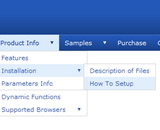
| Beschreibung der Files des Menus |  |
Deluxe Menu Package enthalt die folgenden Files:
des Menus
| data.js | data File mit Parameter, Items und Stile |
| dmenu.js | Grundfile des Engines |
| dmenu4.js | Engine fur Netscape 4 Browser |
| dmenu_add.js | zusatzliches Modul fur die schwimmfahige/bewegliche Menus |
| dmenu_dyn.js | zusatzliches Modul mit Javascript API |
| dmenu_key.js | zusatzliches Modul mit der Unterstutzung der Tastenanschlage |
| dmenu_cf.js | zusatzliches Modul mit der cross-frame-Unterstutzung |
| dmenu_popup.js | zusatzliches Modul fur Popup- (Kontext-) Menus |
| dmenu_ajax.js | zusatzliches Modul mit der Unterstutzung vom AJAX-Typ |
Das Menu loadet verschiedene Files, um der ladbardateumfang dem Typ des Browsers und den gewahlten Eigenschaften des Menus entsprechend zu verringern.
data.jsDaten fur das Menu werden in einem einzelnen .js-File gespeichert (data.js defaultWert).
Sie konnen dieses File wie Sie wunschen umbennenen.
Dieses File enthalt:
1. Parameter des Menus .
2. Items und Stile.
3. Funktion fur eine Menuinitialiierung (dm_init()).
Der ganze Inhalt von data.js file kann direkt in HTML page zwischen Kennungen <script></script> gesetzt werden.
Es kann nutzlich sein, wenn Sie Menuparameter und Items von der Database (e.g. mySQL) mit einem Server-Side Script (PHP, ASP, VB, etc.) erzuegen.
Gebrauchen Sie
Deluxe Tuner Anwendung, um solche Files fur Ihre Menus herzustellen und zu speichern.
dmenu_dyn.jsDas File
dmenu_dyn.js ist ein Modul mit Javascript Funktionen des Menus.
Diese Funktionen erlauben Ihnen, Menuparameter und seine Bestandteile schnell ("on the fly") zu andern, ohne Seite wieder zu laden.
Mit diesen Funktionen Sie konnen:
- Submenus hinzufugen/loschen;
- Items des Menus hinzufugen/loschen/zeigen/verbergen ;
- Parameter und Aussehen der items andern;
- verschiedene Information uber Komponenten des Menus; bekommen
- ein gepresster Item einstellen;
- usw.
Diesen Javascriptfunktionen zu ermoglichen stellte den folgenden Menuparameter ein:
var dynamisch = 1;
dmenu_key.jsFile
dmenu_key.js ist das Modul mit der Unterstutzung der Tastenanschlage.
Sie konnen mit einer Tastatur sich uber das Menu bewegen und Menulinks offnen.
Die Tastaturunterstutzung fur das Menu zu aktivieren, stellte den folgenden Parameter ein:
var keystrokes = 1;Das Menu zu aktivieren oder auf nachste Menu auf der Seite umstellen, taste die Kombination
Ctrl + F2(Defaultwert).
Auf dem Menu zu bewegen, benutze
Arrow Keys.
Das Link des items zu aktivieren, taste
Enter.
Das Menu zu entaktivieren, taste
Esc.
Bemerkung
Das Menu verwendet document.onKeyDown Ereignis, um die Ereignisse der Tastatur abzufangen.
Wenn Sie dieses Ereignis nicht verwenden wollen oder eine andere Funktion diesem Ereignis schon zugewiesen ist -lass die Funktion dm_ext_keystrokes(event) kommen, um die Unterstutzung der Tastenanschlage zu aktivieren .
|
dmenu_cf.jsDas File
dmenu_cf.js ist das Modul mit der Cross-Frame Unterstutzung.
dmenu_popup.jsDas File
dmenu_popup.js ist das Modul fur Popup (Kontext) Menus.
dmenu_ajax.jsDas File
dmenu_ajax.js ist das Modul mit der Unterstutzung vom AJAX-Typ-Technologien.
Die Technologie vom AJAX-Typs lasst Daten fur Submenus schnell ("on-the-fly") vom Server zu loaden.
Gestutzte Browsers (Windows OS): IE5+, Firefox, Mozilla, Netscape 7+, Opera 8+.
Notige
Menuparameter:
var dmAJAX = 1; var dmAJAXCount = 30;
 JustAjax
JustAjax Was Die neue
Was Die neue  Beschaffenheiten
Beschaffenheiten Installation
Installation Deluxe Tuner GUI
Deluxe Tuner GUI Javascript API
Javascript API Beschreibung der Files
Beschreibung der Files Gestützte Browsers
Gestützte Browsers Abstimmung
Abstimmung Parameter
Parameter Menü Items
Menü Items Individuelle Item Stile
Individuelle Item Stile Individuelle Submenü Stile
Individuelle Submenü Stile Funktionale Muster
Funktionale Muster Technologie vom AJAX-Typ
Technologie vom AJAX-Typ Schablonen
Schablonen Green Menu Schablon
Green Menu Schablon Probeversion
Probeversion Lizenzabkommen
Lizenzabkommen Kauf Deluxe Menu
Kauf Deluxe Menu Bestelle persönliche Lizenz
Bestelle persönliche Lizenz Lizenztypen
Lizenztypen Persünliche Lizenz
Persünliche Lizenz Einzel-Website-lizenz
Einzel-Website-lizenz Multiple Website lizenz
Multiple Website lizenz Entwicklerlizenz
Entwicklerlizenz FAQ
FAQ Kontakte
Kontakte