Bootstrap Button groups list
Intro
Inside the webpages we establish we regularly have a several possible possibilities to expose or else a several actions which may be at some point taken worrying a specific product or a topic so it would undoubtedly be pretty useful assuming that they had an handy and simple solution designating the controls in charge of the user taking one course or a different in a small group with commonly used look and styling.
To maintain such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has total support to the so called Bootstrap Button groups panel which in turn generally are clearly what the label specify-- groups of buttons covered just as a specific component together with all of the components within seeming almost the very same and so it is definitely simple for the website visitor to pick the right one and it's much less worrieding for the eye given that there is definitely no free area around the some features in the group-- it seems like a single button bar with many different alternatives.
The best way to apply the Bootstrap Button groups panel:
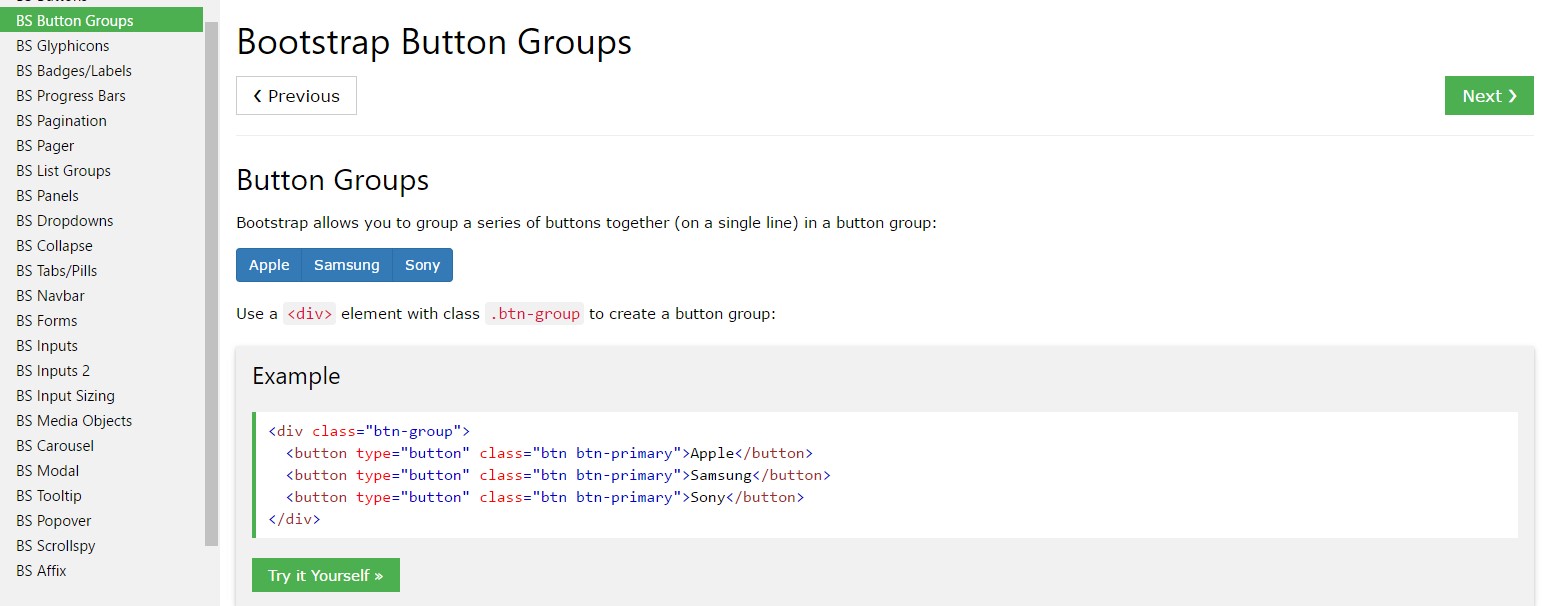
Making a button group is really incomplex-- all you require is simply an element with the class
.btn-group.btn-group-verticalThe scale of the buttons within a group can possibly be universally dealt with so using selecting a single class to the entire group you are able to obtain either large or small buttons in it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
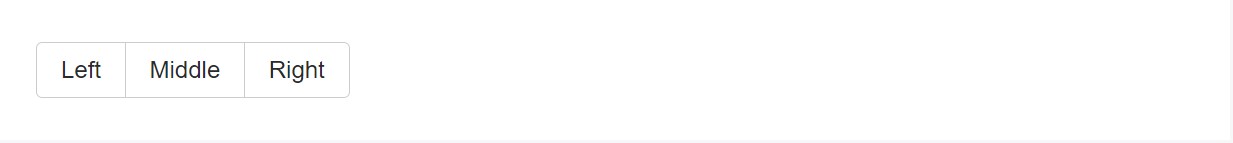
Cover a group of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
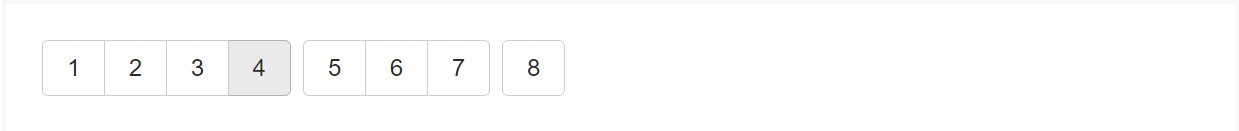
</div>Example of the Button Toolbar
Merge packs of Bootstrap Button groups panel in button toolbars for additional structure components. Employ utility classes functioning as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
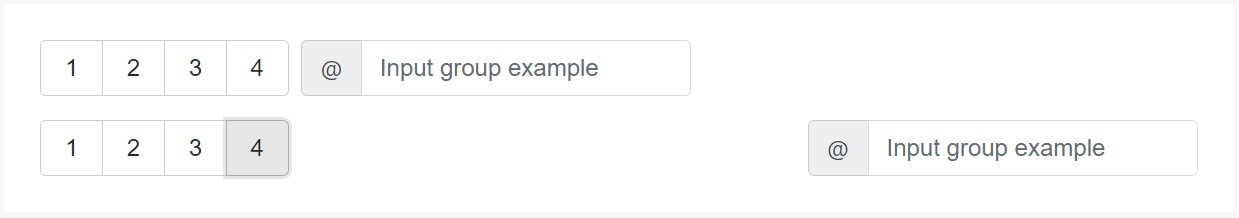
</div>Do not hesitate to mixture input groups together with button groups within your toolbars. Similar to the good example mentioned earlier, you'll likely demand special utilities though to place stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
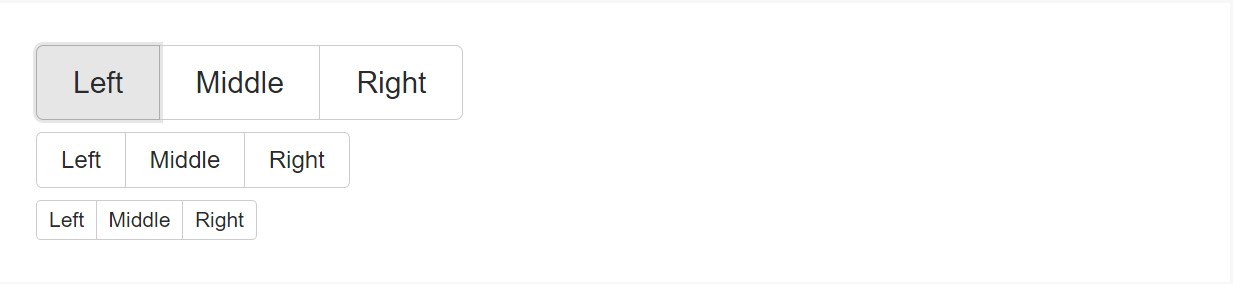
</div>Measurements
As opposed to adding button measurements classes to each and every button inside a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
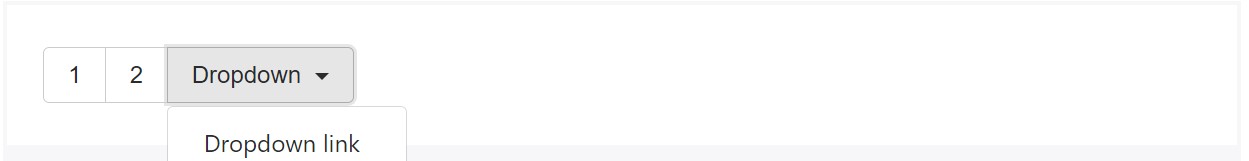
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
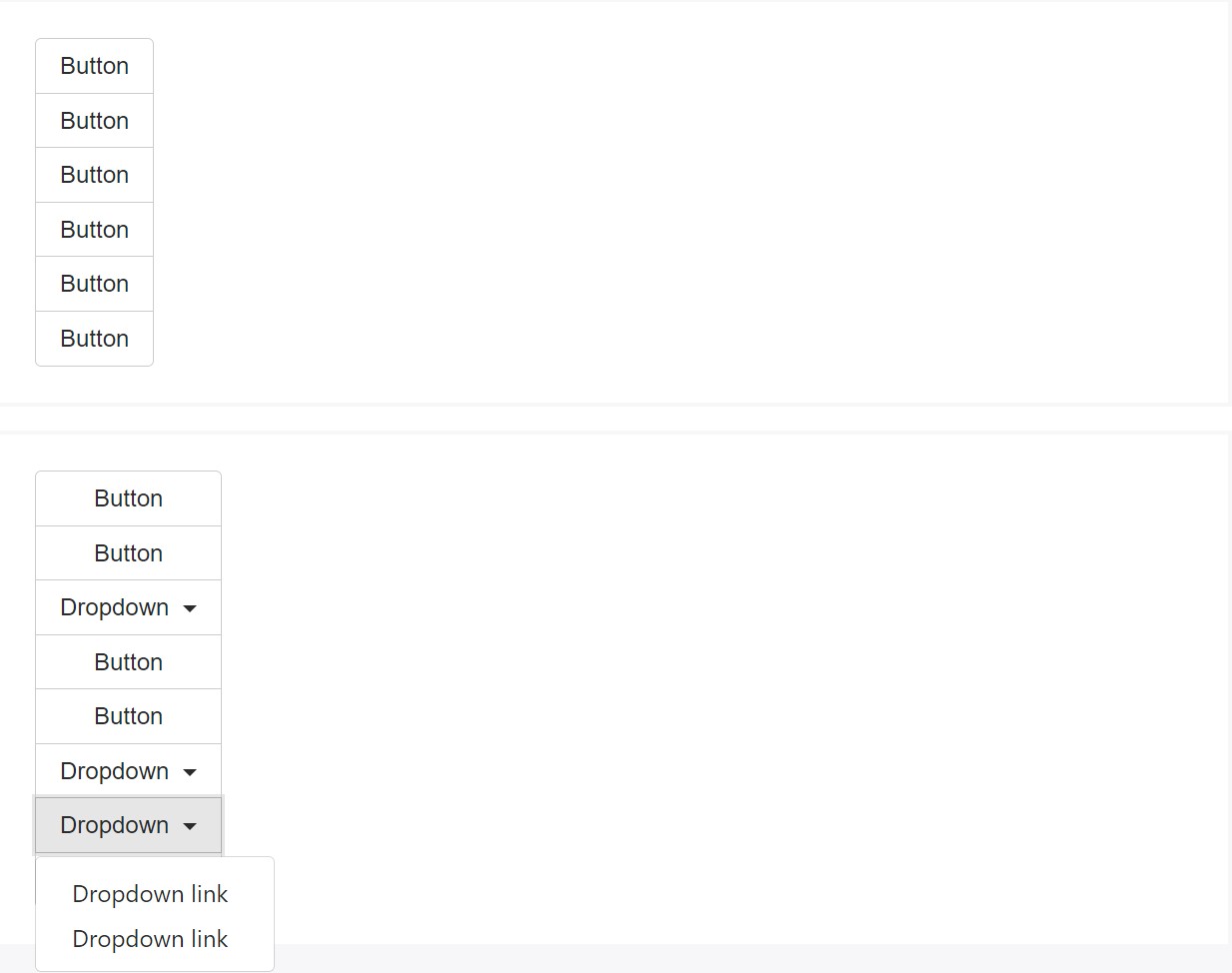
</div>Upright type
Develop a package of buttons show up up and down stacked instead of horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the special execution (and a few other components), a piece of special casing is necessitated for tooltips and also popovers just within button groups. You'll have to indicate the option
container: 'body'Another factor to take note of
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is simply the technique the buttons groups get produced through the absolute most famous mobile friendly framework in its current version-- Bootstrap 4. These can be pretty helpful not only display a few achievable alternatives or a paths to take but also like a secondary navigation items occurring at certain places of your webpage having regular look and easing up the navigating and total user appeal.
Inspect a couple of video training regarding Bootstrap button groups:
Related topics:
Bootstrap button group main documentation

Bootstrap button group tutorial

Establish buttons through Bootstrap v4