Bootstrap Breakpoints Grid
Intro
Accepting in thought all of the realizable display screen widths in which our website pages could ultimately present it is essential to made them in a manner giving undisputed clear and strong appeal-- commonly using the aid of a powerful responsive framework like the most prominent one-- the Bootstrap framework which newest version is now 4 alpha 6. However, what it actually executes to assist the pages pop in excellent on any screen-- why don't we check out and view.
The main principle in Bootstrap normally is positioning some structure in the limitless potential gadget screen widths (or viewports) putting them into a handful of varieties and styling/rearranging the web content properly. These particular are in addition termed grid tiers or screen scales and have evolved quite a little through the different variations of probably the most favored recently responsive framework around-- Bootstrap 4. (read this)
Tips on how to use the Bootstrap Breakpoints Default:
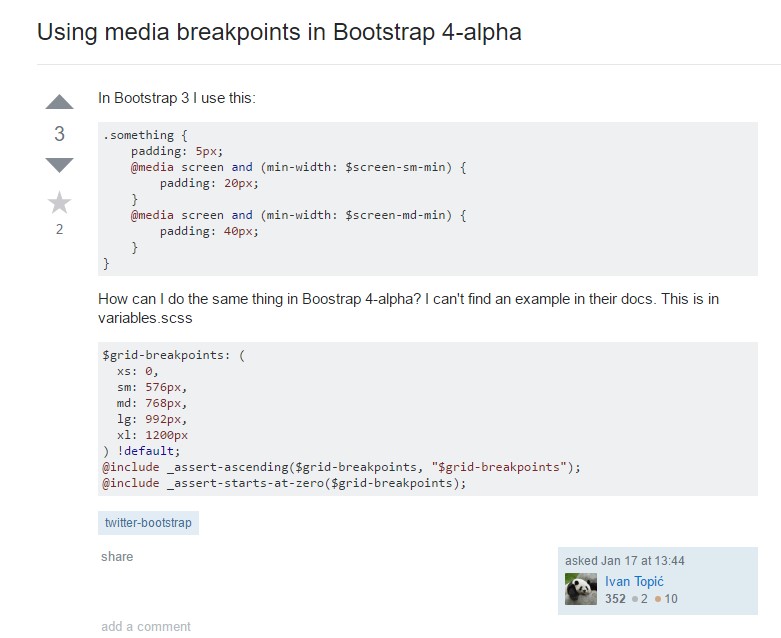
Generally the media queries get determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap editions
Within Bootstrap 4 unlike its predecessor there are actually 5 display widths but given that the current alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. As you most probably realize a
.row.col -Display proportions
The display sizes in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display screen certainly does not come with a media query however the styling for it instead gets applied as a common regulations becoming overwritten by queries for the sizes just above. What is really as well brand new in Bootstrap 4 alpha 6 is it certainly doesn't use any size infix-- so the column style classes for this kind of screen dimension get identified just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - utilizes
@media (min-width: 992px) ...-lg-And and finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is undoubtedly created to be mobile first, we utilize a small number of media queries to establish sensible breakpoints for layouts and softwares . These particular Bootstrap Breakpoints Responsive are typically depended on minimal viewport sizes and help us to size up factors as the viewport changes. ( more hints)
Bootstrap basically uses the following media query stretches-- or breakpoints-- in source Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS in Sass, all media queries are obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries which perform in the some other way (the granted display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular part of display screen dimensions using the lowest and maximum Bootstrap Breakpoints Working sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display scale range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to identifying the size of the webpage's components the media queries occur all around the Bootstrap framework ordinarily getting specified simply by it
- ~screen size ~Examine a few youtube video tutorials regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative information

Bootstrap Breakpoints trouble

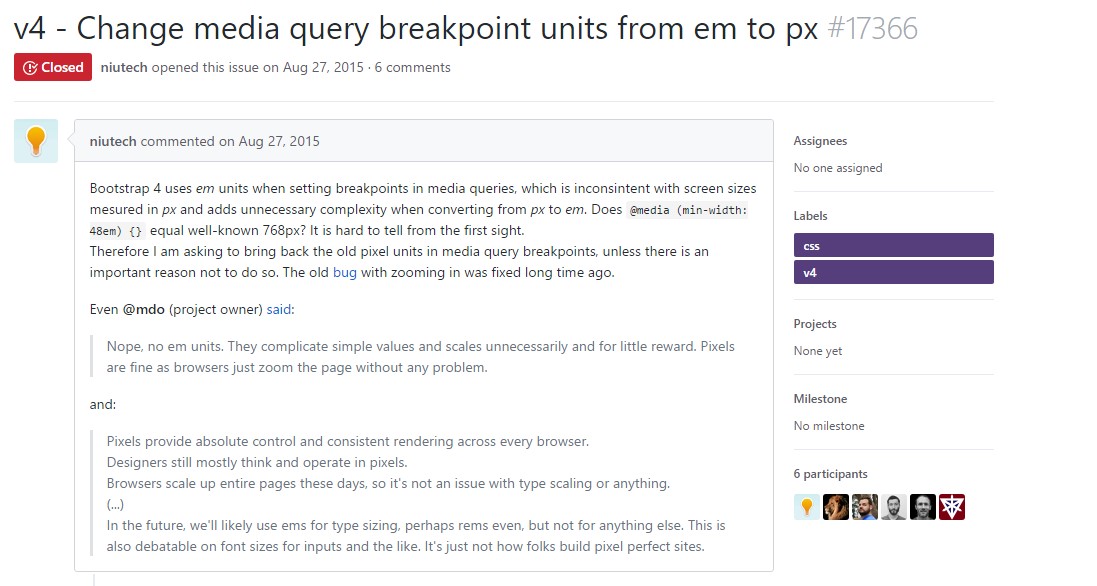
Change media query breakpoint systems from 'em' to 'px'