Bootstrap Button Group
Overview
The button features together with the links wrapped within them are maybe the most important components allowing the users to have interaction with the web pages and take various actions and move from one web page to some other. Most especially nowadays in the mobile first universe when a minimum of half of the pages are being viewed from small touch screen gadgets the large comfortable rectangle zones on display easy to locate with your eyes and contact with your finger are even more necessary than ever before. That's reasons why the updated Bootstrap 4 framework progressed providing more pleasant experience giving up the extra small button size and incorporating some more free space around the button's subtitles making them more legible and easy to use. A small touch providing a lot to the friendlier looks of the brand-new Bootstrap Button Styles are also just a little bit more rounded corners which coupled with the more free space around helping make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Input
In this version that have the similar number of marvelous and easy to use semantic styles bringing the ability to relay meaning to the buttons we use with simply just providing a specific class.
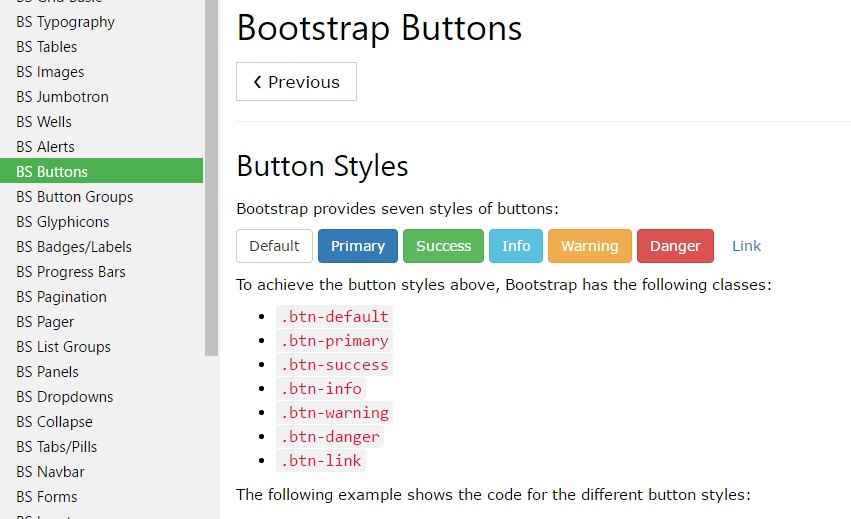
The semantic classes are the same in number as in the last version however with a number of enhancements-- the not often used default Bootstrap Button basically carrying no meaning has been dropped in order to get substituted by much more subtle and user-friendly secondary button styling so presently the semantic classes are:
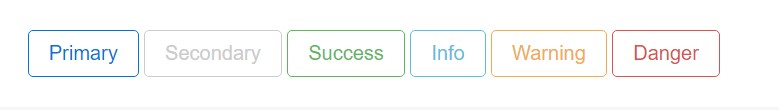
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
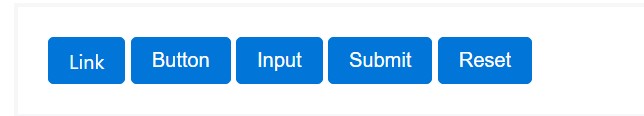
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the possible looks you can put into your buttons in Bootstrap 4 due to the fact that the brand new version of the framework at the same time gives us a brand-new suggestive and beautiful solution to design our buttons helping keep the semantic we right now have-- the outline setting ( discover more).
The outline process
The solid background without border gets replaced by an outline using some text message with the related coloring. Refining the classes is very easy-- just add
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important aspect to note here is there actually is no such thing as outlined hyperlink button in this way the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
As we said before the updated version of the framework pursues legibility and convenience so when it refers to button sizings along with the default button size that needs no more class to be assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
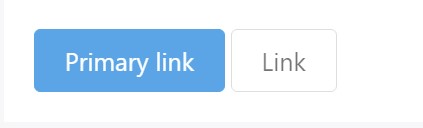
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons appear inactive through adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A few future-friendly styles are featured to disable all pointer-events on anchor buttons. In internet browsers that support that property, you will not see the disabled pointer in any way.
- Disabled buttons must provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
The
.disabled<a>tabindex="-1"Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
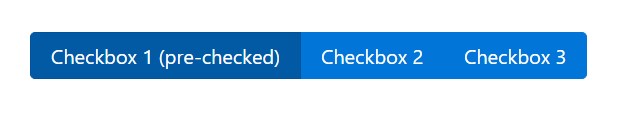
</button>More buttons: checkbox plus radio
The checked condition for such buttons is only upgraded through click event on the button. If you work with another solution to improve the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons require you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
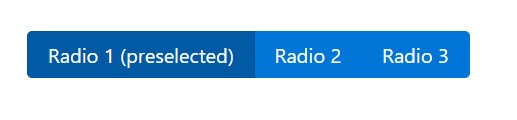
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Review a few youtube video information relating to Bootstrap buttons
Connected topics:
Bootstrap buttons approved information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button