Deluxe Menu hat externe Javascriptfunktionen, die Ihnen erlauben, das Menu sehr schnell zu andern.
Javascript API zu ermoglichen, einstelle den folgenden Menuparameter:
var dynamic = 1;  | Liste von Funktionen |  |
Neu! v2.0Funktion
dm_ext_createSubmenu (menuInd, submenuInd, itemInd, iParams)
Erzeugt neues Submenu mit 1 neuem Item.
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd -Index eines Submenus, >= 0.
itemInd - Index des Parent Items, >=0.
iParams = [array] - ein Array der Itemparameter.Dieser Parameter hat die gleiche Struktur wie ein Item im
menuItems Array.Sie konnen Parameter eines anderen bestehende Item des Menus vorgeben oder Neue zeugen.
Struktur des iParams: [item_text, link, icon_normal, icon_over, tip, target, individual_style_index, jsFilename]
Neu! v2.0Funktion
dm_ext_deleteSubmenu (menuInd, submenuInd)
Deletet das Submenu.
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd - Index eines Submenus, >= 0.
Funktion
dm_ext_changeItem (menuInd, submenuInd, itemInd, iParams)
Andert Parameter und ein Aussehen des Items.
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd - Index eines Submenus, >= 0.
itemInd - Index des Items, >=0.
iParams = [array] - ein Array der Itemparameter.Dieser Parameter hat die gleiche Struktur wie ein Item im
menuItems Array.Sie konnen Parameter eines anderen bestehende Item des Menus vorgeben oder Neue zeugen.
Struktur des iParams: [item_text, link, icon_normal, icon_over, tip, target, individual_style_index, jsFilename]
Funktion
dm_ext_addItem (menuInd, submenuInd, iParams)
Fugt den neuen Item im Submenu hinzu.
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd - Index eines Submenus, >= 0.
iParams = [array] - ein Array der Itemparameter.Dieser Parameter hat die gleiche Struktur wie ein Item im
menuItems Array.Sie konnen Parameter eines anderen bestehende Item des Menus vorgeben (zum Beispiel, wenn Sie ein Duplikat des bestehenden Item erstellen mochten)oder Neue erzeugen.
Struktur des iParams: [item_text, link, icon_normal, icon_over, tip, target, individual_style_index, jsFilename]
Funktion
dm_ext_deleteItem (menuInd, submenuInd, itemInd)
Deletet das Item.
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd -Index eines Submenus, >= 0.
itemInd - Index des Items, >=0.
Funktion
dm_ext_changeItemVisibility (menuInd, submenuInd, itemInd, visibility)
Zeigt/versteckt das Item.
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd - Index eines Submenus, >= 0.
itemInd - Index des Items, >=0.
visibility = true/false - Sicht des Items.
Funktion
dm_ext_setPressedItem (menuInd, submenuInd, itemInd, recursion)
Stellt ein gegenwartiges gepresstes Item.
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd - Index eines Submenus, >= 0.
itemInd - Index des Items, >=0.
recursion = true/false - Parent Items auszeichnen.
Funktion
dm_ext_hideAllSubmenus (menuInd)
Versteckt alle gezeigten Submenus fur das angegebene Menuitem.
menuInd - Index eines Menus auf einer Seite, >= 0.
Funktion
dm_ext_getMenuParams (menuInd)
Bringt Menuparameter im Array zuruck:
[submenus_count, current_pressed_submenu, current_pressed_item]
menuInd - Index eines Menus auf einer Seite, >= 0.
Funktion
dm_ext_getSubmenuParams (menuInd, submenuInd)
Bringt Submenuparameter im Array zuruck:
[submenu_id, items_count, parent_item_id, submenu_level, is_horizontal]
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd - Index eines Submenus, >= 0.
Funktion
dm_ext_getItemParams (menuInd, submenuInd, itemInd)
Bringt Itemparameter im Array zuruck:
[item_id, has_submenu, text, link, target, status, tip, align, icons, disabled, pressed, visible, deleted]
menuInd - Index eines Menus auf einer Seite, >= 0.
submenuInd - Index eines Submenus, >= 0.
itemInd - Index des Items, >=0.

 JustAjax
JustAjax Was Die neue
Was Die neue  Beschaffenheiten
Beschaffenheiten Installation
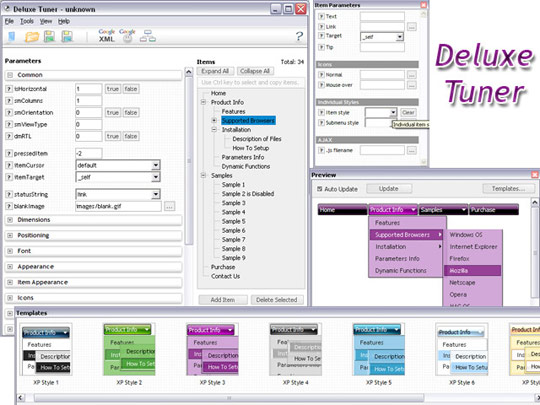
Installation Deluxe Tuner GUI
Deluxe Tuner GUI Javascript API
Javascript API Beschreibung der Files
Beschreibung der Files Gestützte Browsers
Gestützte Browsers Abstimmung
Abstimmung Parameter
Parameter Menü Items
Menü Items Individuelle Item Stile
Individuelle Item Stile Individuelle Submenü Stile
Individuelle Submenü Stile Funktionale Muster
Funktionale Muster Technologie vom AJAX-Typ
Technologie vom AJAX-Typ Schablonen
Schablonen Green Menu Schablon
Green Menu Schablon Probeversion
Probeversion Lizenzabkommen
Lizenzabkommen Kauf Deluxe Menu
Kauf Deluxe Menu Bestelle persönliche Lizenz
Bestelle persönliche Lizenz Lizenztypen
Lizenztypen Persünliche Lizenz
Persünliche Lizenz Einzel-Website-lizenz
Einzel-Website-lizenz Multiple Website lizenz
Multiple Website lizenz Entwicklerlizenz
Entwicklerlizenz FAQ
FAQ Kontakte
Kontakte