Bootstrap Radio Button
Introduction
In some cases the little items come to be definitely the most necessary due to the fact that the entire pic is really a all consisting of several mini elements finished and compiled for you to look and present just as a well-oiled bright machine. Such powerful words might just seem a bit too much whenever it comes to make commands however if you just consider about it for a little bit there is definitely just a single feature permitting the site visitor to grab one among a couple obtainable solutions.So if you're possessing a couple of forms by having this type of selections controls over your various websites does this guarantee they are going to all look equivalent? And most essentially-- would you choose that?
Happily for us the most recent edition of the absolute most popular mobile friendly framework - Bootstrap 4 comes totally stacked having a brilliant brand-new solution to the responsive activity of the Bootstrap Radio Button commands and what exactly is bright new for this edition-- the so called custom form commands-- a palette of predefined visual appeals you have the ability to simply bring and apply if you want to include the so preferred these days variety in the functional demonstrations of quite boring form parts. So let's take a look exactly how the radio tabs are expected to be described and styled in Bootstrap 4. ( click this)
Steps to work with the Bootstrap radio button:
For you to design a radio tab we initially need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the place to identify in case you want the radio control to primarily load as checked the moment the page gets loaded. In case this is what you are actually looking for-- as an alternative to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Using as an examples
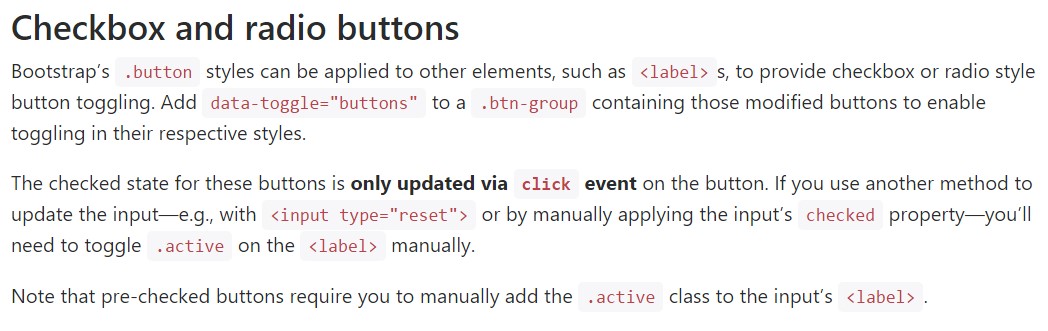
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons require you to manually add the
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
When we need the user to select just one of a series of features, we can absolutely utilize input components of the radio style. ( useful reference)
Every time there is more than just one feature of this particular style together with the exact same value within the name attribute, only one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the solution the default radio switches get determined and perform throughout within Bootstrap 4-- now all you require are certain possibilities for the site visitors to select from.
Check a number of youtube video tutorials about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons main documentation

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling