| Beschaffenheiten |  |
 | | |  | - scrollbares, bewegliches, schwebendes, und Inhalt Menus
- Keyboard-Navigation - tasten Sie Ctrl+F2, um in das TopMenu zu gelangen
- Speziell JavaScript API, um Menu schnell ("on-the-fly") zu verandern, ohne Seite wiederzuloaden: Hinzufugung/Umkehrung von Items/Submenus, Andern von Sicht der Items, usw.
| | Createpopup Javascript Dynamic Tab Css Menu Iframe |  | | |  | - Unterschtutzung der Cross-frame - Menus funktionieren in frameset-Seiten
- Sichtbar uber gewahlten Framen, Flashen, Java-Appleten
- Multiple Menus auf der gleichen Seite
- Kompatibel zu anderen Indexen und zu den css Stile
- Jeder moglicher HTML Code kann innerhalb der Menueinzelteile verwendet werden
| | High Performance | - AJAX menu loading - loads web menu data from the server "on-the-fly".
- Commonly loads quicker than other html page elements
- UL/LI items structure
- Runs well with an unlimited number of submenus and items
|         | - Volles cross-browser Kompatibilitat einschliesslich IE, Netscape, Mozilla, Opera, Firefox, Konqueror und Safari um Windows, Mac OS und Linux
- Zuganglich fur Suchesysteme
- Eignet sich fur sichere HTTPS Sites
- Kompatibel zum Section 508
- Unterstutzung allen Doctypes
- Menu kann von einer Database ausgefullt werden mit der Hilfe von ASP, PHP, etc.
|  
|
 | Javascript Menu. DHTML Menu. |  |
- Jeder HTML Code
insetz jeden HTML Code innerhalb des Menüitems - das hat keine Bedeutung, ob es eine Form oder ein Bild, a flash-objekt oder ein Text. Diese Fähigkeit erlaubt Ihnen, verschiedene Menüs jeder möglicher Kompliziertheit zu erzeugen.
- neu! v2.0. Technologie vom AJAX-Typ
Diese Technologie lässt Data für Submenüs schnell ("on-the-fly") vom Server loaden. Sie behaltet ausgehende Traffic vom Server, besonders wenn grosse Menüs verwendet werden.
Gestützte Browsers:
Windows OS: IE5+, Firefox, Mozilla, Netscape 7+, Opera 8+
MAC OS: Firefox
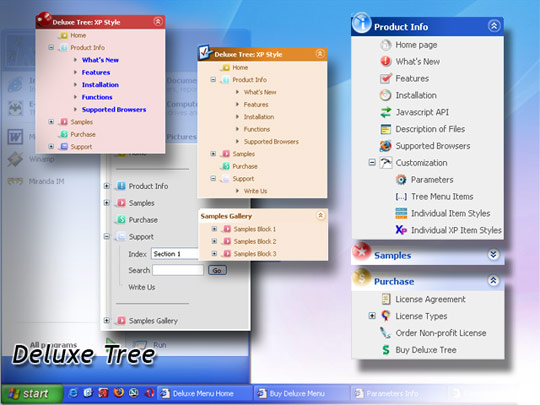
- CSS Modus (CSS-gegründetes Menü)
Erzeuge vollständig auf Cascading Style Sheets gegründete Menüs. Es ist möglich, die individuelle CSS Stile für einzelne Elemente des Menüs festzusetzen.
- Popup Modus (KontextMenu)
Erzeug Kontextmenüs für Ihre Seite. Die gegenwärtigen oder Ihre eigene Koordinaten des Mäusezeigers können für das Kontextmenü verwendet werden.
 | Installation des Deluxe Menu |  |
Unterbring alle .js files des Menus in irgendein Folder Ihres html Projekt. Zum Beispiel, es sei ein Folder menudir/. 1. Eingabe das folgende Code in der <head> Kennung Ihrer Seite:
<!-- Deluxe Menu -->
<noscript><a href="http://deluxe-menu.com">Javascript Menu by Deluxe-Menu.com</a></noscript>
<script type="text/javascript">var dmWorkPath = "menudir/";</script>
<script type="text/javascript" src="menudir/dmenu.js"></script>
<!-- (c) 2006, http://deluxe-menu.com -->
2. Eingabe das folgende Code, wo Sie das Menu einsetzen wollen:
<script type="text/javascript" src="menudir/data.js"></script>
Muster des HTML sehen |
Sehe auch Beschreibung der Menufiles.  | Installation des Cross-frame Modus |  | Cross-frame Modus wird verwendet, wenn Ihre Web site eine Frame-gegrundete Struktur hat. In diesem Fall wird das Top-menuin einem Rahmen gesetzt und Submenus werden in einem anderen gezeigt. Muster des Cross-frame Modus sehen. Unterbring alle .js files in irgendein Folder Ihres html Projekt und fuge eine Bezugnahme zu den Files innerhalb Ihrer Seite hizu. 1. Eingabe das folgende Code in der <head>Kennung der Frame mit dem Top-menu:
<!-- Deluxe Menu, deluxe-menu.com -->
<noscript><a href="http://deluxe-menu.com">Javascript Menu by Deluxe-Menu.com</a></noscript>
<script type="text/javascript" >var dmWorkPath = "menudir/";</script>
<script type="text/javascript" src="menudir/dmenu.js"></script>
<!-- Copyright (c) 2006, Deluxe Menu, deluxe-menu.com -->
2. Eingabe das folgende Code innerhalb des gleichen html Seite, wo Sie das Menu einsetzen wollen:
<script type="text/javascript" src="menudir/data.js"></script>
3. Ersetzt der standardisierte dm_init() Funktionsaufruf am Ende des Files data.js durch die Funktion dm_initFrame():
dm_initFrame(framesetID, topFrameInd, subFrameInd, frameOrientation);
Wo:
framesetID - id Attribut der <frameset> Kennung;
topFrameInd - Index der Top Frame (Frame, wo das Top-Menu gezeigt sein wird), >=0;
subFrameInd - Index der Frame mit Submenus, >=0;
frameOrientation = 0/1 - Anordnung des frameset: 0 - horizontal, 1 - vertikal.
|
Vergewissern Sie sich, dass Sie id Eigenschaft fur Ihr frameset haben. Zum Beispiel:
<frameset id="frmSet" rows="200,*">
<frame src="topmenu.html">
<frame src="content.html">
</frameset>
So, die Funktionsaufruf dm_initFrame() am Ende des Files data.js wird so aussehen:
dm_initFrame("frmSet", 0, 1, 0); |
Bemerkung
Das Menu wird korrekt im cross-frame Modus funktionieren, wenn Sie Seite in den Subframe aus die gleiche Domain loaden. Wenn Sie Seite aus andere Domain loaden, werden die Submenus im Subframe nicht gezeicht -- Sie werden im Frame mit dem Top-menu gezeigt werden. Es ist auslost durch ein Sicherheitspolitik der Browsers -- Script kann nicht den Inhalt der Seiten aus anderen Domain modifizieren. |
 | Download Probeversion |  |
Die kostenfreie Probeversion der Deluxe Menu kann nur zu den Beurteilungzwecken während einer Periode von 30 Tagen einsetzt werden. Solсhe Anwendung enthält die Vorbetrachtung und or Angepasstheit der Software auf einem lokal Computer. Diese Software kann nicht auf dem Internet oder einem lokalen Intranet Site zur Vorbetrachtung und oder Anwendung von einige Personen untergebracht sein.  | Kauf Deluxe Menu |  |
Bevor Sie Deluxe Menu kaufen, sehen Sie bitte Lizenzabkommen. Die gekaufte Version des Deluxe Menus enthält eine Lizenz, die lässt die Software auf gemeinnütziger Webseiten unterbringenund zeigt nicht die Probeversion Erinnerung an. Die folgenden Lizenztypen sind für Deluxe Menu vorhanden: PricesLicense Comparison| Licenses | Single | Multiple | Developer | Enterprise |
|---|
1 1 1 5 Number of developers allowed to work with the design-time product. | 1 Unlimited Unlimited Unlimited Allowed number of Intranet or Internet sites that are part of your company.
With Single Site and Multiple Site licenses, each installed copy of product must have a license key, valid for a domain where the product is used. More about keys. | Developer and Enterprise licenses are Royalty-free. You can use the products on any Internet or Intranet sites that you own or develop and redistribute as part of any number of your applications or products. These licenses come with special redistributable version of the products. This version works without license keys and it isn't bound to a domain name. See license agreement. | Basic Basic Full Full | Basic Basic Full Full Basic Package includes 600 16x16 general icons.
Full Package has additionally more that 3600 hi-quality icons. Preview | | Standard Standard Priority Priority All licenses include sales and technical support via email:
Standard Package with a guaranteed response time of 48h (Mon-Fri) and Priority Package with a guaranteed response time of 24h (Mon-Fri). | | You are eligible to receive all updates released within 1 year from the purchase date. | Deluxe Tuner is a desktop application that gives you the full control over configuration of all products. |
Secure payment processing by share-it!, A Service of Digital River
9625 West 76th Street, Suite 150Eden Prairie, MN 55344, USA
US & Canada Toll-Free: +1 800 903-4152
International: +1 952 646-5747  | FAQ |  |
Q: Bearbeitet Deluxe Menü geschützten https Diener?? A: E, Sie können Deluxe Menü auf https Dienern ohne irgendeine Probleme benutzen.
Q: Ist Deluxe Menü eine Suchmaschine freundlich Ein? Werden meine Besucher Menüsverbindungen sehen, wenn sie Javascript ausgeschaltet haben?? A: Ja ist Deluxe Menü ein Suchmaschine freundlicher Anfang mit Version 1,12. Code im Folgenden Format sollte zur Htmlseite hinzugefügt werden: <div id="dmlinks">
<a href="menu_link1">menu_item_text1</a>
<a href="menu_link2">menu_item_text2</a>
...
</div>
Der leichteste Weg, einen passenden Code für ein Suchmaschine freundliches Menu zu erzeugen, soll benutzen Deluxe Tuner(Für Fensteros nur). Im Hauptmenü von Tuner hat gewählt „ Werkzeuge -> Erzeugt SE freundlichen Code„, Kopie hat Code erzeugt und hat es in der Htmlseite eingefügt, Recht nach Ihrem Menü. Zum Beispiel: <!-- Deluxe Menu -->
<noscript><a href=http://deluxe-menu.com/>Javascript Menu by Deluxe-Menu.com</a></noscript>
<script type="text/javascript" language="JavaScript1.2" src="dmenu.js"></script>
<script type="text/javascript" language="JavaScript1.2" src="data.js"></script>
<!-- Code for Deluxe Menu Items -->
<div id="dmlinks" style="font:normal 11px Trebuchet MS, Tahoma;color:#000000 ">
<a id="dmItem1" href="home.html">Home</a>
<a id="dmItem2" href="info.html">Information</a>
<a id="dmItem3" href="about.html">About Us</a>
</div>
<!-- End of Code for Deluxe Menu Items -->
<!-- (c) 2005, Deluxe-Menu.com, http://deluxe-menu.com -->
Q: Wie kann ich Individuum (oder verschieden) Parameter für jede einzelne Funktion und submenu zuteilen? Ich bedeute, dass die Schautafel wie zum Beispiel Breite, Farben, Ränder, Schriftarten, Hintergründe, CSS Stile und so weiter vollstopft.A: Sie sollen die einzelnen Stileparameter benutzen, die Sie zu den Elementen von einem Menü zuteilen können. Für mehr Informationen sieht: Wir empfehlen auch Gebrauch Deluxe Tuner Anwendung (für Fensteros nur). Dies ist ein mächtiges und leichtes, Werkzeug zum Anpassen Ihrer Menüs im Nu zu benutzen. | |

 JustAjax
JustAjax Was Die neue
Was Die neue  Beschaffenheiten
Beschaffenheiten Installation
Installation Deluxe Tuner GUI
Deluxe Tuner GUI Javascript API
Javascript API Beschreibung der Files
Beschreibung der Files Gestützte Browsers
Gestützte Browsers Abstimmung
Abstimmung Parameter
Parameter Menü Items
Menü Items Individuelle Item Stile
Individuelle Item Stile Individuelle Submenü Stile
Individuelle Submenü Stile Funktionale Muster
Funktionale Muster Technologie vom AJAX-Typ
Technologie vom AJAX-Typ Schablonen
Schablonen Green Menu Schablon
Green Menu Schablon Probeversion
Probeversion Lizenzabkommen
Lizenzabkommen Kauf Deluxe Menu
Kauf Deluxe Menu Bestelle persönliche Lizenz
Bestelle persönliche Lizenz Lizenztypen
Lizenztypen Persünliche Lizenz
Persünliche Lizenz Einzel-Website-lizenz
Einzel-Website-lizenz Multiple Website lizenz
Multiple Website lizenz Entwicklerlizenz
Entwicklerlizenz FAQ
FAQ Kontakte
Kontakte