Bootstrap Modal Page
Intro
In some cases we actually must fix the attention on a individual information leaving anything rest obfuscated behind to make confident we have really gained the targeted visitor's attention as well as have plenties of details needed to be available directly from the web page but so extensive it certainly could bore and push the person viewing the web page.
For these kinds of events the modal element is pretty much invaluable. Precisely what it executes is featuring a dialog box working a huge field of the monitor diming out whatever else.
The Bootstrap 4 framework has every thing needed to have for generating this kind of feature by having the minimum initiatives and a basic user-friendly building.
Bootstrap Modal is structured, however, variable dialog prompts powered with JavaScript. They assist a quantity of help samplings from user notification to completely designer web content and provide a variety of valuable subcomponents, proportions, and far more.
In what way Bootstrap Modal Events runs
Before getting started by using Bootstrap's modal element, be sure to check out the following considering that Bootstrap menu decisions have already reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They are really placed above anything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically close the modal.
- Bootstrap basically provides one modal screen at once. Embedded modals usually are not maintained while we believe them to remain unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- Finally, the
autofocusKeep reviewing for demos and usage instructions.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To obtain the equal effect, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to have a switch on-- an anchor or button to be hit in turn the modal to get revealed. To perform so simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now why don't we make the Bootstrap Modal in itself-- primarily we want a wrapper component including the whole thing-- specify it
.modalA good idea would undoubtedly be also incorporating the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If that has been executed we need an extra component holding the concrete modal material-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might wish to add a close button inside the header appointing it the class
.closedata-dismiss="modal"Basically this id the system the modal elements have in the Bootstrap framework and it basically has kept the same in both Bootstrap version 3 and 4. The new version incorporates a lot of new methods however it seems that the dev crew believed the modals do the job all right the manner they are and so they directed their focus out of them so far.
Right now, lets check out at the several sorts of modals and their code.
Modal components
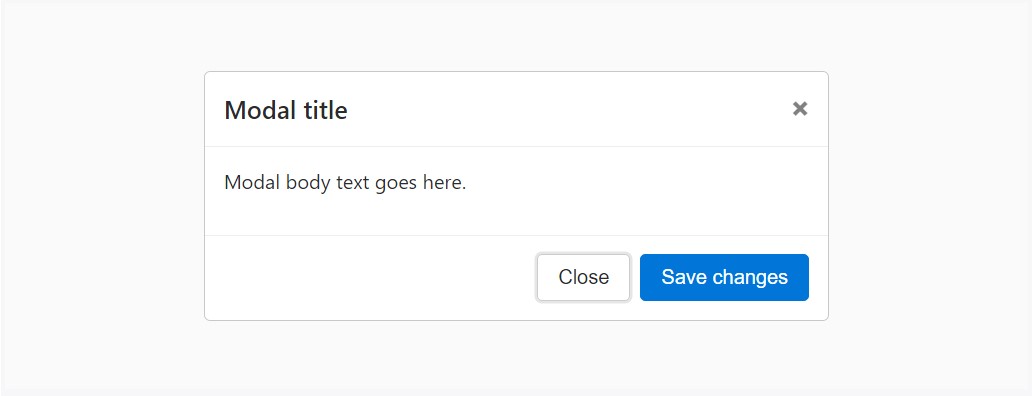
Below is a static modal sample ( suggesting the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
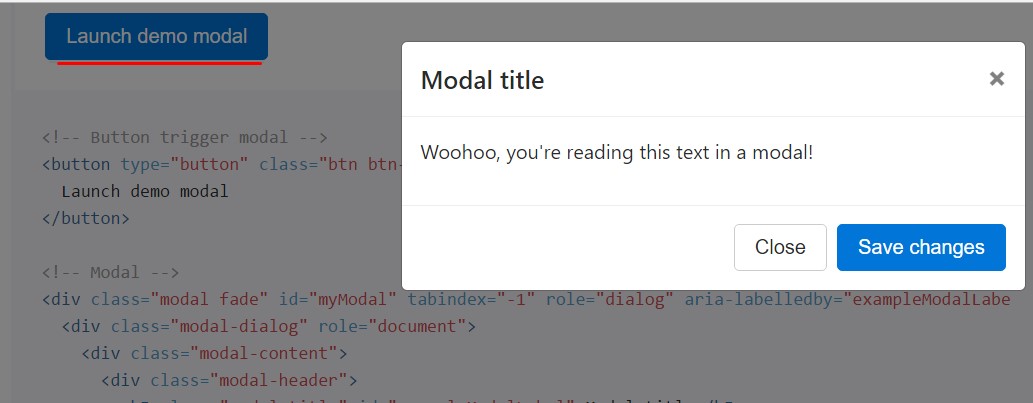
In the case that you will use a code shown below - a training modal demonstration is going to be generated as showned on the picture. It will move down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
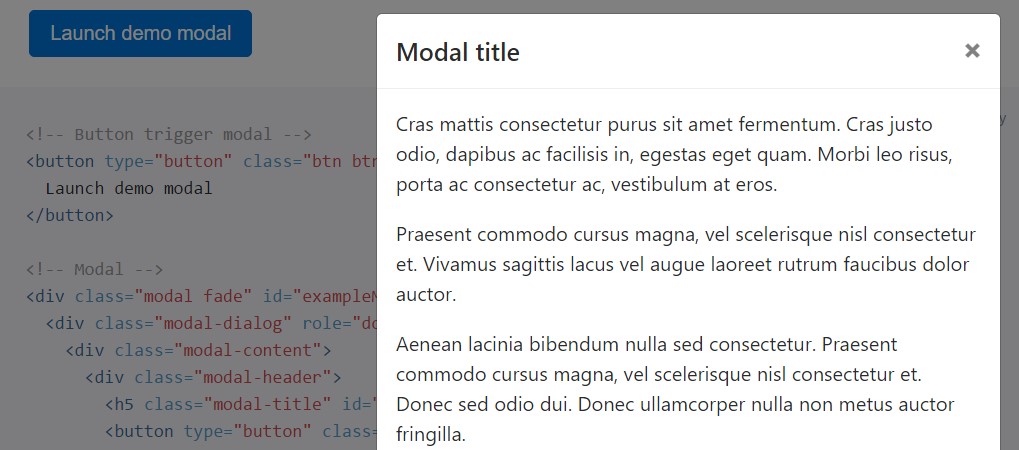
</div>Scrolling expanded material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demo listed here to discover what we mean ( find out more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
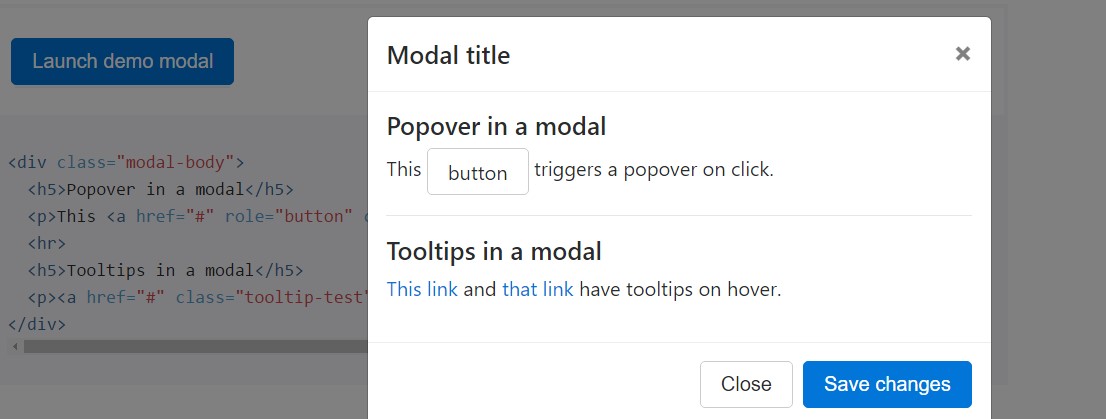
</div>Tooltips and also popovers
Tooltips along with popovers can easily be localised in modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
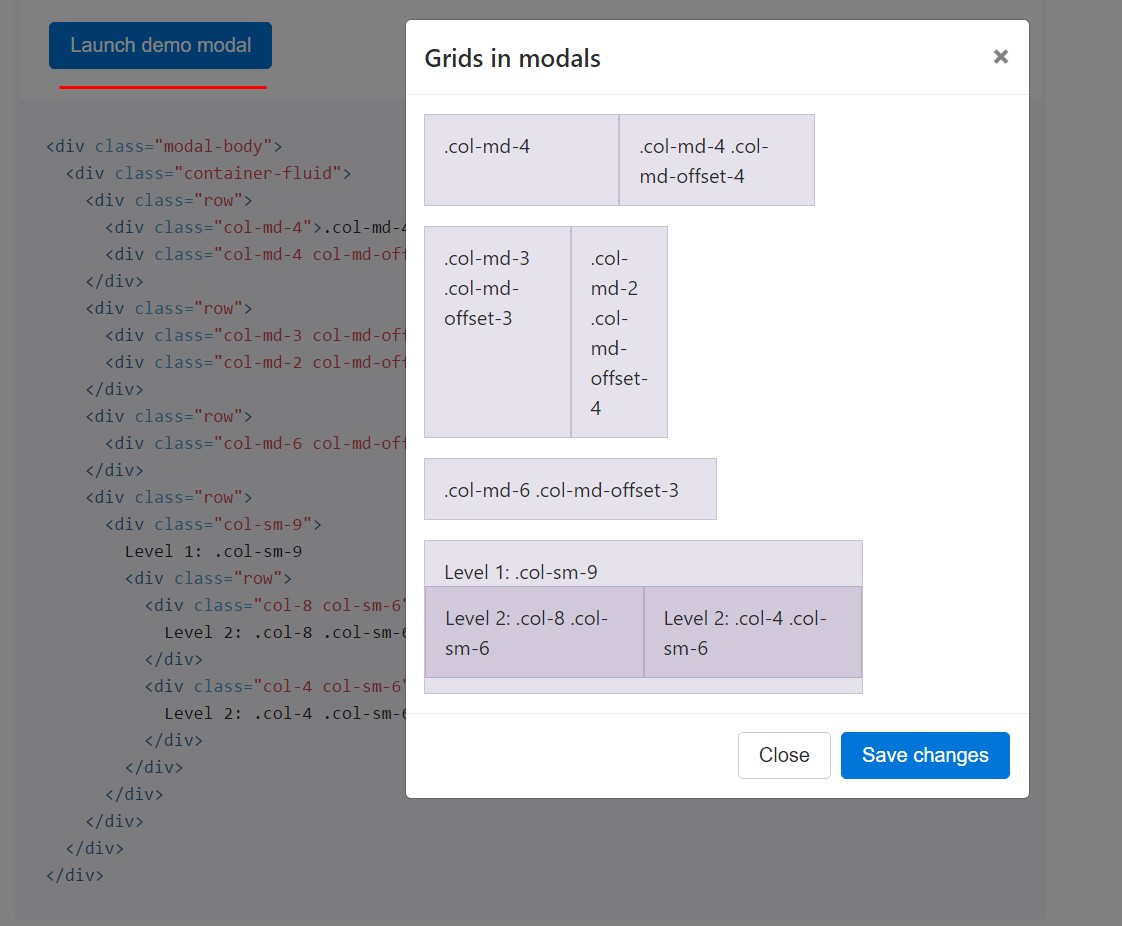
</div>Employing the grid
Make use of the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
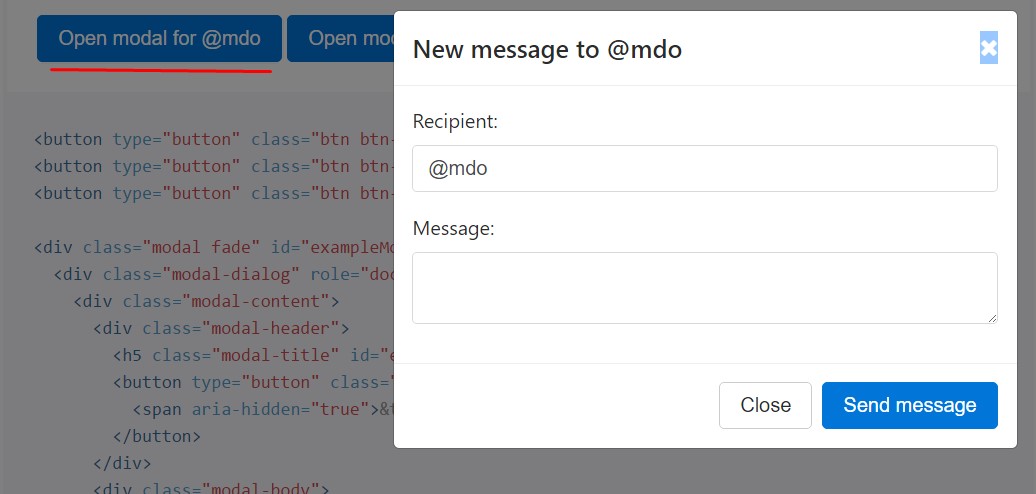
</div>Different modal information
Feature a bunch of tabs that generate the very same modal having just a little different contents? Put to use
event.relatedTargetdata-*Below is a live demo nexted by example HTML and JavaScript. For more details, read the modal events docs for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just simply appear rather than fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Assuming that the height of a modal switch even though it is exposed, you have to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Inserting YouTube web videos
Embedding YouTube video clips in modals demands extra JavaScript not within Bootstrap to instantly end playback and even more.
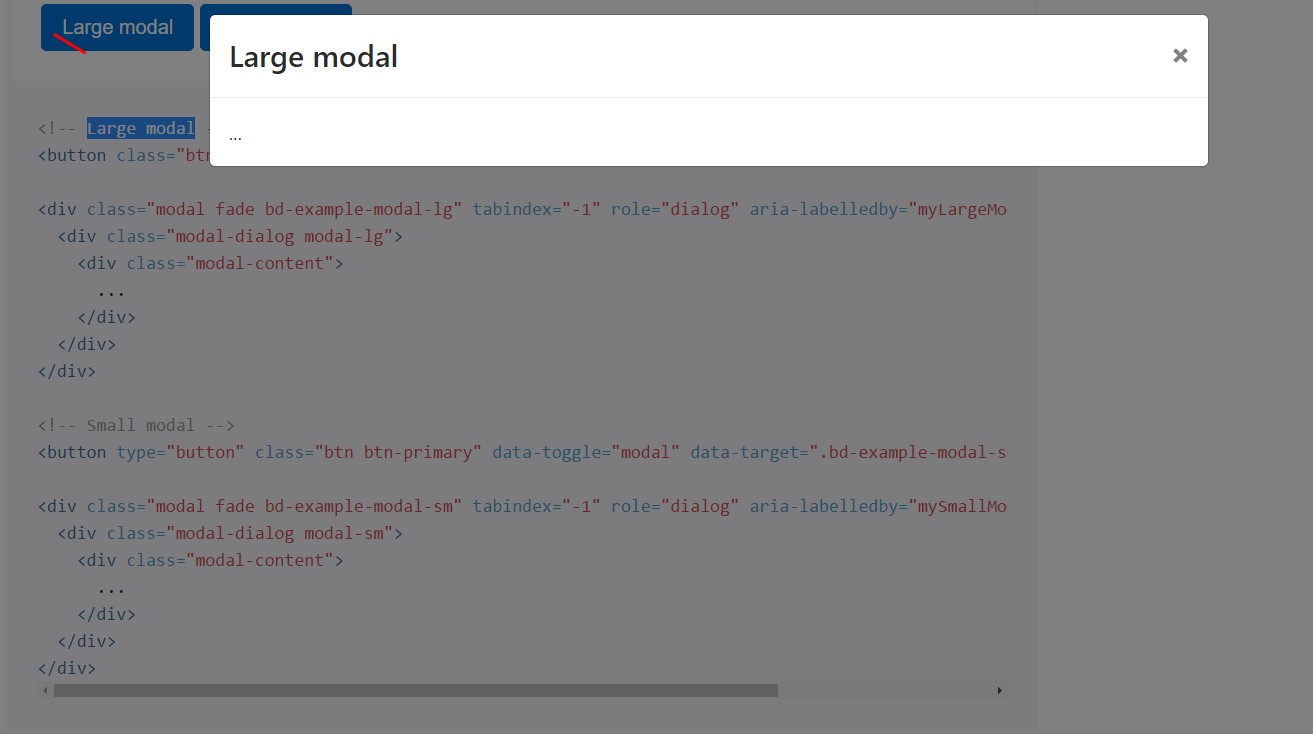
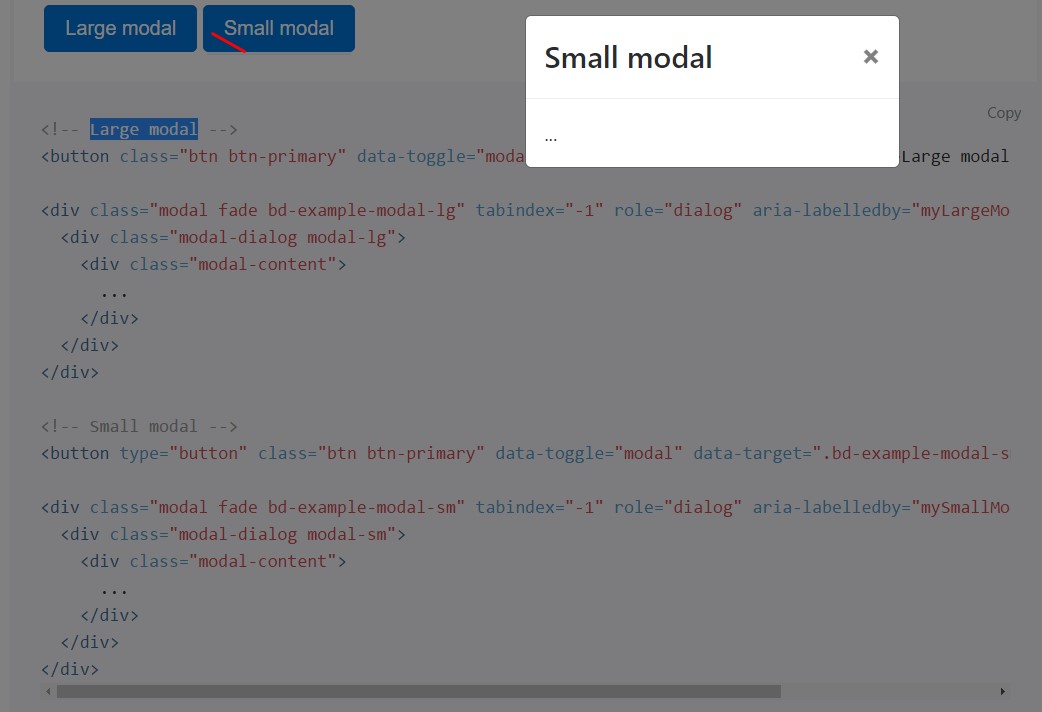
Extra sizings
Modals possess two optional scales, available with modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden material as needed, through information attributes or JavaScript. It even adds in
.modal-open<body>.modal-backdropVia information attributes
Activate a modal without any creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
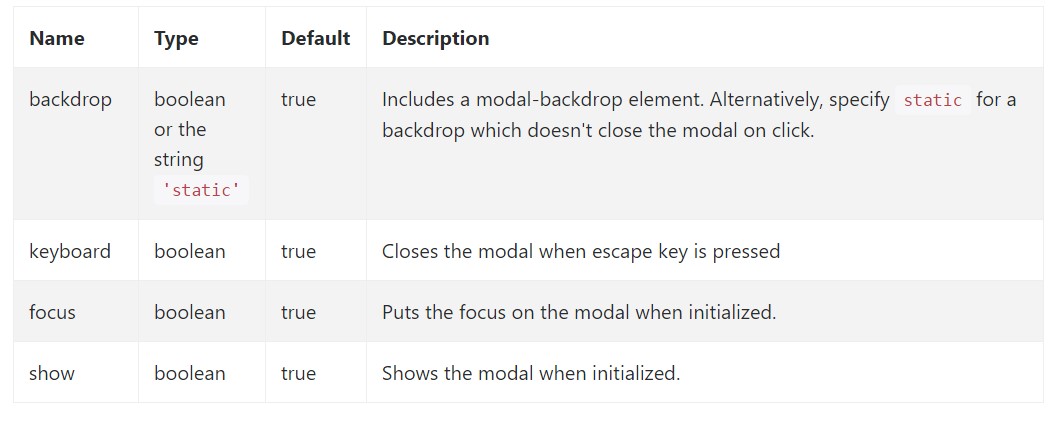
myModal$('#myModal'). modal( options).Options
Features may possibly be passed through information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Check also the image below:

Solutions
.modal(options)
.modal(options)Activates your web content as a modal. Approves an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller before the modal has actually been demonstrated or concealed (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the caller before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user just before the modal has actually been covered (i.e. right before the
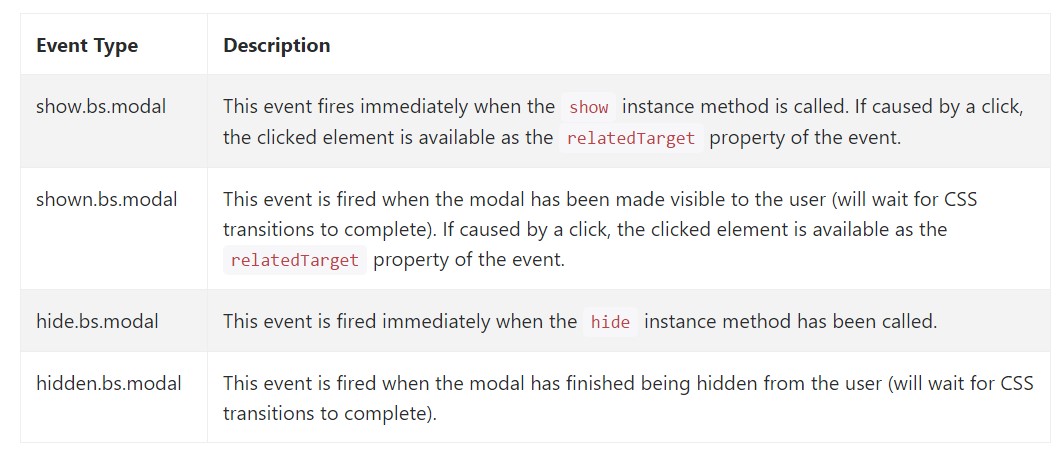
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for entraping into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We experienced just how the modal is made yet precisely what might possibly be inside it?
The response is-- almost everything-- coming from a very long phrases and shapes plain paragraph with certain titles to the very complicated construction that utilizing the flexible design concepts of the Bootstrap framework could in fact be a page inside the web page-- it is practically attainable and the possibility of executing it falls to you.
Do have in your mind however if ever at a some point the content to be poured into the modal becomes far excessive possibly the better solution would be putting the entire element into a different page in order to gain more or less more desirable appeal and usage of the entire display width provided-- modals a pointed to for smaller blocks of content advising for the viewer's treatment .
Check a number of video guide about Bootstrap modals:
Related topics:
Bootstrap modals: authoritative documents

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal