Bootstrap Tooltip Popover
Introduction
Sometimes, especially on the desktop it is a great idea to have a suggestive callout together with several pointers emerging when the visitor places the mouse cursor over an element. By doing this we ensure the correct info has been actually offered at the proper time and eventually increased the user experience and comfort when working with our webpages. This particular behaviour is managed with tooltip element which has a consistent and cool to the entire framework design appearance in the latest Bootstrap 4 edition and it's really simple to provide and set up them-- let us discover how this gets performed . ( useful content)
Factors to notice when working with the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely on the Third party library Tether for setting . You ought to feature tether.min.js prior to bootstrap.js in order for tooltips to work !
- Tooltips are definitely opt-in for efficiency reasons, so you must definitely initialize them yourself.
- Bootstrap Tooltip Button along with zero-length titles are never presented.
- Point out
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on concealed components will certainly not do the job.
- Tooltips for
.disableddisabled- Once caused from hyperlinks which span multiple lines, tooltips will be centered. Utilize
white-space: nowrap<a>Understood all that? Excellent, let's see the way they use some examples.
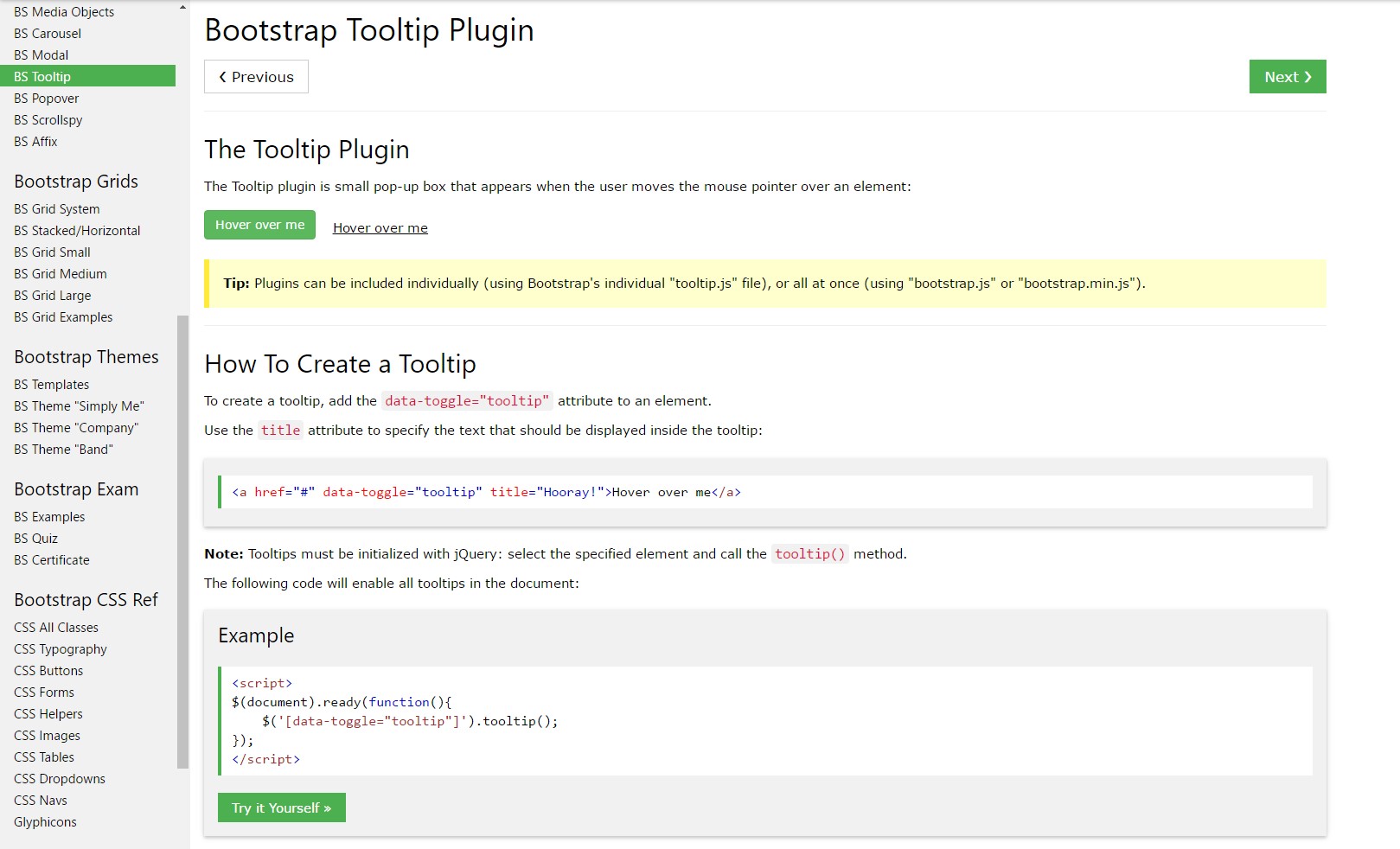
The ways to apply the Bootstrap Tooltips:
To begin in order to get use the tooltips functions we need to enable it considering that in Bootstrap these elements are not enabled by default and require an initialization. To work on this include a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact carry out is getting what's within an element's
title = ””<a><button>Once you have activated the tooltips capability just to assign a tooltip to an element you need to add two mandatory and only one extra attributes to it. A "tool-tipped" elements must possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has continued to be basically the very same in both the Bootstrap 3 and 4 versions given that these really do work pretty efficiently-- completely nothing much more to become required from them.
As an examples
One way to activate all tooltips on a web page would be to pick them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
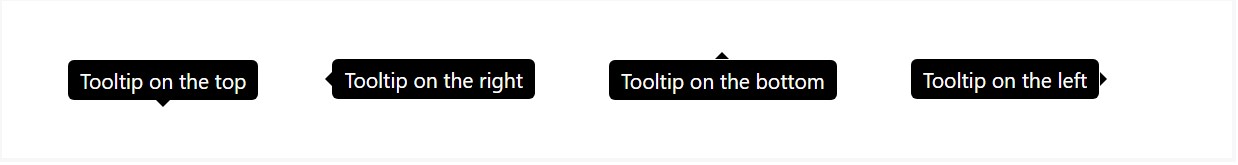
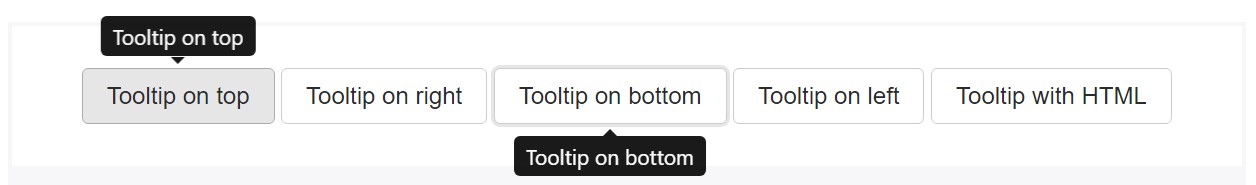
4 opportunities are easily available: top, right, bottom, and left straightened.
Interactive
Hover above the switches beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin generates information and markup on demand, and by default places tooltips after their trigger element.
Produce the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply a
datatitletopDriving tooltips work with computer keyboard and also assistive technology users.
You need to simply add in tooltips to HTML features that are definitely traditionally keyboard-focusable and interactive ( just like links or form controls). Although arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
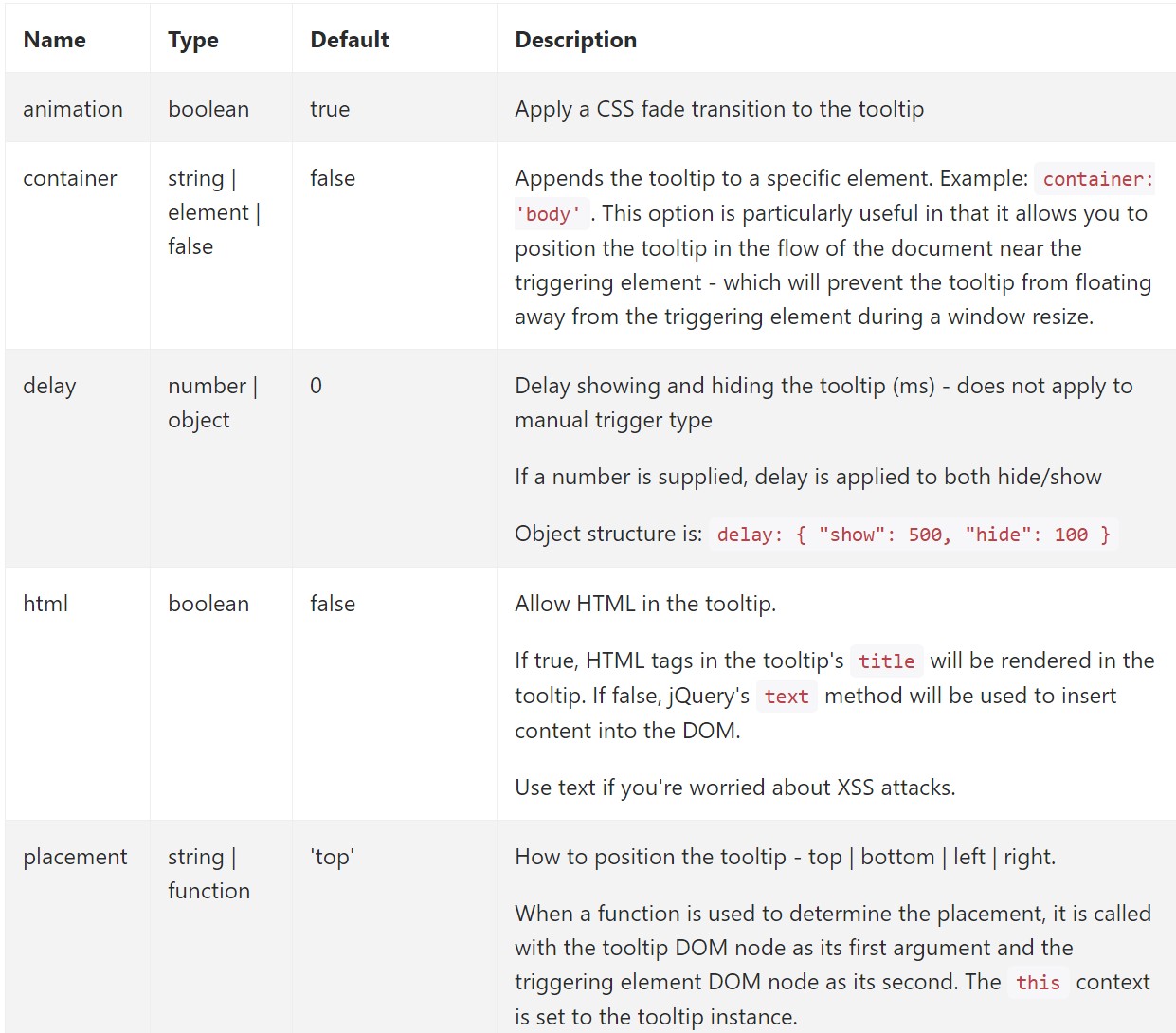
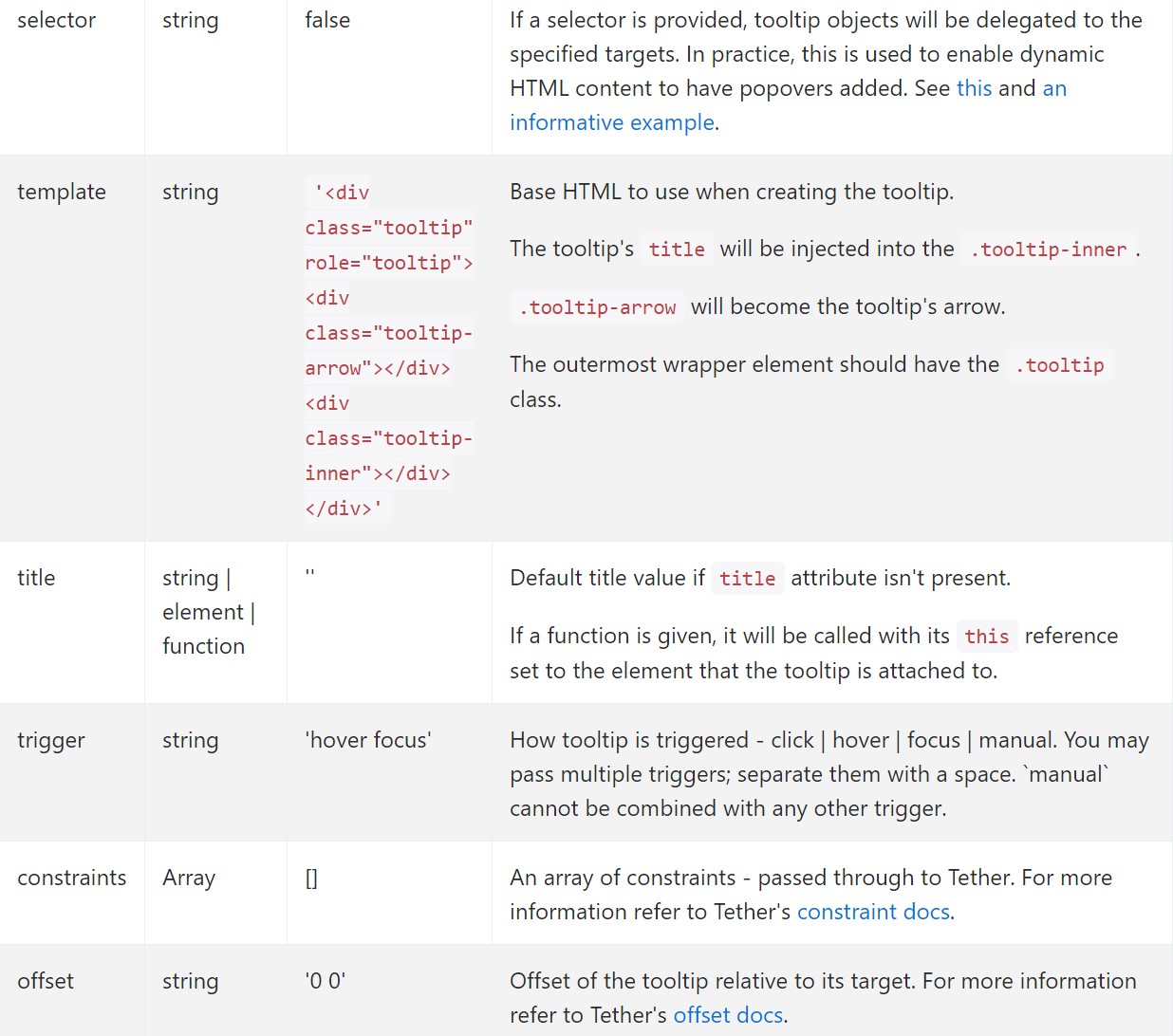
</div>Possibilities
Options can be passed by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for special tooltips
Alternatives for individual tooltips have the ability to additionally be pointed out through the use of data attributes, just as explained above.
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Returns to the customer just before the tooltip has actually been displayed ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the customer prior to the tooltip has in fact been stashed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer right before the tooltip has actually been displayed or stored ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that work with delegation ( that are generated utilizing the selector solution) can not be individually destroyed on descendant trigger features.
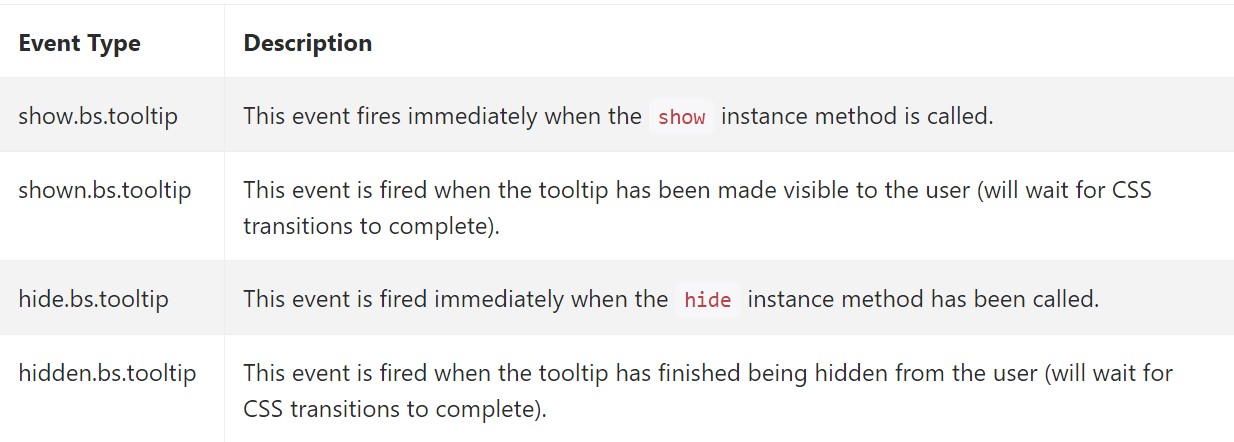
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to consider right here is the quantity of info that appears to be placed into the # attribute and eventually-- the placement of the tooltip baseding on the position of the primary feature on a display screen. The tooltips really should be precisely this-- quick significant ideas-- inserting too much details might even confuse the site visitor instead really help navigating.
Also in case the primary feature is too close to an edge of the viewport placing the tooltip alongside this very border might bring about the pop-up text to flow out of the viewport and the info inside it to end up being basically unusable. So when it involves tooltips the balance in operation them is necessary.
Check a few youtube video tutorials about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh