| Beschaffenheiten |  |
        | - Volles cross-browser Kompatibilitat einschliesslich IE, Netscape, Mozilla, Opera, Firefox, Konqueror und Safari um Windows, Mac OS und Linux
- Zuganglich fur Suchesysteme
- Eignet sich fur sichere HTTPS Sites
- Kompatibel zum Section 508
- Unterstutzung allen Doctypes
- Menu kann von einer Database ausgefullt werden mit der Hilfe von ASP, PHP, etc.
|  | - scrollbares, bewegliches, schwebendes, und Inhalt Menus
- Keyboard-Navigation - tasten Sie Ctrl+F2, um in das TopMenu zu gelangen
- Speziell JavaScript API, um Menu schnell ("on-the-fly") zu verandern, ohne Seite wiederzuloaden: Hinzufugung/Umkehrung von Items/Submenus, Andern von Sicht der Items, usw.
| | Html Fly Out Menue Javascript Javascript Menue Kompatibel |  | | |  | - Unterschtutzung der Cross-frame - Menus funktionieren in frameset-Seiten
- Sichtbar uber gewahlten Framen, Flashen, Java-Appleten
- Multiple Menus auf der gleichen Seite
- Kompatibel zu anderen Indexen und zu den css Stile
- Jeder moglicher HTML Code kann innerhalb der Menueinzelteile verwendet werden
| | High Performance | - AJAX menu loading - loads web menu data from the server "on-the-fly".
- Commonly loads quicker than other html page elements
- UL/LI items structure
- Runs well with an unlimited number of submenus and items
|  | - Die neue! Technologie vom AJAX-Typ - loadet Menu Data vom Server "on-the-fly" ("im Fluge").
- Gewohnlich loadet sich schneller als andere SeiteElemente
- Funktioniert vollkommen mit unbegrenzter Zahl von Submenus und Items
| | Professional Look-n-feel | - Entirely customizable look-n-feel
- A lot of pre-designed javascript menue kompatibel samples
- Hundreds of visual effects
- Custom CSS styles can be applied for all menu settings
|  
|
 | Javascript Menu. DHTML Menu. |  |
- Cross-Frame Modus
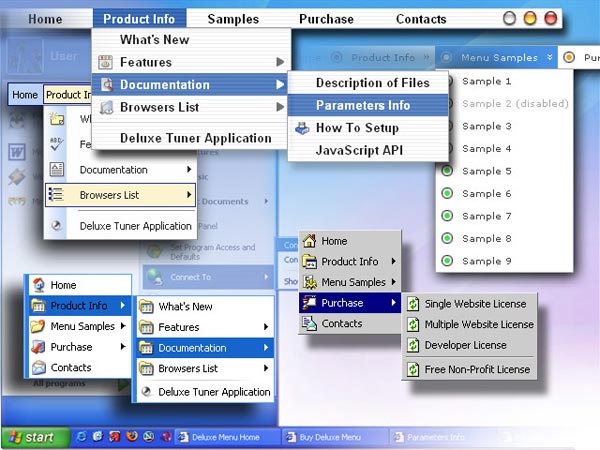
Cross-frame Modus (Kreuzrahmen) erlaubt Ihnen, Vollfunktionsmenüs auf den Seiten zu erzeugen, die frame-gegründete Struktur (framesets) benutzen. Ausserdem, ist es nicht notwendig, einer zusätzlichen Code in alle Seiten einzusetzen - nur bezeichne einige Extraparameter des Menüs.
- Verzögerungen und Prefixen
Sie können die Zeit für Verzögerungen beim Zeigung oder Versteckung des Submenü spezifisieren.
Anwende spezielle Prefixen zu den Bilder-wege und -links, um Wege absolute zu machen.
- Grösse und Position
Sie können die Grösse des Menüs in den Pixeln, in den Prozenten oder in anderen Masseinheiten einstellen. Das Menu kann eine absolute oder relative Position haben (es kann in die Tabelle eingesetzt werden).
- Anlegung der Objekte
Submenüs erscheinen über alle Objekte der Seite (wählen, vorführen, Objekt, einfügen, Applet). Wenn ein Submenü aus irgendeinem Grunde über ein Objekt nicht erscheinen kann, wird das letzte während einer Zeit versteckt, als das Submenü gezeigt wird.
 | Installation des Deluxe Menu |  |
Unterbring alle .js files des Menus in irgendein Folder Ihres html Projekt. Zum Beispiel, es sei ein Folder menudir/. 1. Eingabe das folgende Code in der <head> Kennung Ihrer Seite:
<!-- Deluxe Menu -->
<noscript><a href="http://deluxe-menu.com">Javascript Menu by Deluxe-Menu.com</a></noscript>
<script type="text/javascript">var dmWorkPath = "menudir/";</script>
<script type="text/javascript" src="menudir/dmenu.js"></script>
<!-- (c) 2006, http://deluxe-menu.com -->
2. Eingabe das folgende Code, wo Sie das Menu einsetzen wollen:
<script type="text/javascript" src="menudir/data.js"></script>
Muster des HTML sehen |
Sehe auch Beschreibung der Menufiles.  | Installation des Cross-frame Modus |  | Cross-frame Modus wird verwendet, wenn Ihre Web site eine Frame-gegrundete Struktur hat. In diesem Fall wird das Top-menuin einem Rahmen gesetzt und Submenus werden in einem anderen gezeigt. Muster des Cross-frame Modus sehen. Unterbring alle .js files in irgendein Folder Ihres html Projekt und fuge eine Bezugnahme zu den Files innerhalb Ihrer Seite hizu. 1. Eingabe das folgende Code in der <head>Kennung der Frame mit dem Top-menu:
<!-- Deluxe Menu, deluxe-menu.com -->
<noscript><a href="http://deluxe-menu.com">Javascript Menu by Deluxe-Menu.com</a></noscript>
<script type="text/javascript" >var dmWorkPath = "menudir/";</script>
<script type="text/javascript" src="menudir/dmenu.js"></script>
<!-- Copyright (c) 2006, Deluxe Menu, deluxe-menu.com -->
2. Eingabe das folgende Code innerhalb des gleichen html Seite, wo Sie das Menu einsetzen wollen:
<script type="text/javascript" src="menudir/data.js"></script>
3. Ersetzt der standardisierte dm_init() Funktionsaufruf am Ende des Files data.js durch die Funktion dm_initFrame():
dm_initFrame(framesetID, topFrameInd, subFrameInd, frameOrientation);
Wo:
framesetID - id Attribut der <frameset> Kennung;
topFrameInd - Index der Top Frame (Frame, wo das Top-Menu gezeigt sein wird), >=0;
subFrameInd - Index der Frame mit Submenus, >=0;
frameOrientation = 0/1 - Anordnung des frameset: 0 - horizontal, 1 - vertikal.
|
Vergewissern Sie sich, dass Sie id Eigenschaft fur Ihr frameset haben. Zum Beispiel:
<frameset id="frmSet" rows="200,*">
<frame src="topmenu.html">
<frame src="content.html">
</frameset>
So, die Funktionsaufruf dm_initFrame() am Ende des Files data.js wird so aussehen:
dm_initFrame("frmSet", 0, 1, 0); |
Bemerkung
Das Menu wird korrekt im cross-frame Modus funktionieren, wenn Sie Seite in den Subframe aus die gleiche Domain loaden. Wenn Sie Seite aus andere Domain loaden, werden die Submenus im Subframe nicht gezeicht -- Sie werden im Frame mit dem Top-menu gezeigt werden. Es ist auslost durch ein Sicherheitspolitik der Browsers -- Script kann nicht den Inhalt der Seiten aus anderen Domain modifizieren. |
 | Download Probeversion |  |
Die kostenfreie Probeversion der Deluxe Menu kann nur zu den Beurteilungzwecken während einer Periode von 30 Tagen einsetzt werden. Solсhe Anwendung enthält die Vorbetrachtung und or Angepasstheit der Software auf einem lokal Computer. Diese Software kann nicht auf dem Internet oder einem lokalen Intranet Site zur Vorbetrachtung und oder Anwendung von einige Personen untergebracht sein.  | Kauf Deluxe Menu |  |
Bevor Sie Deluxe Menu kaufen, sehen Sie bitte Lizenzabkommen. Die gekaufte Version des Deluxe Menus enthält eine Lizenz, die lässt die Software auf gemeinnütziger Webseiten unterbringenund zeigt nicht die Probeversion Erinnerung an. Die folgenden Lizenztypen sind für Deluxe Menu vorhanden: PricesLicense Comparison| Licenses | Single | Multiple | Developer | Enterprise |
|---|
1 1 1 5 Number of developers allowed to work with the design-time product. | 1 Unlimited Unlimited Unlimited Allowed number of Intranet or Internet sites that are part of your company.
With Single Site and Multiple Site licenses, each installed copy of product must have a license key, valid for a domain where the product is used. More about keys. | Developer and Enterprise licenses are Royalty-free. You can use the products on any Internet or Intranet sites that you own or develop and redistribute as part of any number of your applications or products. These licenses come with special redistributable version of the products. This version works without license keys and it isn't bound to a domain name. See license agreement. | Basic Basic Full Full | Basic Basic Full Full Basic Package includes 600 16x16 general icons.
Full Package has additionally more that 3600 hi-quality icons. Preview | | Standard Standard Priority Priority All licenses include sales and technical support via email:
Standard Package with a guaranteed response time of 48h (Mon-Fri) and Priority Package with a guaranteed response time of 24h (Mon-Fri). | | You are eligible to receive all updates released within 1 year from the purchase date. | Deluxe Tuner is a desktop application that gives you the full control over configuration of all products. |
Secure payment processing by share-it!, A Service of Digital River
9625 West 76th Street, Suite 150Eden Prairie, MN 55344, USA
US & Canada Toll-Free: +1 800 903-4152
International: +1 952 646-5747  | FAQ |  |
Q: Kann ich ein auf Menü basiertes auf CSS schaffen?? A: Ja sicher. Sie können Ihre eigenen CSS Stile schaffen und können sie für Punkte von einem Menü setzen. Sie können die Informationen über das Problem hier finden: Abstimmung, siehe Abschnitt „CSS Stütze“. Sie können auch verschiedene CSS Stile für die verschiedenen Funktionen reparieren.
Q: Warum lässt submenus fallen hinunter nicht, wenn ich einen Mauszeiger über ein Menü stelle?? A: Sich vergewissern der das var dmWorkPath Parameter, der in der Htmlseite ist, hat den richtigen Pfad zum .js Akten von einem Menü und beginnt mit NICHT „/“ Charakter: var dmWorkPath = "/menudir/"; - Falsch
var dmWorkPath = "menudir/"; - Korrigieren Sie
Q: Ist es möglich, mehrfache Menüs auf einer Seite zu schaffen? ?
A: Ja ist es.
Jedes neue Menü wird von Rufen initialisiert dm_init()Funktionieren Sie das ist am Ende der Daten .js Akte (enthalt alle Menuseinstellungen) durch Standardwert. Wenn Sie 2 Menüs schaffen müssen, sollen Sie den Folgenden Htmlcode schreiben:
<script type="text/javascript" language="JavaScript1.2" src="data-menu1.js"></script>
<script type="text/javascript" language="JavaScript1.2" src="data-menu2.js"></script>
| |

 JustAjax
JustAjax Was Die neue
Was Die neue  Beschaffenheiten
Beschaffenheiten Installation
Installation Deluxe Tuner GUI
Deluxe Tuner GUI Javascript API
Javascript API Beschreibung der Files
Beschreibung der Files Gestützte Browsers
Gestützte Browsers Abstimmung
Abstimmung Parameter
Parameter Menü Items
Menü Items Individuelle Item Stile
Individuelle Item Stile Individuelle Submenü Stile
Individuelle Submenü Stile Funktionale Muster
Funktionale Muster Technologie vom AJAX-Typ
Technologie vom AJAX-Typ Schablonen
Schablonen Green Menu Schablon
Green Menu Schablon Probeversion
Probeversion Lizenzabkommen
Lizenzabkommen Kauf Deluxe Menu
Kauf Deluxe Menu Bestelle persönliche Lizenz
Bestelle persönliche Lizenz Lizenztypen
Lizenztypen Persünliche Lizenz
Persünliche Lizenz Einzel-Website-lizenz
Einzel-Website-lizenz Multiple Website lizenz
Multiple Website lizenz Entwicklerlizenz
Entwicklerlizenz FAQ
FAQ Kontakte
Kontakte