Bootstrap Columns Form
Overview
In the previous few years and definitely the following ones to come the whole world of world wide web spread more and even more extensively across each form of gadgets in this degree currently nearly half of the views of the web pages out there are performed not on desktop and laptop pc displays yet directly from different mobile products having every types of small screen sizes. And so on the occasion that a page will not present effectively-- saying to resize and quickly find its own best shape on the device employed its most likely will get searched away to get switched out by a mobile phone friendly webpage featuring similar services or product.
In addition-- the indexing mechanisms just like Google perform the so called mobile-friendly test and demonstrate far down your web pages throughout the search results. This lowering is even farther supposing that the search is carried out by a mobile phone-- the search engines take this matter quite seriously. In this way not having a mobile friendly webpage nearly means not having a web page anyway.
The way to make use of the Bootstrap Columns Mobile:
But just what certainly a web page becoming responsive means-- generally-- fitting the whole width of the display which gets shown on providing the components in practical and clear method at any sizing. To care for this the Bootstrap framework utilizes so called columns and breakpoints . In a several words the breakpoints are predefined display screen widths at which a transformation occurs and the Bootstrap Columns Content turn reordered to hopefully fit in better. The prior edition used 4 breakpoints and the absolute most current Bootstrap 4 system exposes one extra so they get actually five. Here they are with the max value they stretch to. The particular boundary number in itself correlates to the next display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other suggestions
The horizontal space in Bootstrap 4 system becomes divided into 12 fragments identical in width-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for each and every breakpoint you really need and each Bootstrap Columns Tutorial will definitely be the identical width.
Identical width
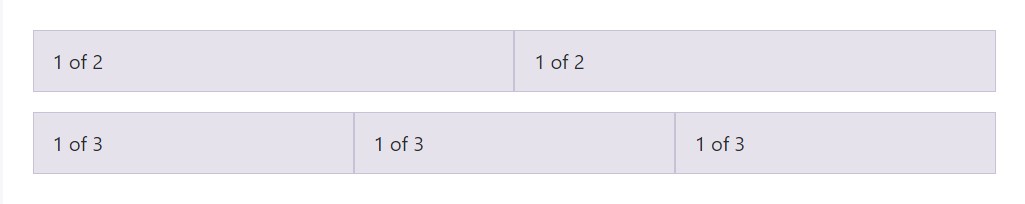
For example, listed below are two grid styles that placed on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
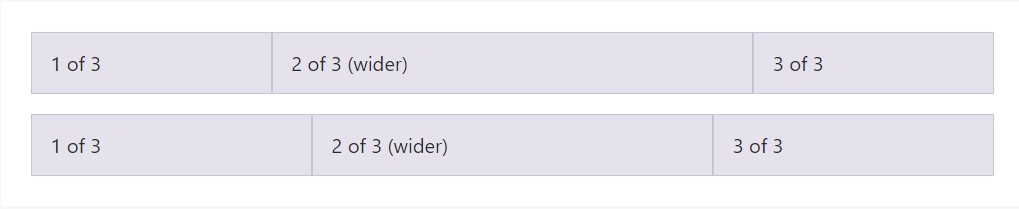
Auto-layout for flexbox grid columns also signifies you are able to establish the width of one column and the others are going to promptly resize all around it. You can utilize predefined grid classes ( while revealed here), grid mixins, as well as inline widths. Note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
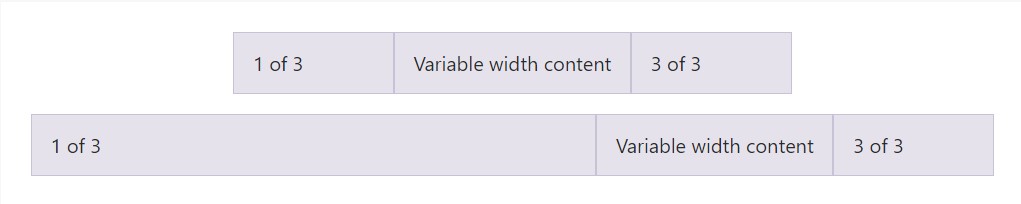
</div>Variable size content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
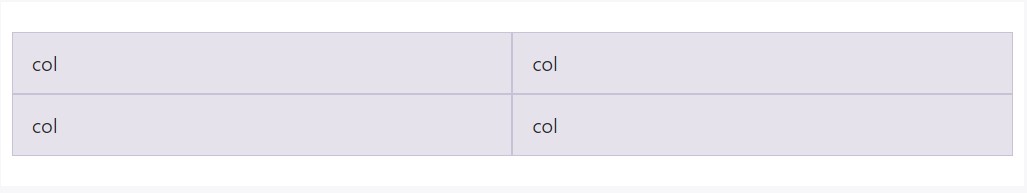
</div>Identical width multi-row
Generate equal-width columns which extend multiple rows with placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand new feature
Another new thing among the new Alpha 6 build of Bootstrap 4 is supposing that you provide simply a several
.col-~ some number here ~Final thoughts
So currently you recognize just how the column components set up the construction as well as responsive activity of the Bootstrap system and all that is really left for you is developing something really outstanding with them.
Review some video clip guide regarding Bootstrap columns
Connected topics:
Bootstrap columns formal information

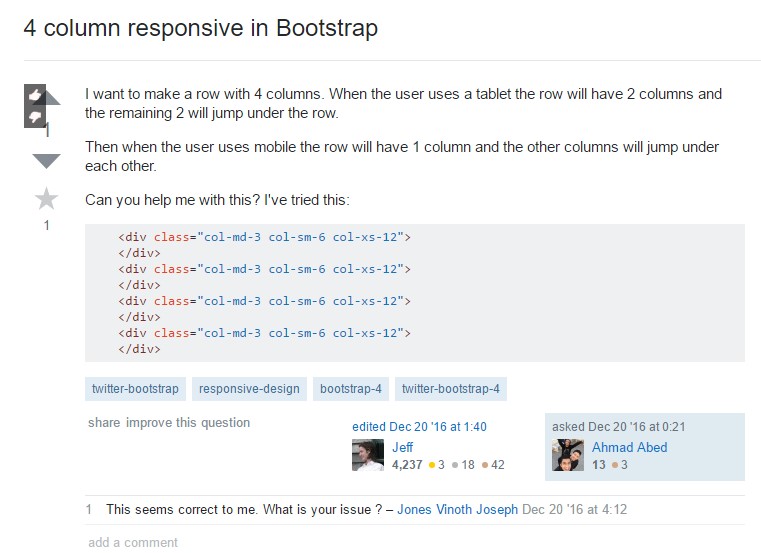
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns