Bootstrap Checkbox Form
Overview
In some cases the easiest details might become really important-- specifically once you come to need them. As an example just how do your visitors communicate with the web pages you create specifying a simple Boolean act-- simply just yes or no regarding a number of the issues you have to ask, exactly how they do consent to the conditions and terms or perhaps line up a handful of the attainable selections they might have. We most likely surpass this with no paying enough of an attention to the component accountable for such actions but the Bootstrap Checkbox Example is really a very significant element-- one our forms can not actually complete without.
Located in current fourth version of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to work with the Bootstrap checkbox:
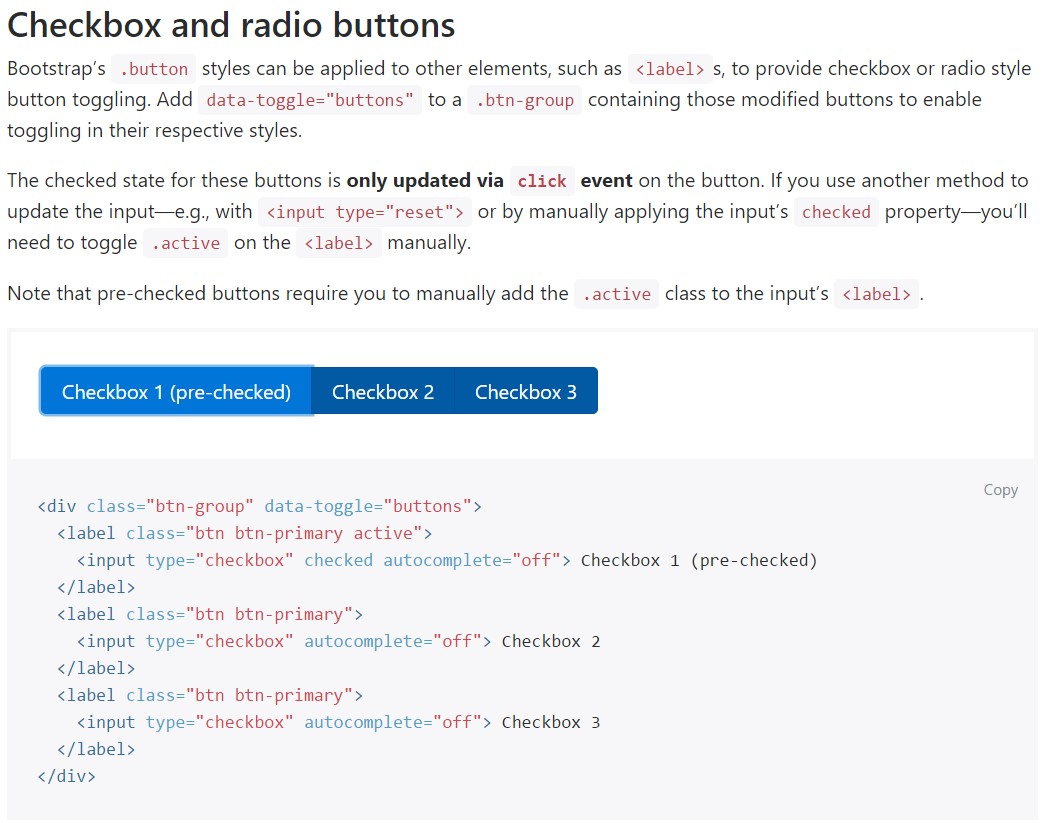
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need to have the checkboxes to be in our forms without the user really having the capacity to bring any type of action selecting them-- that is simply where the disabled option comes in.
Just to disable effectively a checkbox in Bootstrap 4 employing the common HTML attribute
disabledIn case that you really like the suggestion and actually would like to perform this you should certainly appoint the
.disabled.form-checkYet another case
Any time you are utilizing checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>Also utilize two
<span>.custom-control-indicator.custom-control-description
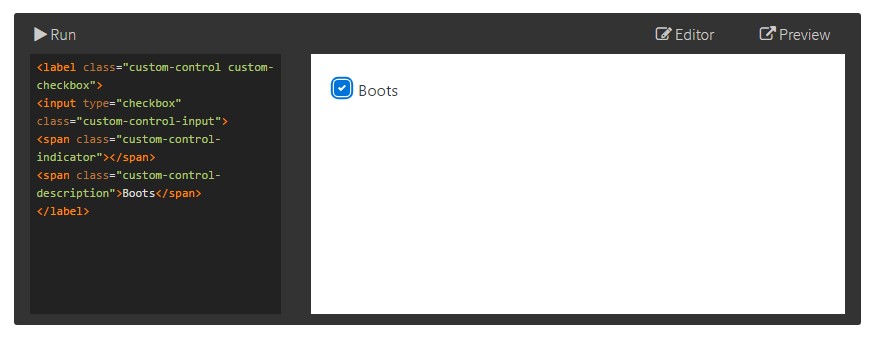
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Toggle forms
Default radios and checkboxes are improved upon with the assistance of
.form-checkDisabled checkboxes and radios are supported, still, to deliver a
not-allowed<label>.disabled.form-checkA fresh feature for the Bootstrap version 4 framework is the integrating of the so called custom form features. These are the very same components we are knowing within functionality but styled way more eye-catching and also with the Bootstrap manner. By having them you can certainly incorporate fascinating taste and individuality to your content through simply just assigning a number of additional classes to the commands you feature in your forms.
To work with custom checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's literally all you need to do in order to set a checkbox element inside your Bootstrap 4 powered website page and incorporate certain customized flavor to it providing it a fancy appearances. Right now all you have to do is repeat the drill before you have actually inspected all of the checkboxes wanted are readily on the webpage.
Check some youtube video short training about Bootstrap checkbox
Related topics:
Bootstrap checkbox approved information

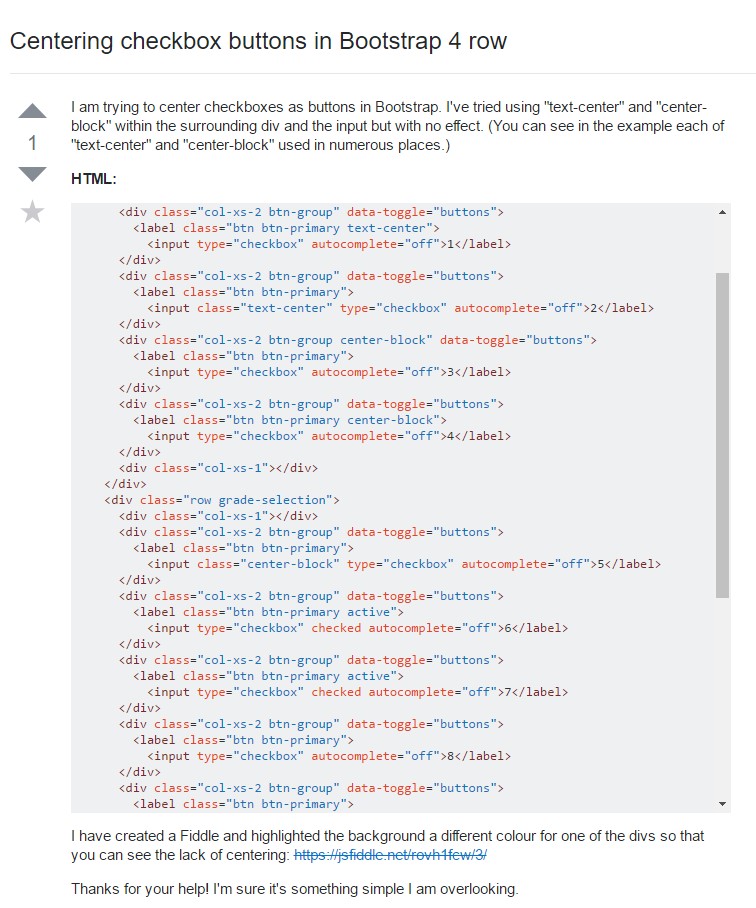
Centering checkbox buttons in Bootstrap 4 row

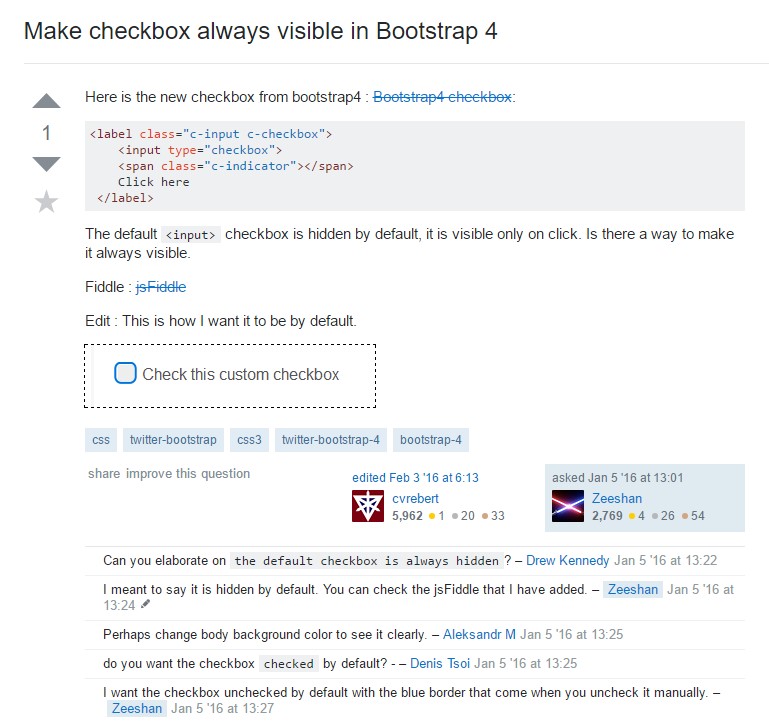
Make checkbox always visible in Bootstrap 4