Bootstrap Glyphicons Css
Intro
In the earlier couple of years the icons gained a great aspect of the website page we got used to equally viewing and generating. By using the indicative and clean natural meanings they basically instantly communicate it became much less complicated to set up a fix point, highlight, build up or else describe a particular point without needing loading wasting lots of time looking for or designing most suitable pictures and providing them to the load the internet browser must bring each and every time the web page gets revealed on website visitor's display. That is generally the reason why in time the so favorite and comfortably featured in probably the most famous mobile friendly system Bootstrap Glyphicons Download got a long-term place in our manner of thinking when even developing up the very following web page we shall produce.
Brand new capabilities
Though the many things do progress and not really back and with the most recent Bootstrap 4 the Glyphicons got left behind considering that up until now there are certainly various relevant replacements for them giving a lot greater number in forms and styles and the same convenience of use. And so why limit your creativeness to simply just 250 signs while you can easily have many thousands? In this way the developer went back to experience the growing of a large varieties of totally free iconic fonts it has evolved.
And so in order to get use of a number of really good looking icons along with Bootstrap 4 everything you require is getting the collection suitable best to you plus include it within your pages as well with its CDN link or even by simply getting and hosting it locally. The latest Bootstrap version has being thought flawlessly function together with them.
The ways to utilize
For performance causes, all icons request a base class and individual icon class. To utilize, set the following code just about everywhere. Ensure to keep a space in between the icon and text for effective padding.
Do not hybridize by having some other components
Icon classes can not really be straightly incorporated along with other elements. They should not actually be worked with in addition to alternative classes on the exact same component. In its place, bring in a embedded
<span><span>Strictly for application on void components
Icon classes can only be utilized on elements that contain no message information and feature no child features. (read this)
Improving the icon font setting
Bootstrap expects icon font data should be placed in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Include the related Links option delivered by the Less compiler.
- Switch the
url()Put to use any alternative best matches your particular development system.
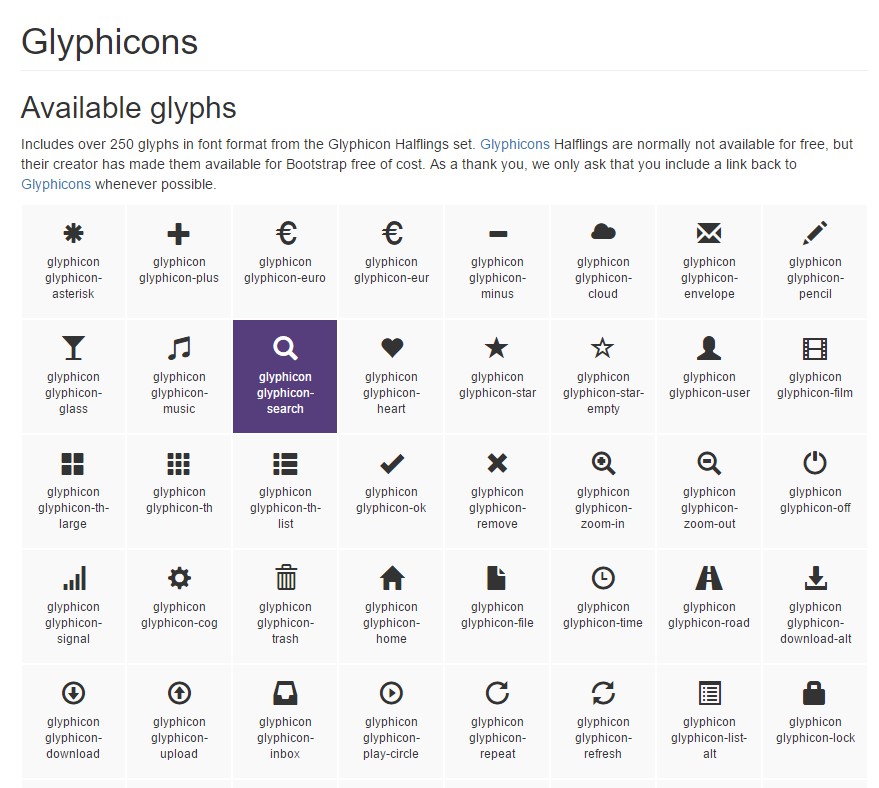
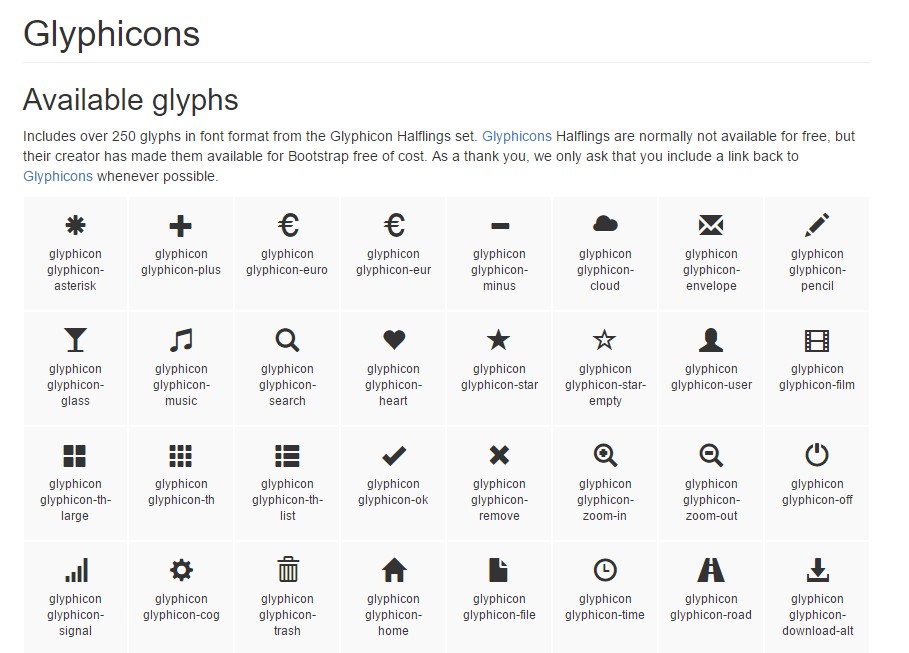
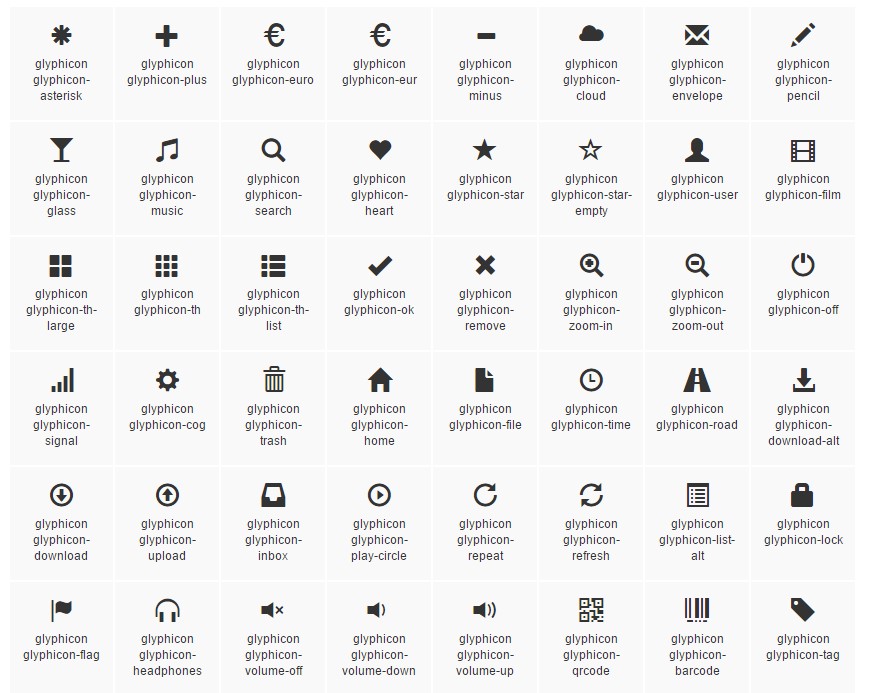
Available icons
Modern versions of assistive modern technologies will certainly reveal CSS generated content, along with specific Unicode personalities. To evade confusing and unforeseen result in display readers ( especially once icons are used simply for design ), we conceal them together with the
aria-hidden="true"In the case that you're using an icon to convey significance (rather than only as a decorative feature), make certain that this specific explanation is as well revealed to assistive technologies-- for instance, feature additional information, visually concealed through the
. sr-onlyIn case you're setting up controls with no other text ( for example, a
<button>aria-labelVery most popular icons
Below is a catalogue of the super popular absolutely free and magnificent iconic fonts which may be easily applied as Glyphicons substitutions:
Font Awesome-- consisting of much more than 675 icons and a lot more are up to arrive. These also come in 5 additional to the default scale and the website supplies you with the solutions of attaining your individualized flexible embed hyperlink. The usage is very practical-- just add an
<i><span>One other collection
Material Design Icons-- a collection with more than 900 icons utilizing the Google Fonts CDN. If you want to provide it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a bit smaller sized assortment by having almost 336 things which major page is likewise the Cheet Sheet http://www.typicons.com/ the place you are able to find the certain icons classes from. The use is basically the identical-- a
<span>Conclusions:
So these are some of the choices to the Bootstrap Glyphicons Class from the old Bootstrap 3 version that can possibly be used with Bootstrap 4. Working with them is quite easy, the information-- typically huge and at the bottom line only these three alternatives provide just about 2k well-maintained desirable iconic illustrations that compared with the 250 Glyphicons is just about 10 times more. And so now all that is actually left for us is taking a peek at every one of them and securing the most suitable ones-- the good thing is the internet lists do have a convenient search function as well.

The best ways to work with the Bootstrap Glyphicons Css:
Related topics:
Bootstrap Icons official information