Bootstrap Grid System
Intro
Bootstrap features a strong mobile-first flexbox grid system for constructing formats of any scales and looks . It's built on a 12 column design and possesses numerous tiers, one for every media query variety. You can certainly use it along with Sass mixins or else of the predefined classes.
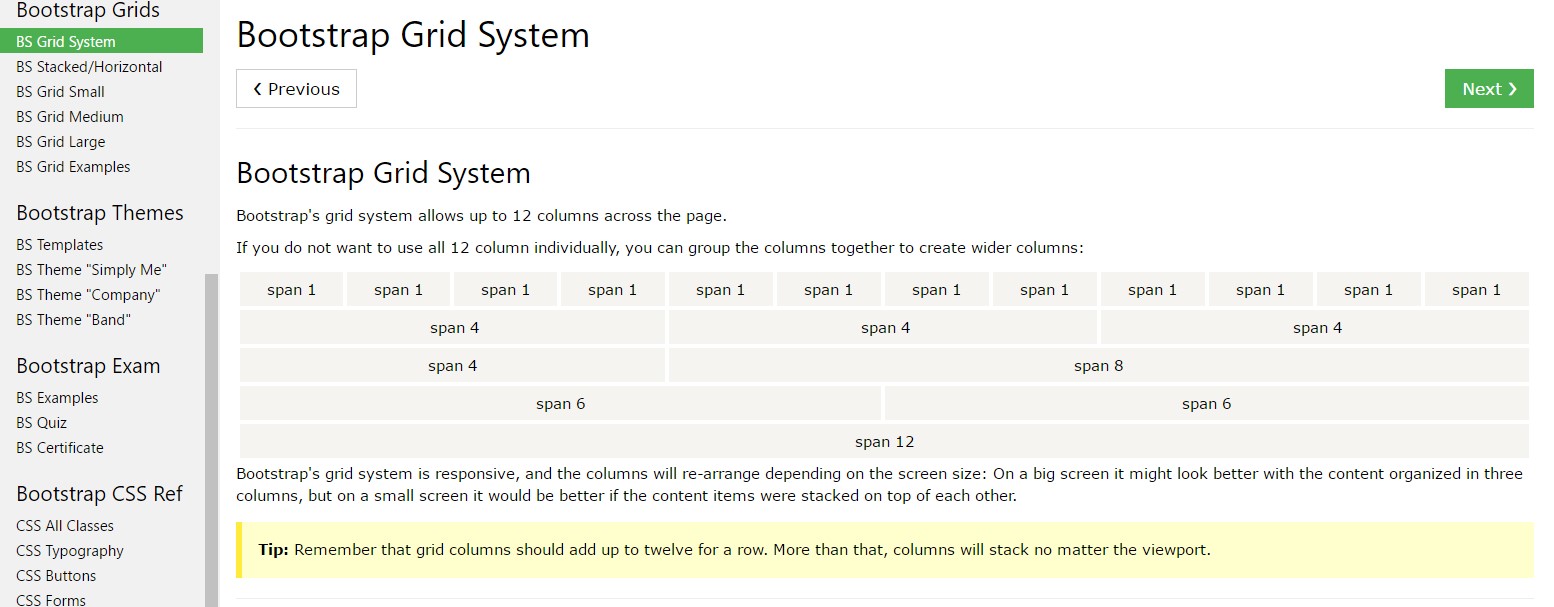
One of the most important part of the Bootstrap system helping us to generate responsive website page interactively converting to regularly fit the width of the screen they get presented on yet looking beautifully is the so called grid structure. What it generally executes is giving us the capability of developing complex configurations merging row and a special variety of column elements held within it. Think of that the visible width of the screen is parted in twelve equal components vertically.
Exactly how to utilize the Bootstrap grid:
Bootstrap Grid Panel applies a number of containers, rows, and columns to style plus adjust web content. It's set up through flexbox and is fully responsive. Below is an illustration and an in-depth check out how the grid integrates.
The mentioned above illustration generates three equal-width columns on small-sized, standard, large size, and also extra large size devices utilizing our predefined grid classes. All those columns are focused in the webpage with the parent
.containerHere's a way it does the trick:
- Containers present a solution to centralize your web site's components. Work with
.container.container-fluid- Rows are horizontal sets of columns which assure your columns are arranged properly. We utilize the negative margin method regarding
.row- Content should be placed in columns, also only columns can be immediate children of rows.
- With the help of flexbox, grid columns without a specified width will automatically layout having same widths. For example, four instances of
.col-sm- Column classes indicate the amount of columns you need to utilize out of the potential 12 per row. { Therefore, in the event that you need three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small, normal, large size, and extra big.
- Grid tiers are based on minimal widths, signifying they relate to that tier plus all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes as well as Sass mixins for more semantic markup.
Recognize the limitations and failures about flexbox, like the inability to employ several HTML features as flex containers.
Seems awesome? Wonderful, why don't we go on to observing all that with an instance. ( learn more)
Bootstrap Grid Tutorial possibilities
Generally the column classes are actually something like that
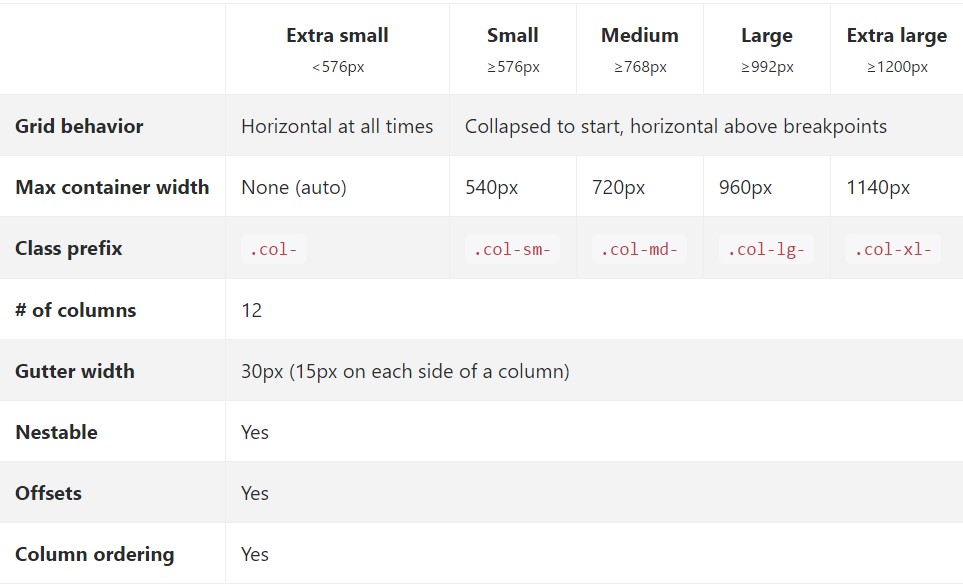
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes to the Bootstrap Grid Template sizings-- all the possible widths of the viewport ( or else the viewable area on the screen) have been simply parted in five ranges just as comes after:
Extra small-- sizes under 544px or 34em ( that happens to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything bigger than it
.col-xl-*While Bootstrap employs
emrempxDiscover precisely how elements of the Bootstrap grid system perform around multiple tools having a useful table.

The various and fresh from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply specified to the
xsAll the features designated through a specific viewport width and columns preserve its size in width for this viewport and all above it. When the width of the display gets less than the defined viewport size the features stack above each other packing the entire width of the view .
You may also designate an offset to an aspect by a defined quantity of columns in a specified display screen sizing and over this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to think about anytime building the markup-- the grids consisting of rows and columns ought to be positioned in a
.container.container.container-fluidPrimary kins of the containers are the
.rowAuto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for every breakpoint you really need and every single column is going to be the identical width.
Identical size
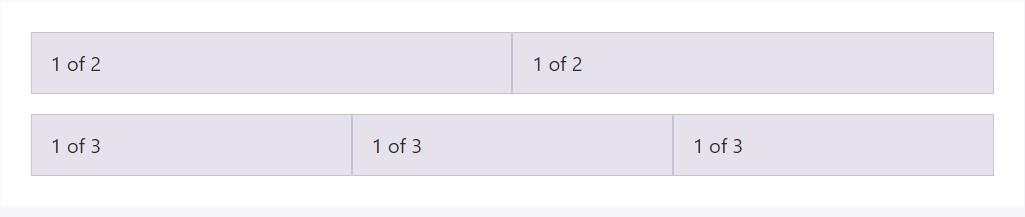
For example, right here are two grid styles that apply to each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
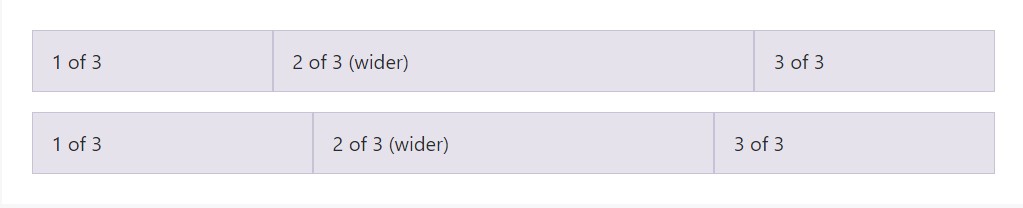
</div>Setting one column size
Auto-layout for the flexbox grid columns as well shows you have the ability to set the width of one column and the others are going to promptly resize about it. You may utilize predefined grid classes ( while demonstrated here), grid mixins, or else inline widths. Bear in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
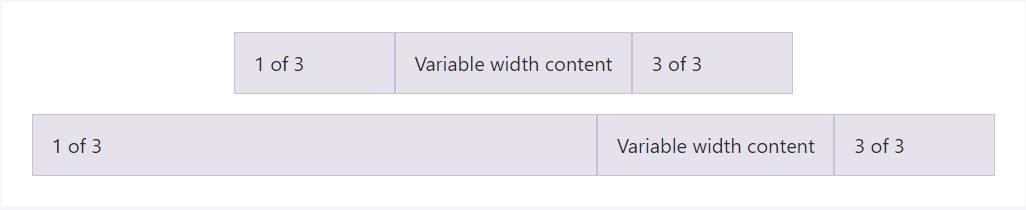
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
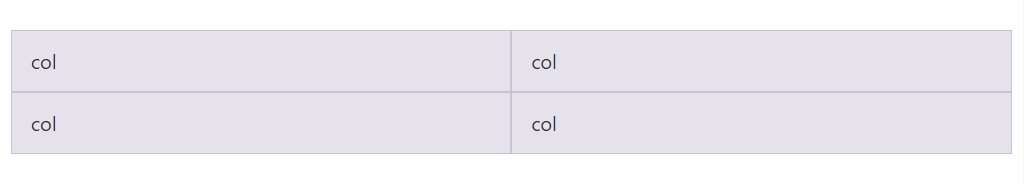
</div>Equal size multi-row
Establish equal-width columns which go across multiple rows by simply inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes intended for building complex responsive layouts. Customize the size of your columns upon extra small, small, medium, large, as well as extra large gadgets however you please.
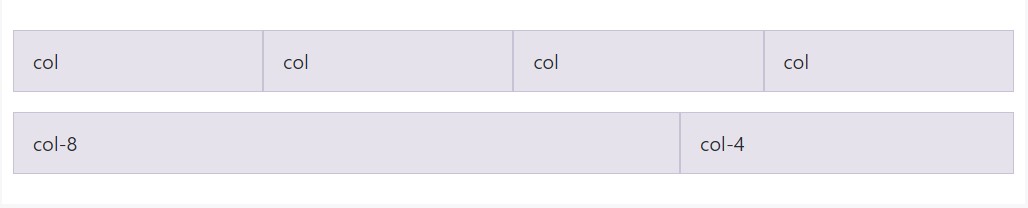
All of the breakpoints
Intended for grids that are the identical from the tiniest of devices to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
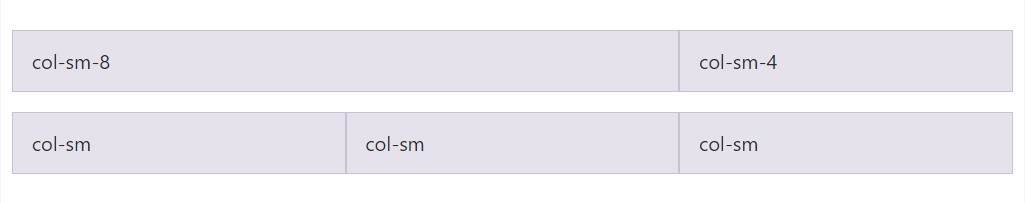
</div>Piled to horizontal
Utilizing a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
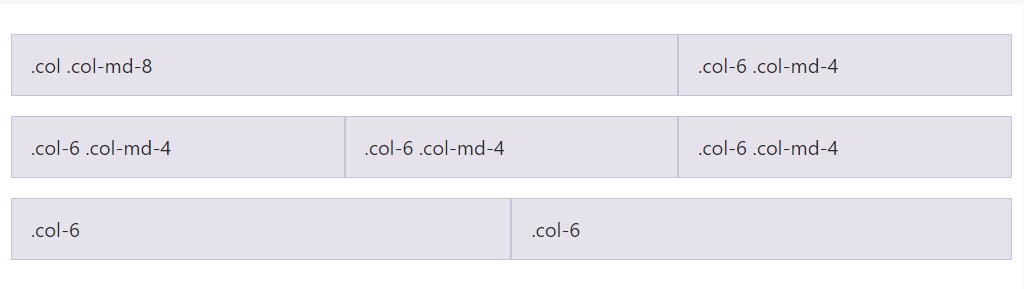
</div>Mix and match
Don't need your columns to simply pile in several grid tiers? Put to use a mix of different classes for every tier as needed. Observe the sample below for a better idea of ways in which everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Use flexbox alignment utilities to vertically and horizontally straighten columns. ( more hints)
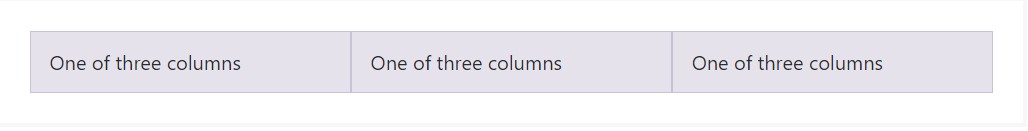
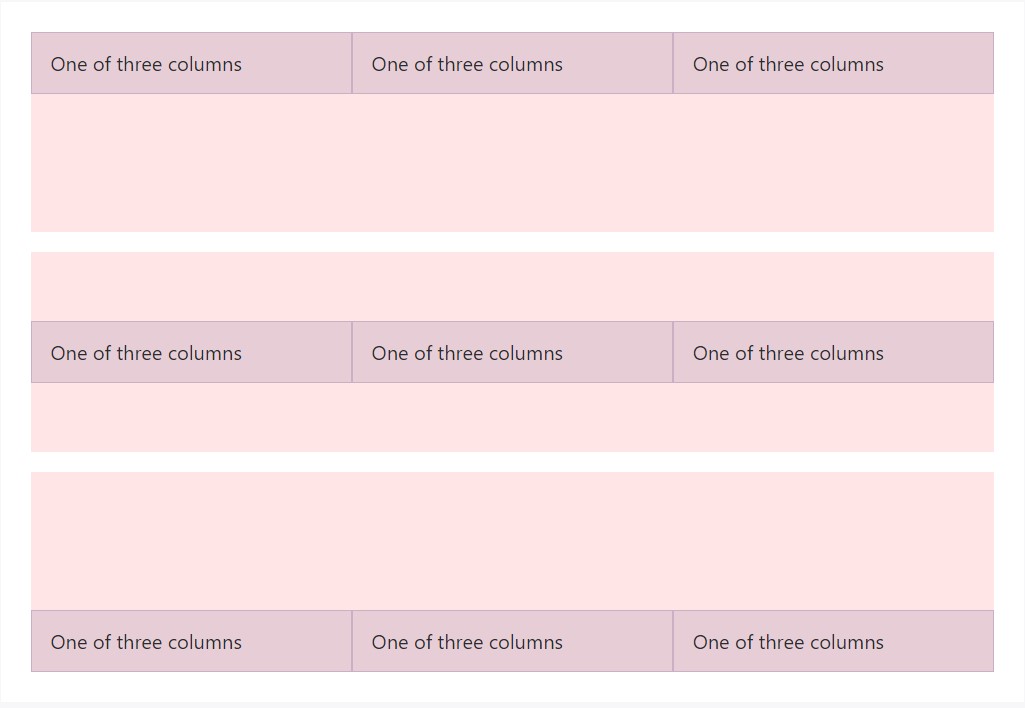
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
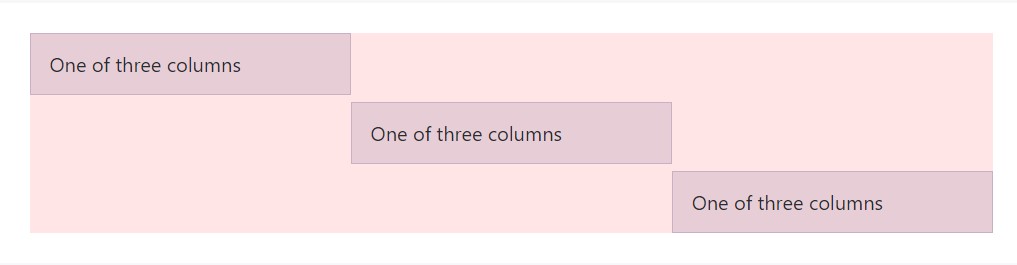
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
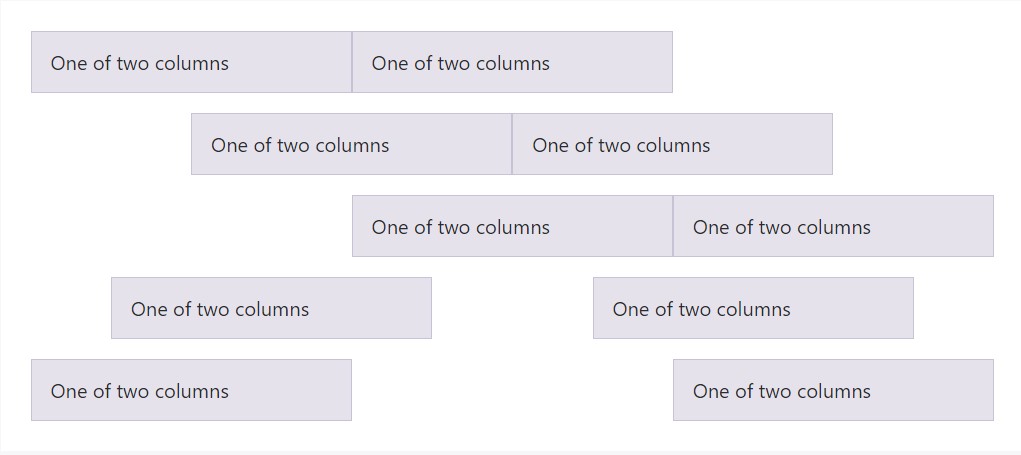
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters of columns inside our predefined grid classes can be taken out with
.no-guttersmargin.rowpaddingHere is simply the origin code for making these varieties. Note that column overrides are scoped to just the original children columns and are actually intended via attribute selector. Even though this provides a much more specified selector, column padding are able to still be more customized together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
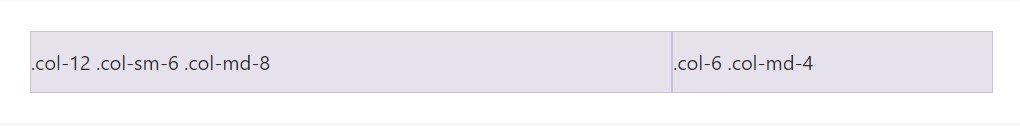
padding-left: 0;In practice, here's exactly how it looks like. Take note you are able to continue to use this along with all of other predefined grid classes ( providing column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
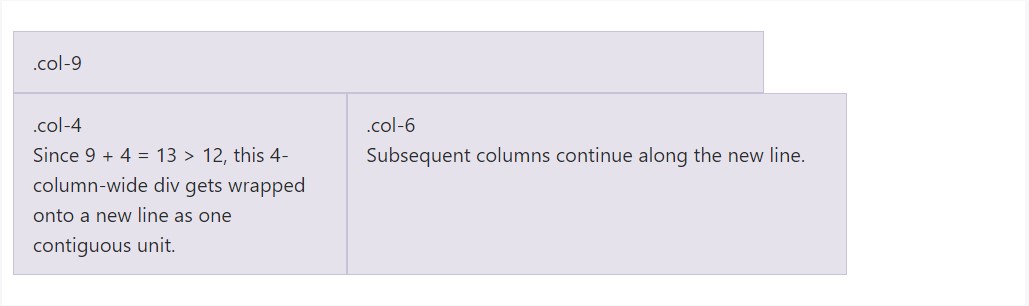
</div>Column covering
Assuming that more than just 12 columns are placed within a single row, every set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
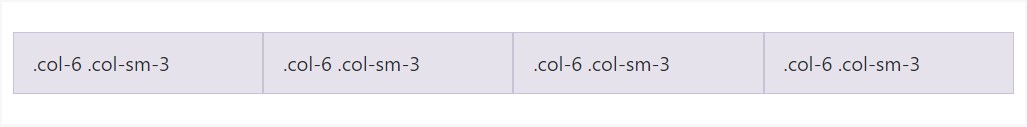
</div>Reseting of the columns
Together with the handful of grid tiers readily available, you are actually bound to encounter problems where, at certain breakpoints, your columns do not clear quite correct being one is taller than the another. To take care of that, apply a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
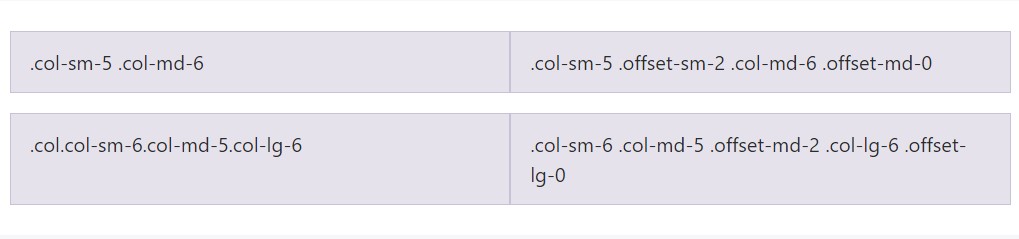
</div>Along with column clearing at responsive breakpoints, you may likely will need to reset offsets, pushes, or else pulls. Watch this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
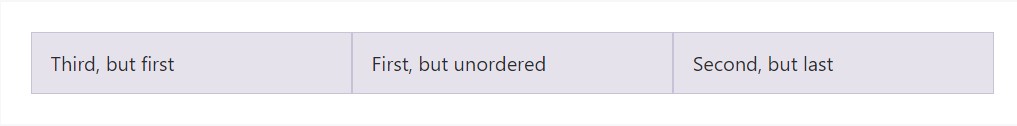
Flex order
Apply flexbox utilities for handling the visional setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
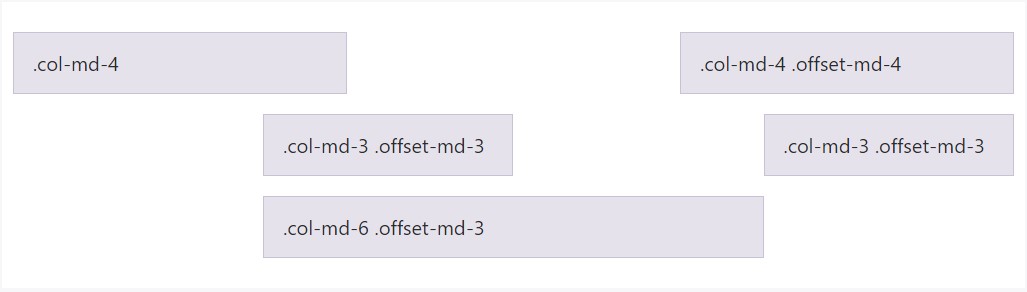
</div>Neutralizing columns
Push columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
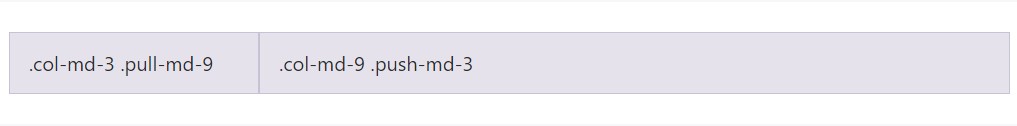
</div>Push and pull
Conveniently switch the disposition of our built-in grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
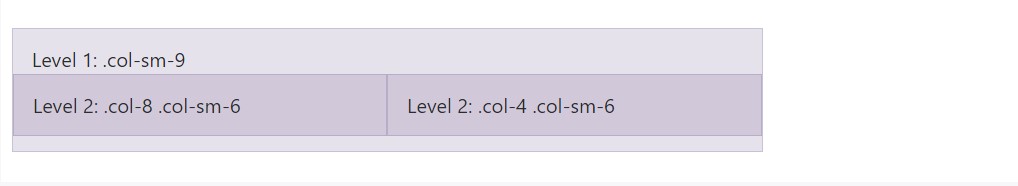
</div>Material placement
To den your content together with the default grid, incorporate a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's resource Sass data
Once applying Bootstrap's source Sass data, you have the alternative of employing Sass variables and mixins to develop custom made, semantic, and responsive webpage styles. Our predefined grid classes work with these same variables and mixins to deliver a whole collection of ready-to-use classes for quick responsive designs .
Possibilities
Variables and maps control the number of columns, the gutter size, and also the media query point. We use these to produce the predefined grid classes documented earlier, and also for the custom-made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can reshape the variables to your own custom values, or just apply the mixins having their default values. Here is actually an instance of applying the default modes to develop a two-column layout having a divide between.
View it at work here in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Using our integral grid Sass variables and maps , it is certainly possible to entirely customize the predefined grid classes. Switch the number of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Gutters and columns
The amount of grid columns and also their horizontal padding (aka, gutters) may possibly be modified by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving aside from the columns themselves, you can in addition customise the variety of grid tiers. Supposing that you required simply just three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever producing any sort of changes to the Sass variables or maps , you'll require to save your improvements and recompile. Accomplishing this will definitely out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be up-dated to employ the custom breakpoints.
Final thoughts
These are basically the undeveloped column grids in the framework. Working with particular classes we are able to direct the specific features to span a defined variety of columns depending on the actual width in pixels of the viewable space where the webpage becomes exhibited. And considering there are actually a plenty of classes determining the column width of the elements as opposed to examining every one it is simply much better to try to realise specifically how they actually get created-- it is undoubtedly truly convenient to remember featuring simply just a handful of things in mind.
Take a look at some online video short training regarding Bootstrap grid
Linked topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid article

Bootstrap Grid column