Bootstrap Textarea Modal
Overview
In the webpages we make we operate the form features in order to gather some details coming from the visitors and send it back to the site owner fulfilling numerous purposes. To execute it properly-- meaning getting the correct replies, the appropriate questions have to be questioned so we architect out forms structure properly, consider all the attainable instances and forms of info needed and actually supplied.
Yet despite exactly how precise we have this, currently there typically are some cases when the relevant information we require from the site visitor is rather blurry right before it gets really supplied and requires to extend over a lot more than simply just the standard a single or else a handful of words usually completed the input fields. That is definitely where the # element comes in-- it is actually the irreplaceable and only component through which the website visitors can freely write back certain sentences providing a reviews, sharing a reason for their activities or just a couple of ideas to hopefully assist us producing the product or service the web page is about even better. ( more helpful hints)
The best way to utilize the Bootstrap textarea:
Within the most recent version of probably the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Input feature is totally supported instantly correcting to the width of the display screen web page gets displayed on.
Producing it is quite simple - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive feature by default it extends the whole size of its parent feature.
Even more recommendations
On the other side-- there are really some cases you would need to control the feedback provided within a
<textbox>maxlenght = " ~ some number here ~ "Examples
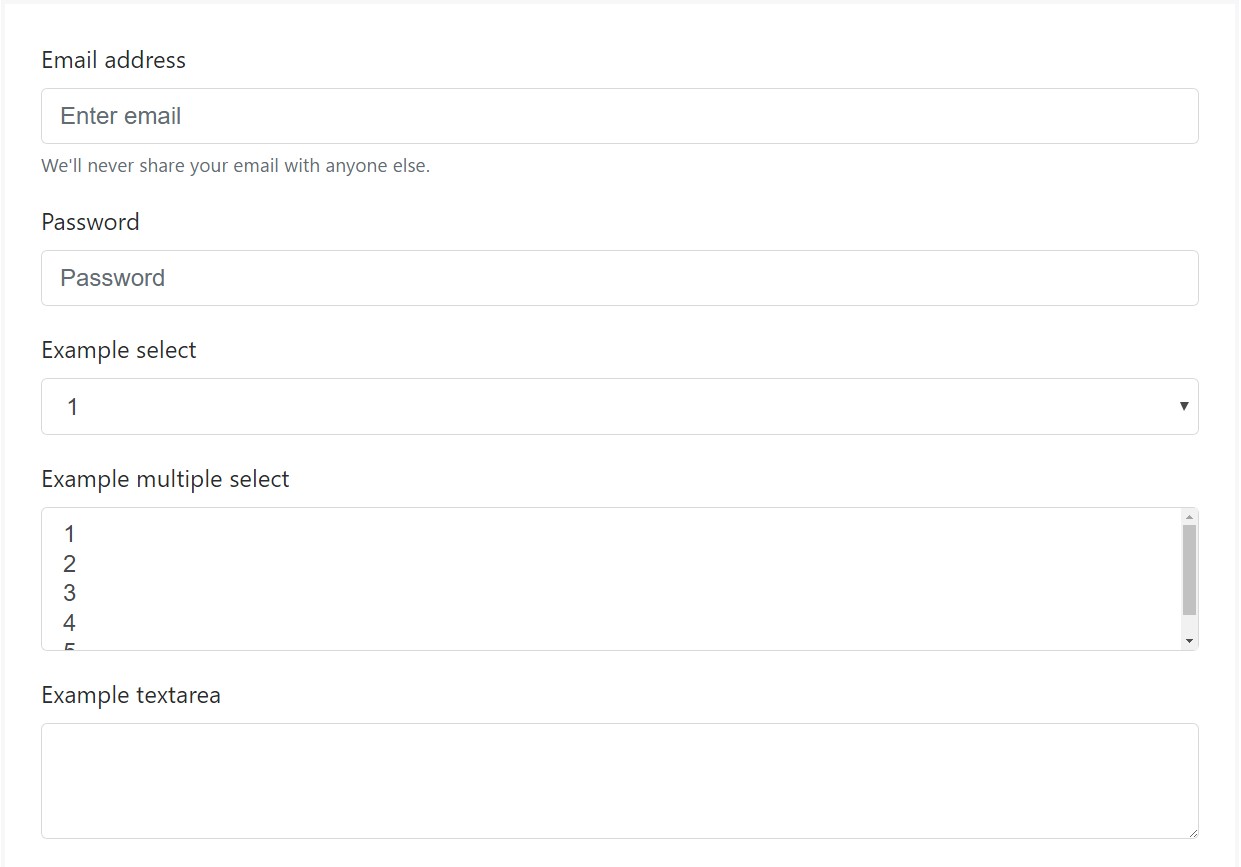
Bootstrap's form controls increase on Rebooted form styles using classes. Operate these classes to opt into their customised displays for a more consistent rendering throughout browsers and devices . The example form listed here shows usual HTML form elements that get upgraded looks from Bootstrap with extra classes.
Just remember, given that Bootstrap utilizes the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
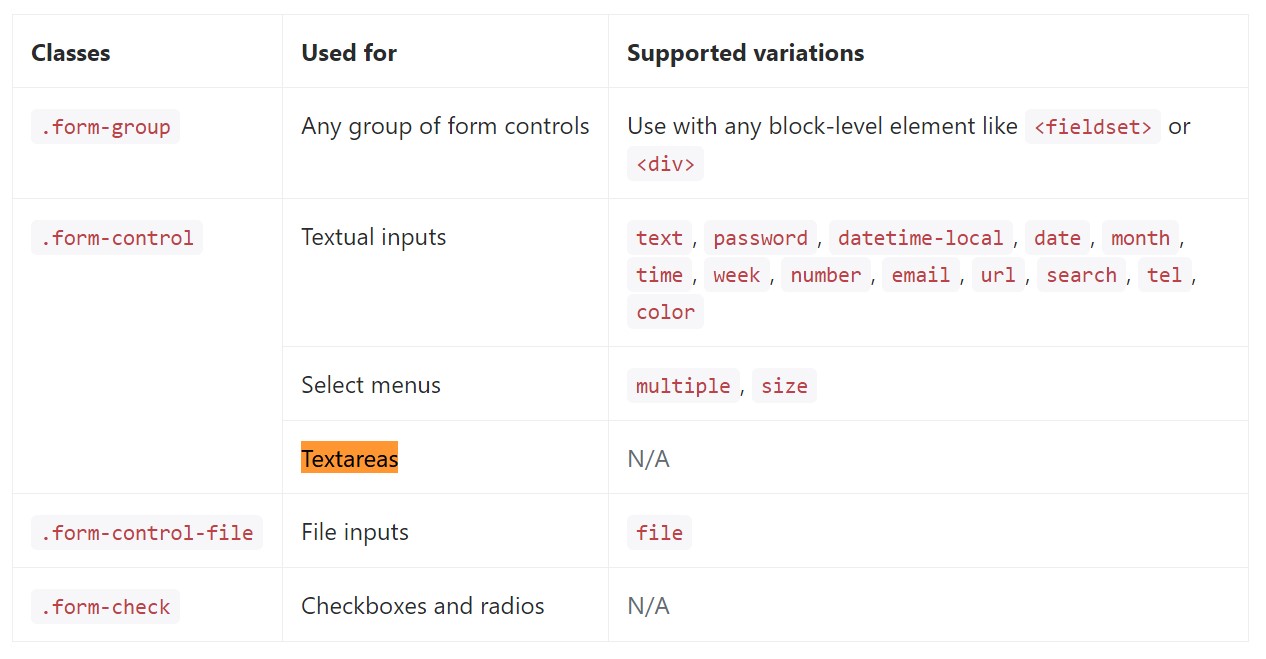
</form>Listed below is generally a complete list of the particular form controls sustained simply by Bootstrap plus the classes that modify them. Supplementary documentation is readily available for each and every group.

Conclusions
So right now you find out the best way to develop a
<textarea>Take a look at several on-line video tutorials relating to Bootstrap Textarea Group:
Linked topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button with

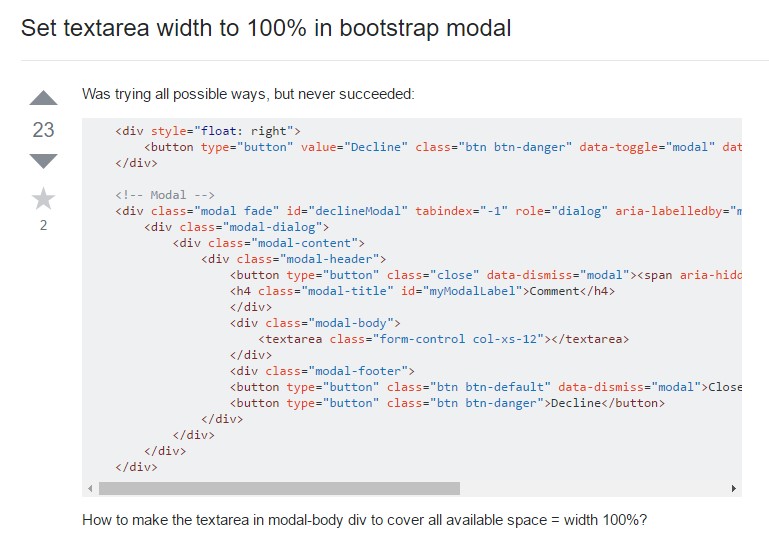
Create Textarea size to 100% in Bootstrap modal