Bootstrap Image Gallery
Introduction
Take your pictures in responsive form (so they certainly never come to be larger in size than their parent features) and bring in lightweight styles to them-- all by means of classes.
Despite exactly how impressive is the text showcased within our web pages without a doubt we really need a couple of as effective images to back it up making the web content actually shine. And considering that we are in the mobile gadgets era we additionally need those images functioning appropriately for them to show absolute best at any sort of display screen scale because no one enjoys pinching and panning around to be capable to really discover exactly what a Bootstrap Image Template stands up to show.
The gentlemans on the side of the Bootstrap framework are wonderfully conscious of that and from its start probably the most popular responsive framework has been supplying strong and easy instruments for most ideal appeal and responsive activity of our illustration features. Listed here is just how it work out in the current version. (read this)
Differences and changes
Compared to its forerunner Bootstrap 3 the fourth version incorporates the class
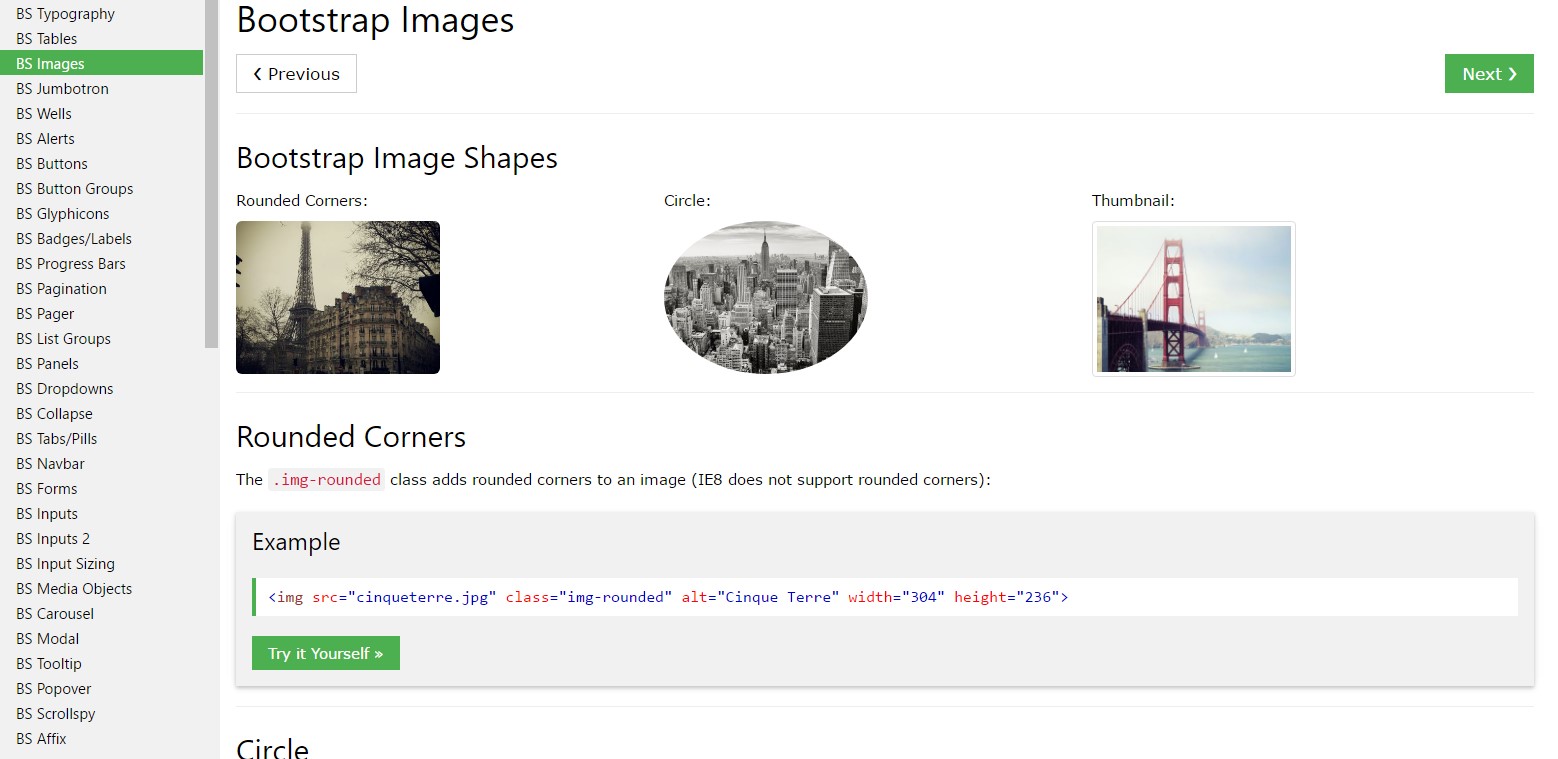
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also exploit the predefined styling classes making a certain pic oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are made responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures with
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can easily apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
If it goes to placement you may take advantage of a couple really effective techniques like the responsive float supporters, content placement utilities and the
.m-x. autoThe responsive float tools could be taken to set an responsive illustration floating right or left and modify this arrangement according to the proportions of the present viewport.
This classes have taken a handful of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images within Bootstrap 3 used to take place applying the
.center-block.m-x. auto.d-blockCoordinate images by having the helper float classes as well as message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the content positioning utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is simply the solution you may include just a number of easy classes to obtain from regular images a responsive ones along with the current build of the absolute most well-known framework for producing mobile friendly website page. Right now everything that is certainly left for you is choosing the best ones.
Take a look at some on-line video information regarding Bootstrap Images:
Related topics:
Bootstrap images approved documentation

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.