Bootstrap Menu Themes
Overview
Even the easiest, not stating the extra complicated web pages do need special kind of an index for the visitors to conveniently get around and identify what they are looking out for in the very first couple of secs avter their arrival over the page. We must normally have in your thoughts a user could be in a rush, surfing many web pages quickly scrolling over them searching for a specific product or else decide. In these kinds of situations the understandable and well specified navigating list might actually bring in the variation amongst a single new site visitor and the page being clicked away. So the design and activity of the page navigating are necessary indeed. On top of that our websites get increasingly more viewed from mobiles in this way not possessing a webpage and a navigation in certain behaving on smaller sreens nearly rises to not owning a page in any way or even a whole lot worse.
Fortunately the new fourth edition of the Bootstrap framework offers us with a effective device to handle the problem-- the so called navbar feature or else the list bar people got used noticing on the tip of the majority of the pages. It is really a quick but efficient instrument for wrapping our brand's identification info, the web pages construction and a search form or else a several call to action buttons. Let's see how this whole entire thing gets handled within Bootstrap 4.
Tips on how to use the Bootstrap Menu Tutorial:
Primarily we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also apply one of the contextual classes like
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should in addition appoint the breakpoint at which the navbar must collapse to get revealed as soon as the menu button gets clicked. To work on this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next we need to make the so called Menu switch which will show in the location of the collapsed Bootstrap Menu HTML and the site visitors are going to utilize to take it back on. To perform this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported content
Navbars come with integrated help for a number of sub-components. Choose from the following as required :
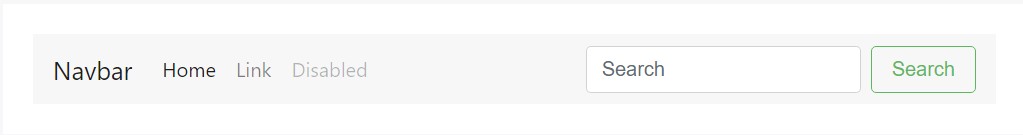
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation web links founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Place different form controls and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate pieces of text using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
One other brilliant new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to establish the container for our menu-- it is going to enlarge it to a bar along with inline items above the defined breakpoint and collapse it in a mobile view below it. To perform this establish an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding part
At last it's time for the actual site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is simply the construction a navigating Bootstrap Menu Responsive in Bootstrap 4 have to carry -- it is actually user-friendly and pretty useful -- right now everything that's left for you is considering the suitable system and attractive subtitles for your material.
Look at a few video training relating to Bootstrap Menu
Linked topics:
Bootstrap menu approved records

Mobirise Bootstrap menu

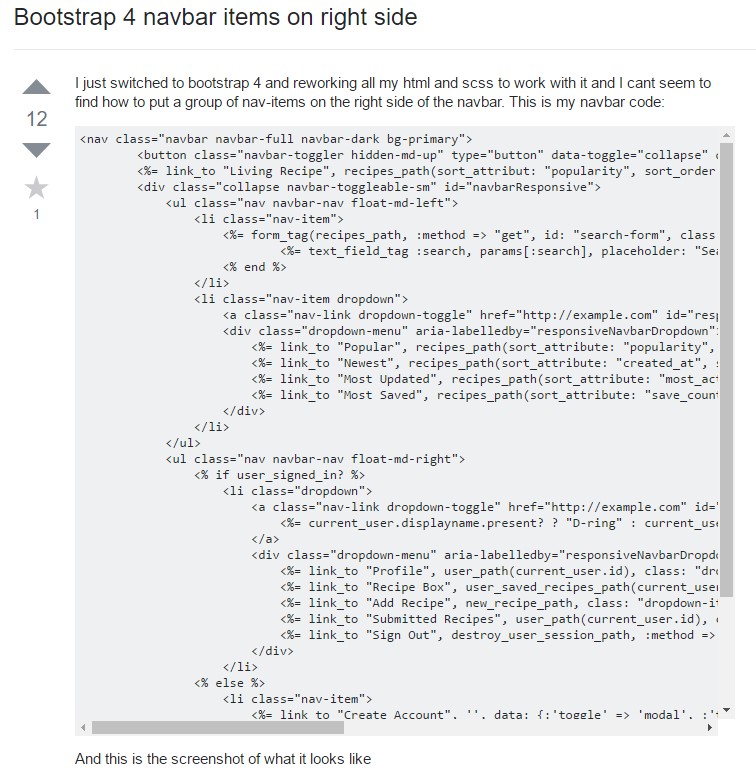
Bootstrap Menu on the right side