Bootstrap Slider Bar
Introduction
Motion is the most incredible thing-- it receives our interest and keeps us evolved at least for a while. For how long-- well everything depends upon what's really flowing-- assuming that it is certainly something attractive and great we view it longer, in the case that it is really uninteresting and monotone-- well, generally there always is the close tab button. So if you think you have some wonderful material available and want it involved in your web pages the image slider is often the one you initially remember. This component became actually so favored in the latest several years so the online world simply go flooded with sliders-- simply search around and you'll find out almost every second web page starts with one. That is actually the reason why the most recent website design directions concerns show a growing number of designers are actually striving to removed and replace the sliders with various other expression suggests just to add a bit more style to their webpages.
Maybe the gold true is buried somewhere between-- as if utilizing the slider component however not actually with the good old filling the all element area images however possibly some with opaque places making them it like a special elements and not the entire background of the slider moves-- the choice is completely right up to you and of course is various for each and every project.
Nonetheless-- the slider element continues being the basic and highly helpful resolution if it concerns adding in some moving illustrations supplemented along with strong text and summon to action buttons to your webpages. ( read this)
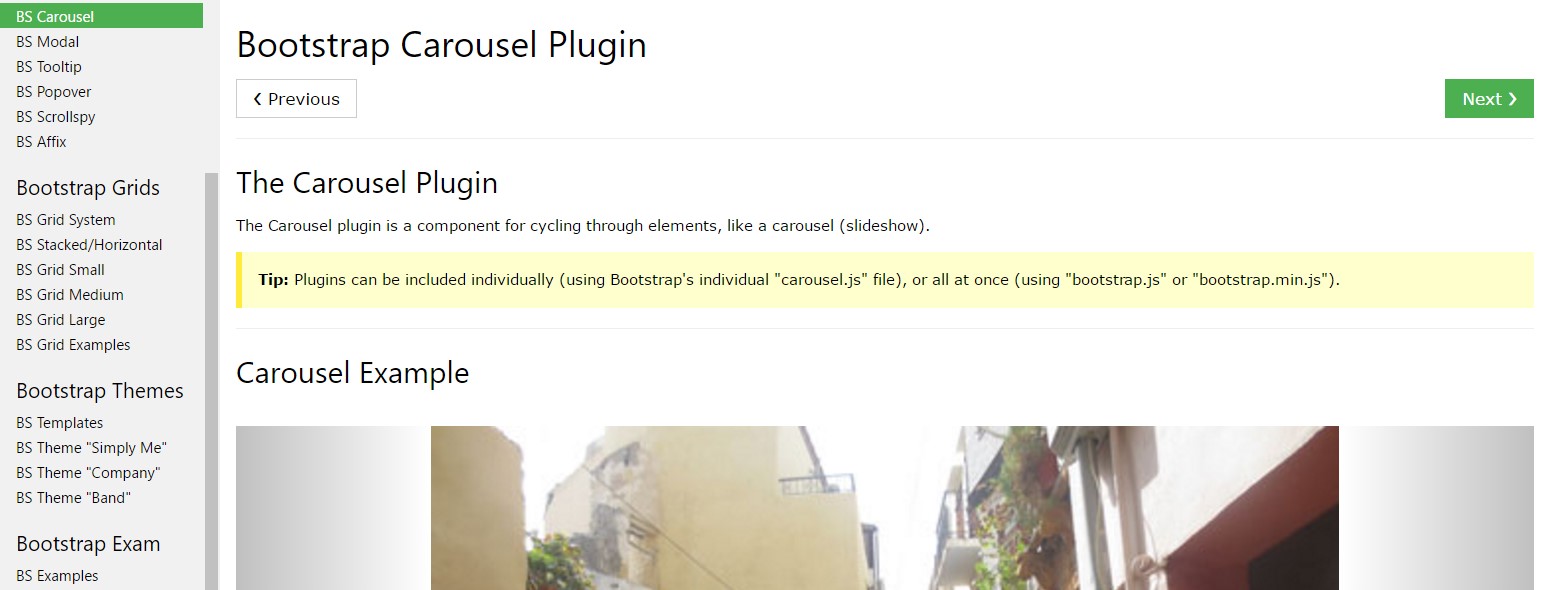
The way to make use of Bootstrap Slider Template:
The illustration slider is a component of the basic Bootstrap 4 system and is entirely supported by both the style sheet and the JavaScript files of the current version of still some of the most prominent responsive framework around. Each time we speak about illustration sliders in Bootstrap we actually address the element as Carousel-- which is just the exact thing just with a diverse name.
Building a carousel component utilizing Bootstrap is rather easy-- all you require to do is use a simple structure-- to start wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the tiny features presenting you the position each and every illustrations gets in the Bootstrap Slider Template -- you are able to also click on them to jump to a exact picture. For you to include signs feature generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can additionally bring in the signs to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component demanded
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeCaptions
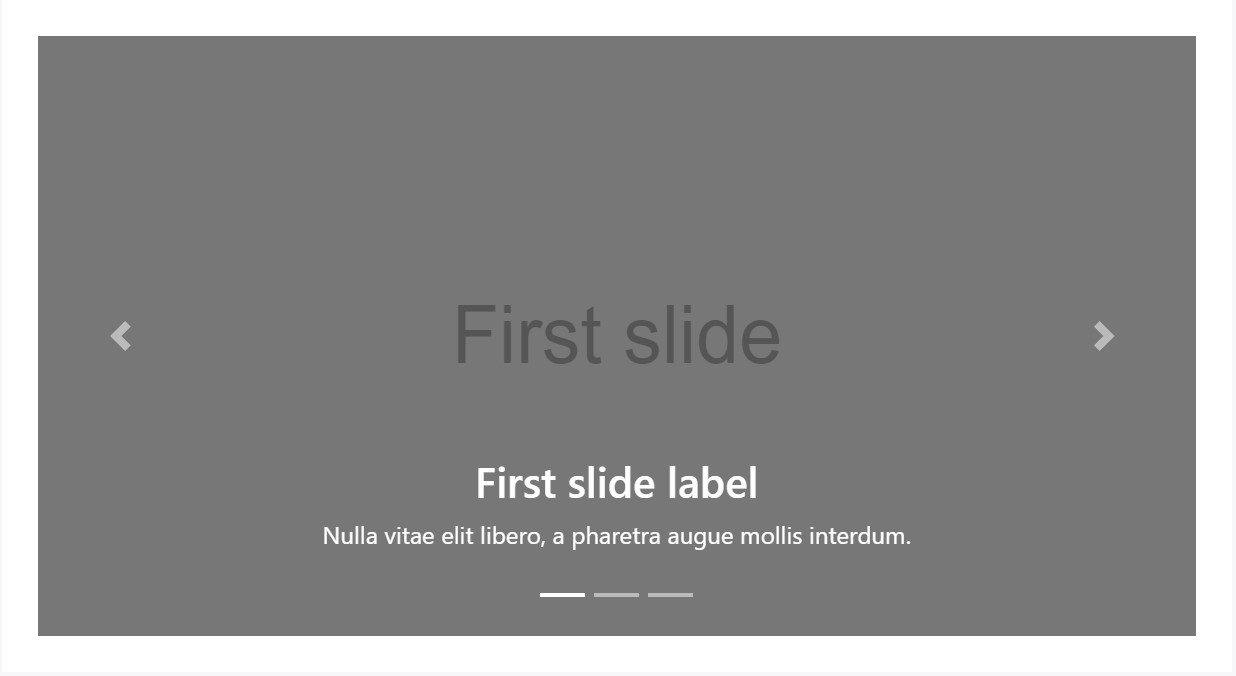
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
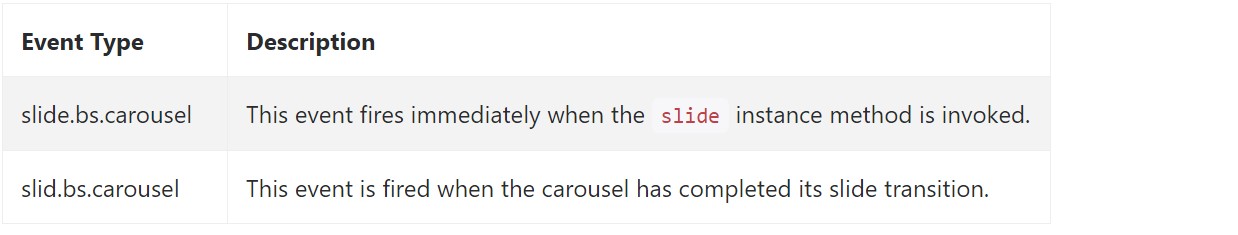
Bootstrap's carousel class presents two activities for hooking into carousel capability. Each ofthose events have the following supplemental properties:
direction"left""right"relatedTargetEach of the carousel events are launched at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is certainly the form an image slider (or carousel) should have with the Bootstrap 4 framework. Currently all you require to do is think of a number of attractive pictures and text message to set in it.
Check out a number of online video short training about Bootstrap slider:
Related topics:
Bootstrap slider authoritative information

Bootstrap slider short training

Mobirise Bootstrap slider

CSS Bootstrap Image Slider Example
jQuery Bootstrap 4 Slider Slideshow
CSS Bootstrap Image Slider with Video
jQuery Bootstrap Image Slider Slideshow
Responsive Bootstrap Slider Carousel