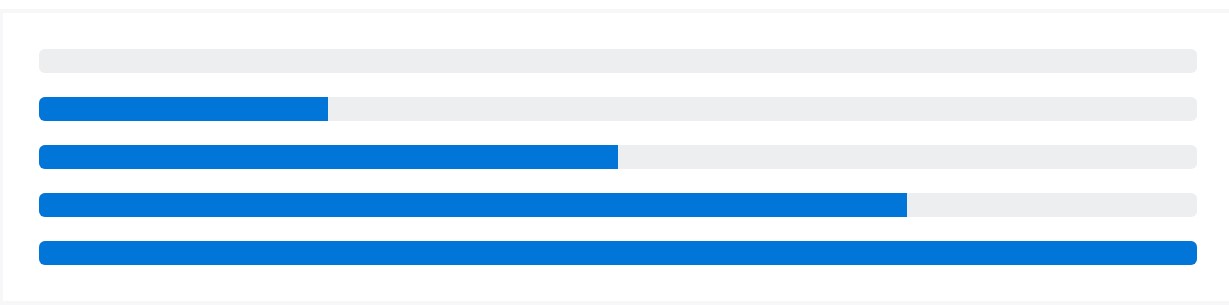
.progress-barroleariaPlace that all with each other, and you get the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a fistful of utilities for preparing width. Depending on your needs, these can assist with instantly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the visual aspect of your progress bars with custom made CSS, background utilities, stripes, and far more.
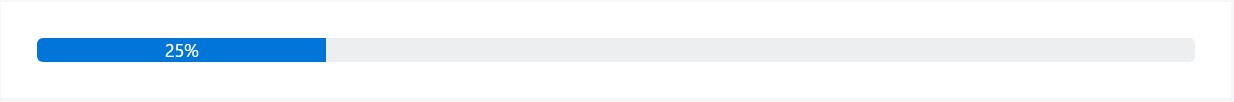
Labels
Include labels to your progress bars simply by placing content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
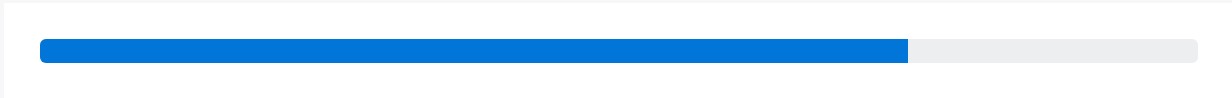
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to modify the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you demand, involve various progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
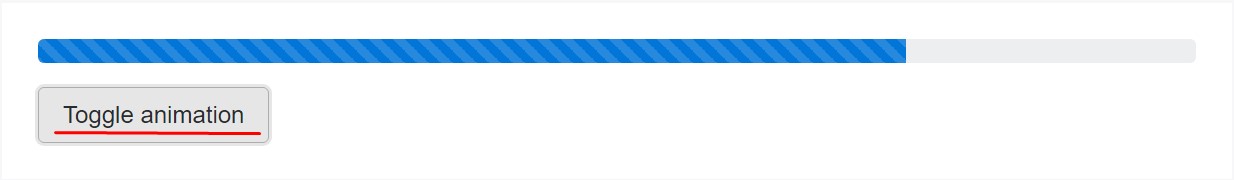
</div>Animated stripes
The striped gradient can surely in addition be simply animated. Add
.progress-bar-animated.progress-barAnimated progress bars do not operate in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is simply the manner you are able to display your growth in exciting and pretty much direct progress bar features with Bootstrap 4-- right now all you require is certain works in progress in order to get them showcased.
Examine a number of video short training about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal information

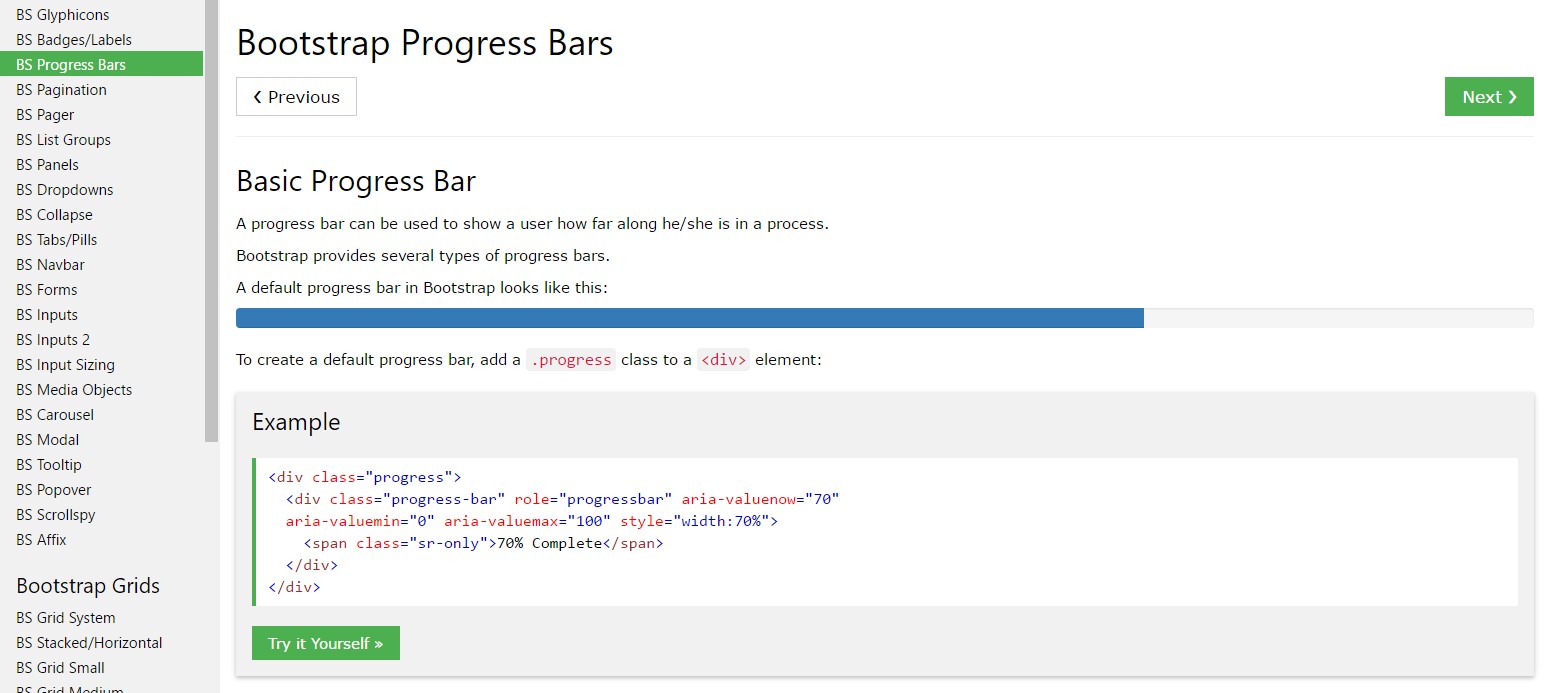
Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?