Bootstrap List Style
Intro
List group is a great and versatile component that is found in Bootstrap 4. The element is used for showing a set or 'list' material. The list group elements can be transformed and extended to support basically any kind of material inside together with some options provided for modification in the list in itself. These kinds of list groups can surely as well be used for navigation along with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Class is a component that styles the unordered lists in a specific method given that it paves the way for developing custom-made material inside structure lists without needing to worry about the performance concern ( ever since the language deals with that by itself). ( read here)
Capabilities of Bootstrap List Item:
Given lower are the functions that are obtainable inside the list group component within Bootstrap 4:
• Unordered list: The absolute most essential form of list group which you can absolutely create in Bootstrap 4 is an unordered list that has a series of things with the correct classes. You can built upon it having the additional options that are attainable in the component.
• Active elements: You have the ability to focus on the current active pick by just adding in the
.active.list-group-item• Disabled pieces: You are able to as well de-highlight a list piece making it appear as despite the fact that it has been certainly disabled. You just simply will have to incorporate the
.disabled.list-group-item• Links and Buttons: By using the buttons tag, you can easily develop an workable element inside the Bootstrap List View which means that you will have the ability to bring in hover, active, and disabled states to these types of elements through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other clever element that belongs to the list group component which helps you to style each list item with a specific color and background. These are mainly handy for emphasize particular items or sorting all of them according to color-'s code.
• Badges: You have the ability to additionally add in badges to a list thing to present the unread counts, activity on the item, and help various other active functions through making use of additional services. ( click this)
Lets look at a number of good examples
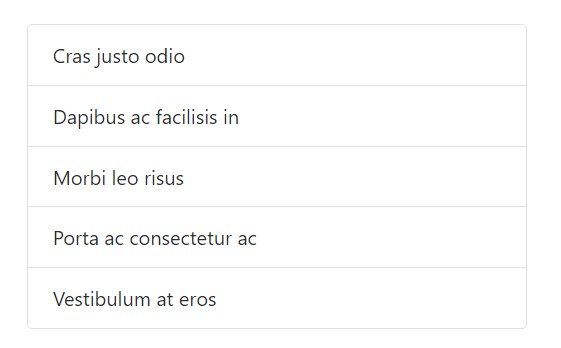
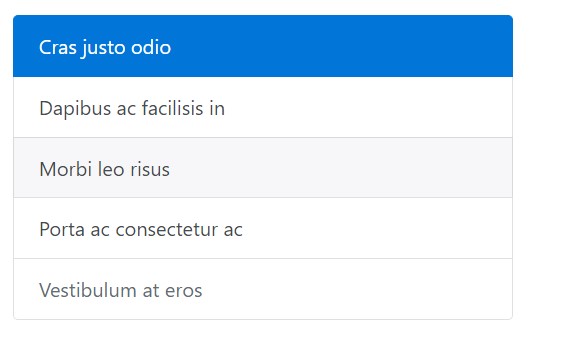
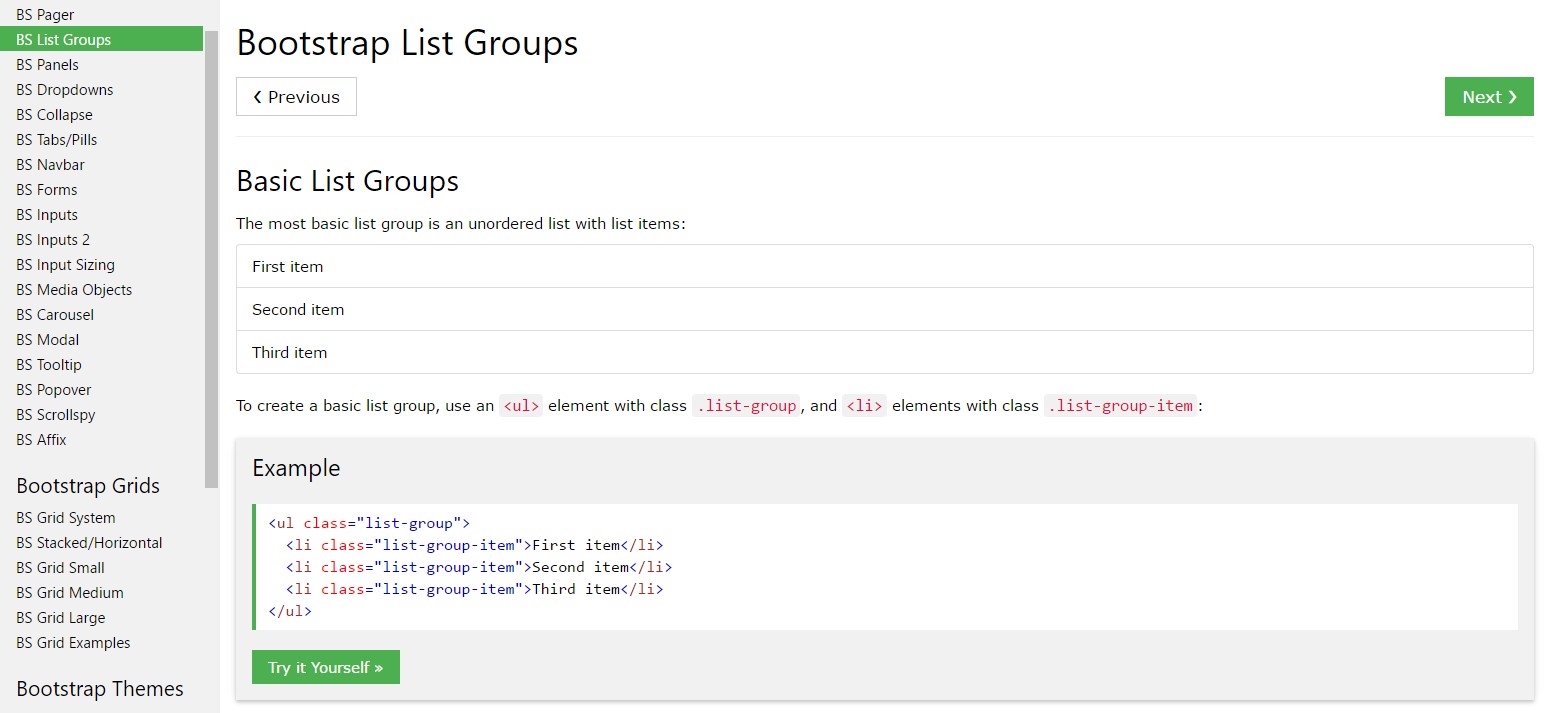
Basic type
The most common list group is an unordered list together with list pieces and the suitable classes. Build on it by using the solutions that come next, or else through your particular CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
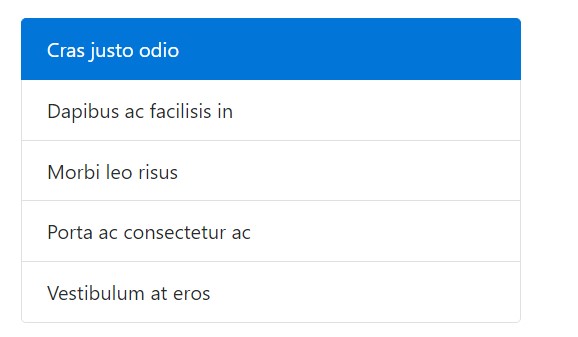
</ul>Active objects
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
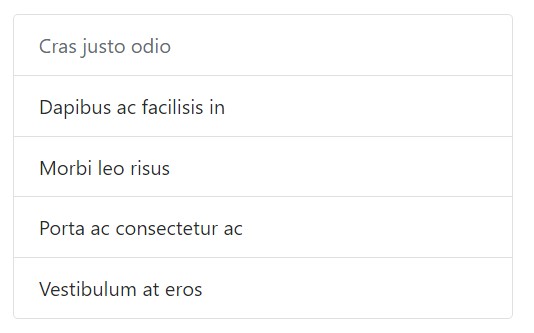
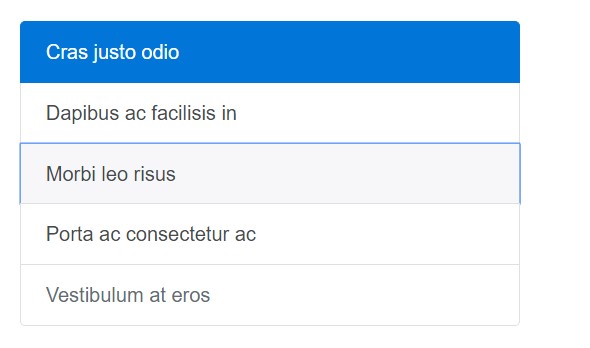
</ul>Disabled objects
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and tabs
Operate
<a><button>.list-group-item-action<li><div>Make sure to not apply the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
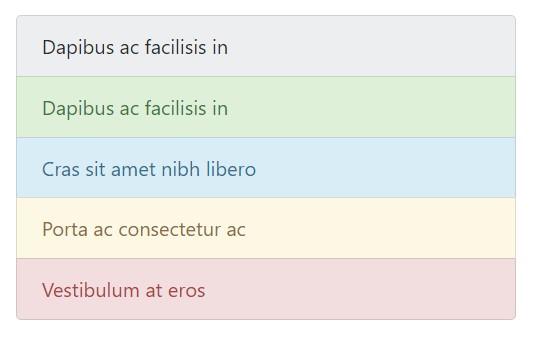
</div>Contextual classes
Use contextual classes to style list items together with a stateful background and colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technological innovations.
Employing colour to provide meaning just brings a graphical signifier, that will definitely not be revealed to users of assistive technologies -- just like display screen readers. Ensure that information shown with the different colors is either obvious directly from the web content in itself (e.g. the detectable words), or else is provided via alternative methods, like supplementary text covered using the
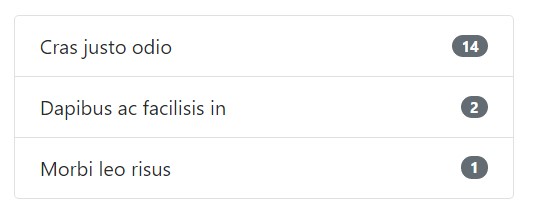
.sr-onlyUsing badges
Bring in badges to any type of list group item to reveal unread counts, activity, and a lot more with the aid of some utilities. Keep in mind the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
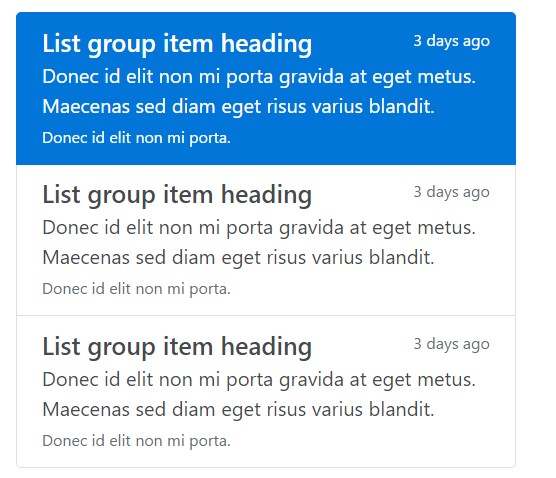
</ul>Customized material
Put in basically any kind of HTML inside, and even for connected list groups like the one below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a handy and robust component in Bootstrap 4 that empowers you to produce an unordered list a lot more organized, interactive, and responsive without any compromising on the look or else layout of the list objects themselves.
Examine a couple of on-line video short training relating to Bootstrap list:
Related topics:
Bootstrap list formal documents

Bootstrap list information

Bootstrap list difficulty