Bootstrap Select Placeholder
Introduction
Bootstrap is probably the most prominent system for generating completely responsive internet sites for the numerous couple of years now and it gets increasingly more strong, user-friendly and well thought with each and every brand-new edition aiming to stay up to date with the website design trends and web-site developer's desires. The brand new Bootstrap 4 version is much faster and much easier to utilize compared to its predecessor that ended up being the complete ideal whenever it concerns mobile friendly. It is though still just a fantastic idea set of designating bases and classes and not a magical stick capable of delivering basically everything a web professional might really think of or a client might potentially need to have-- no framework could ever handle that. ( click this link)
That's the reason why eventually different plugins become set up to complete the tiny spaces fulfilling the necessity of special appeal and behavior within this unusual situations while the basic framework just cannot do the job. This really is a great solution due to the fact that usually we just incorporate the primary framework documents for best appearance and features and the plugins appear and get loaded with web browser only if wanted delivering the optimal web server load and speed for our web pages.
Over here we're planning to take a peek at some of those plugins-- the Bootstrap Select Jquery. It supplies a considerable increase to the default
<select>Tips on how to put into action the Bootstrap Select Tab Plugin:
The page you can easily gain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it simply just a bot you can easily discover the CDN links in case you make a choice not to self-host. As soon as you have actually linked it inside of your web page you have the ability to simply get use of it specifying the class
.selectpicker<select>You can certainly separate the possible possibilities inside of the dropdown menu to a several groups-- simply just wrap the
<option><optgroup>label= “ “A number of opportunities might be picked additionally-- a thick shows up alongside the ones you desire inside the page-- in case you want such activity simply just add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool feature is adding a practical search box on the top of the dropdown-- this way in the event of a really vast selection of choices the user can simply narrow the list down by just typing a couple of letters of the name of the wanted one-- the list instantly becomes filtrated. To obtain his usefulness you need to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are actually just a couple of easy instances to give you the complete image how you can surely get things performed-- usually, simply by just adding in a few words for custom-made attributes to the
.selectpickerCheck several video clip tutorials regarding Bootstrap Select Box plugin:
Connected topics:
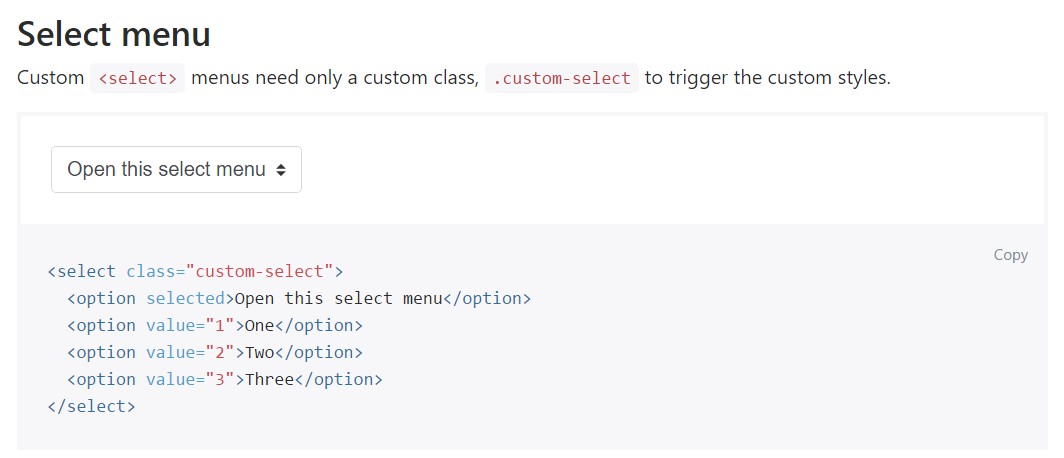
Representation of the select menu

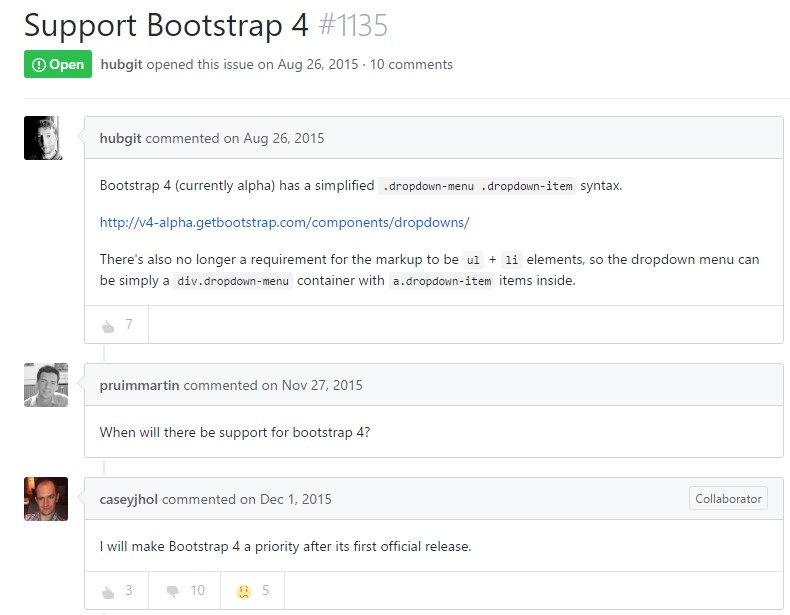
Select plugin trouble

Common operation of the select plugin