Bootstrap Clearfix Usage
Overview
Potential in our expression indicates and greater flexibleness-- that is actually what's certainly never sufficient every time we are actually sketching the very coming layout for our brand new project due to the fact that there usually is a strong appeal concept or maybe two of them we leave to try out incorporating next time.But the feeling like something isn't rather done continue to stays until we try to find a solution effectively executing this fantastic thought we had even though the project was still being certainly represented on a notepad.That is certainly how several smart workarounds just like the Bootstrap Clearfix Class get to life just to provide probably not the best at all times yet still functioning solutions and assist us put into effect the things we originally were desired. ( read more)
How to apply the Bootstrap Clearfix Working:
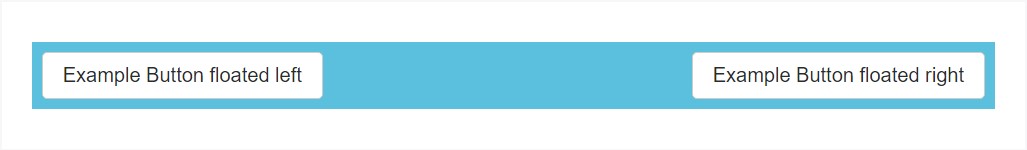
Usually just what Clearfix performs is struggling the zero height container trouble whenever it involves containing floated elements-- for instance-- in the case that you possess only two components within a container one floated left and the other one - right and you wish to format the component containing them with a certain background colour without having the assistance of the clearfix plugin the whole workaround will end up with a thin line in the required background color transpiring over the floated elements nonetheless the background colored element is in fact the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin featured therefore to obtain the desired result directly from the mentioned above instance all you need is simply just employing the class
.clearfixExamples
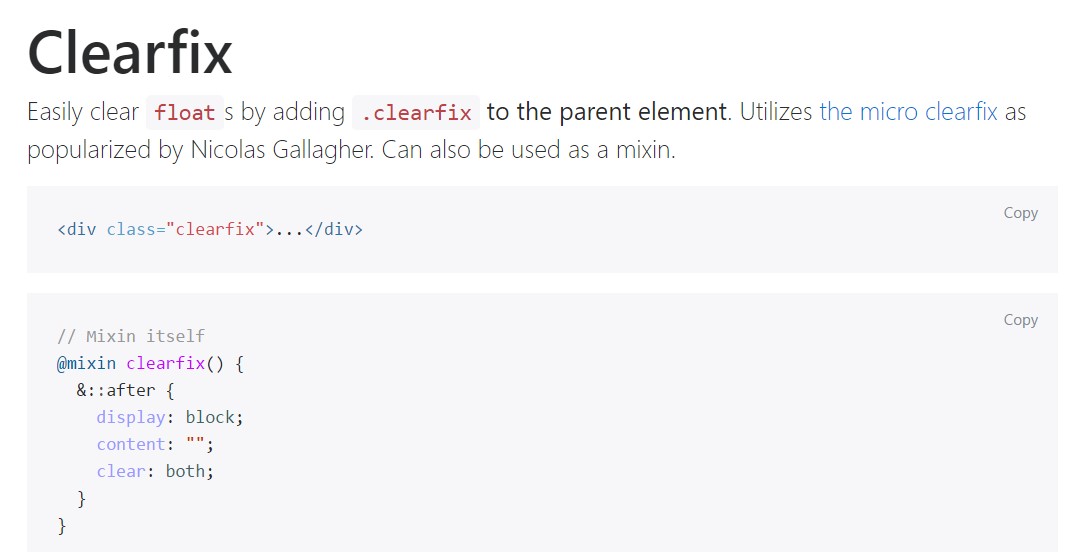
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation displays just how the clearfix can be used. Without the clearfix the wrapping div would certainly not span around the switches which would create a defective configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Features
In the most recent edition of among the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted but in time will most likely acquire less and less applied and very likely -- even left behind due to the fact that the dev team has made a decision dealing with the flexbox layout for much of the common web page elements-- it is definitely a more strong and modern-day method for sizing, installing and allocating a specific element's children without having the need of floats and for that reason-- the
.clearfixThis method is bright new for recent alpha 6 of Bootstrap 4 and could be viewed rather a bold measure since it also signifies dropping the IE9 assistance for and most ideal appearance of the webpages designed on present day web browsers only however as the technology evolvement moves this does not appear like a possible problem at all. Without a doubt there still be a few circumstances when we will certainly currently need to have the very good classic float techniques so the moment we handle that-- we also have the
.clearfixConclusions
So now you find out things that the # within Bootstrap 4 stands for-- do have it in mind when ever you run into unpredicted look of some wrappers providing floated elements however the most suitable thing to do is really spending com time looking at the way the new star in town-- flexbox creates the things performed due to the fact that it supplies a selection of very easy and pretty neat design sollutions to make our webpages to the very next level.
Check out a few on-line video training relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix official records

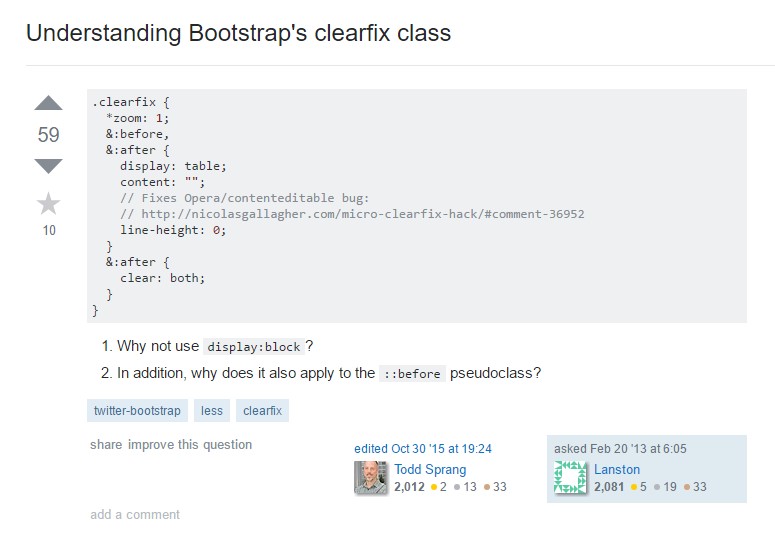
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes