Best Free Web Maker
Just recently I had the possibility investing some time exploring a Third party Best Web Builder theme which boasted regarding having bunches of blocks-- I counted almost one hundred actually-- and also today returning to the great golden native Best Web Builder atmosphere I got reminded of something which took place to me a couple of years ago. Well that's exactly the means I really felt returning to the native Best Web Builder 2 theme after checking out Unicore as well as I'll tell you why.
Best Web Builder is trusted and consistent - if a component acts in such a way in one block-- it acts the exact same method all over the area each time. There is no such thing as unanticipated behavior sidetracking and puzzling you in the chase of the very best appearance.
Best Web Builder is functional-- one block can be arrangemented in numerous means ending up being something entirely various at the end. Combined with the Custom Code Editor Extension the possibilities come to be almost countless. The only limits reach be your vision as well as creativity.
Best Web Builder advances-- with every considerable upgrade announced through the pop up home window of the application we, the customers get increasingly more invaluable and well assumed tools fitting the growing customer needs. For example simply a few months previously you had to compose your personal multilevel menus and the suggestion of creating an online store with Best Web Builder was simply unthinkable as well as now merely a few variations later on we currently have the opportunity not merely to market points via our Best Web Builder sites but likewise to fully customize the look of the process without writing a simple line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program has to close" message or lost the results of my job. It could be done in my creativity, however it appears the program reaches run a little bit faster with every next update.
Basically these except for one are the factors in the recent months the spectacular Best Web Builder became my actually primary and also preferred internet design device.
The last but perhaps crucial factor is the exceptional and refined HTML and CSS learning curve the software application supplies. I'm not certain it was deliberately created in this manner but it actually works each time:
Hearing or googling from a good friend you start with Best Web Builder and with virtually no time spent finding out exactly how to utilize it you've already got something up and also running. Quickly after you require to alter the look simply a bit additional as well as dare to damage a block criterion unlocking the custom-made HTML section to alter a personality or two ... This is exactly how it starts. And also soon after one day you unintentionally take an appearance at a bit of code and also obtain shocked you understand just what it indicates-- wow when did this happen?! Maybe that's the component about Best Web Builder I enjoy most-- the flexibility to develop with no pressure at all.
In this write-up we're going to take a deeper appearance at the brand-new functions presented in version 2 and also check out the multiple ways they can help you in the development of your following excellent looking completely responsive site. I'll additionally discuss some new ideas and methods I just recently discovered in order to help you expand the Best Web Builder capabilities even further and perhaps even take the primary step on the learning curve we spoke about.
Hi Remarkable Symbols!
For the previous couple of years legendary fonts took a great area in the internet material. They are straightforward expressive, range well on all screen dimensions since they are entirely vector elements and take virtually no bandwidth and time for packing. These basic yet expressive pictograms can effectively aid you communicate the message you require in a sophisticated and laconic means-- still a picture is worth a thousand words. So I guess for Best Web Builder Development team creating a component enabling you to openly put web font style symbols right into really felt sort of all-natural thing to do. So web icons component has actually been around for a while as well as offered us well.
Fortunately are from this version on it will offer us even better! Now with Best Web Builder 2 we already have two additional symbol typeface to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a little ton of money of goodies. Linecons gives us the expressive as well as refined appearance of comprehensive graphics with a number of line sizes and very carefully crafted contours and Font Awesome offers substantial (as well as I indicate vast) library of signs and also since it gets filled all around our Best Web Builder jobs gives us the flexibility accomplishing some awesome styling results. Allow's take an in-depth look.
Where you could use the symbols from the Best Web Builder Icons extension-- nearly all over in your project depending of the approach you take.
Exactly what you could utilize it for-- nearly every little thing from adding extra clarity and also expression to your content and embellishing your buttons as well as menu things to styling your bulleted checklists, including meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You can even add some motion leveraging an additional constructed in Best Web Builder performance-- we'll discuss this later.
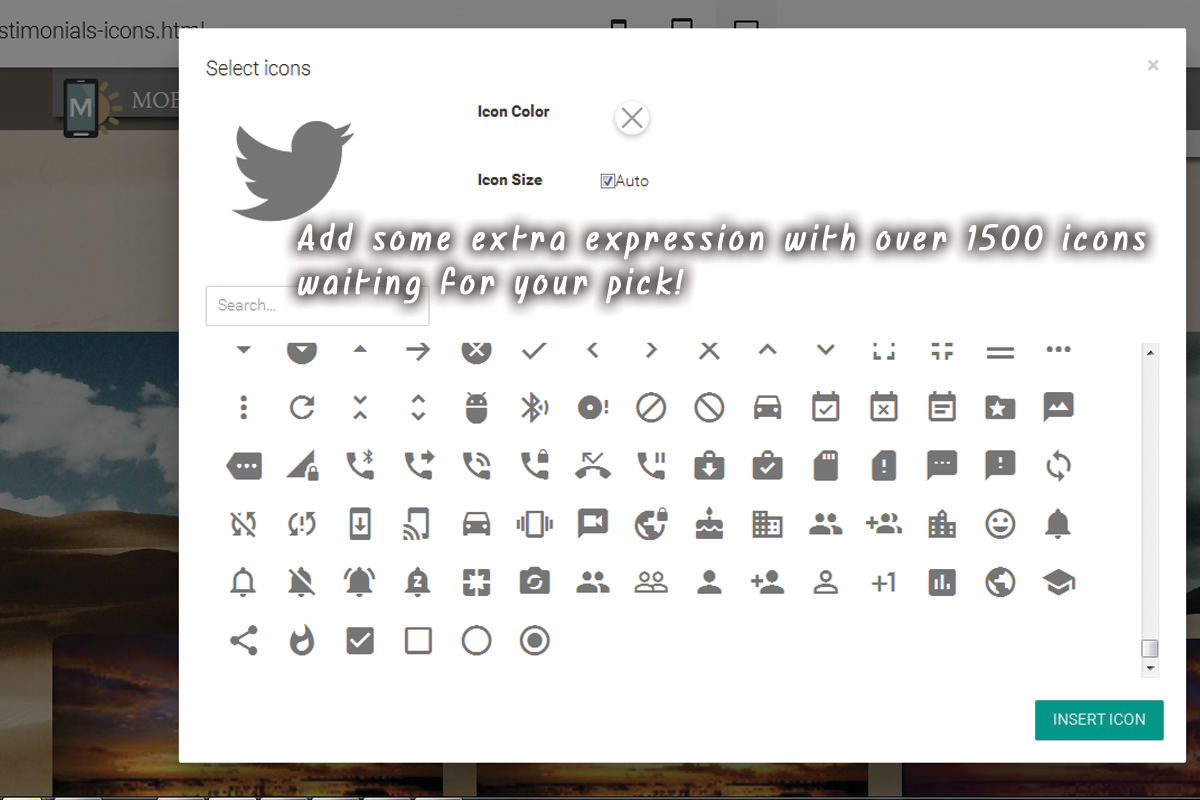
Including icons via the integrated in graphic interface-- clean and simple.
This is clearly the most convenient as well as fastest means which is one of the reasons we enjoy Best Web Builder-- we constantly obtain a simple means.
With the icons plugin you obtain the liberty placing symbols in the brand name block, all the switches and a few of the media placeholders. Keep in mind that alongside with keeping the default dimension and shade settings the Select Icons Panel lets you choose your values for these residential properties. It also has an useful search control aiding you to locate faster the visual material you require rather than constantly scrolling down and sometimes missing the ideal choice.
Another advantage of the newly included Font Awesome is it contains the brand marks of practically 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and also waiting if you need them.
Essentially every vital interactive element in the websites you are building with Best Web Builder is capable of being broadened further with including some attractive, light weight as well as entirely scalable symbol graphics. In this manner you are lining out your idea as well as because symbols and shapes are much quicker recognizable as well as understood-- making the material a lot more instinctive as well as understandable.
But this is merely a part of all you can attain with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a terrific advantage-- it internationally includes the Icon fonts in our Best Web Builder jobs. This behavior incorporated with the means Font Awesome courses are being made provides us the freedom completing some very incredible stuff with merely a couple of lines of custom CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist as well as giving it some life.
Have you ever been a little bit aggravated by the minimal choices of bullets for your checklists? With the recently contributed to Best Web Builder Font Awesome nowadays are over. It is really takes simply a couple of basic steps:
- first we clearly should select the sign for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is found below:
it consists of all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when coping the worth you do not choose them-- it's a little bit challenging the initial few times.
Scroll down and also take your time getting accustomed to your brand-new collection of icons and also at the same time getting the one you would find most suitable for a bullet for the list we're regarding to design. When you find the one-- just duplicate the & Unicode worth without the braces.
Now we should transform this worth to in a way the CSS will comprehend. We'll do this with the aid of one more online tool located right here:
paste the value you've merely replicated and hit Convert. Scroll down till you find the CSS area-- that's the value we'll be needing in a min.
If you occur to locate problems specifying the different colors you require for your bullets simply shut the Code editor, check the text color HEX code via the Best Web Builder's integrated in shade picker select/ define the different colors you require, duplicate the value and leave declining modifications. Currently all you should do is putting this value in the Custom CSS code you've created in a minute. That's it!
Allow's move some even more!
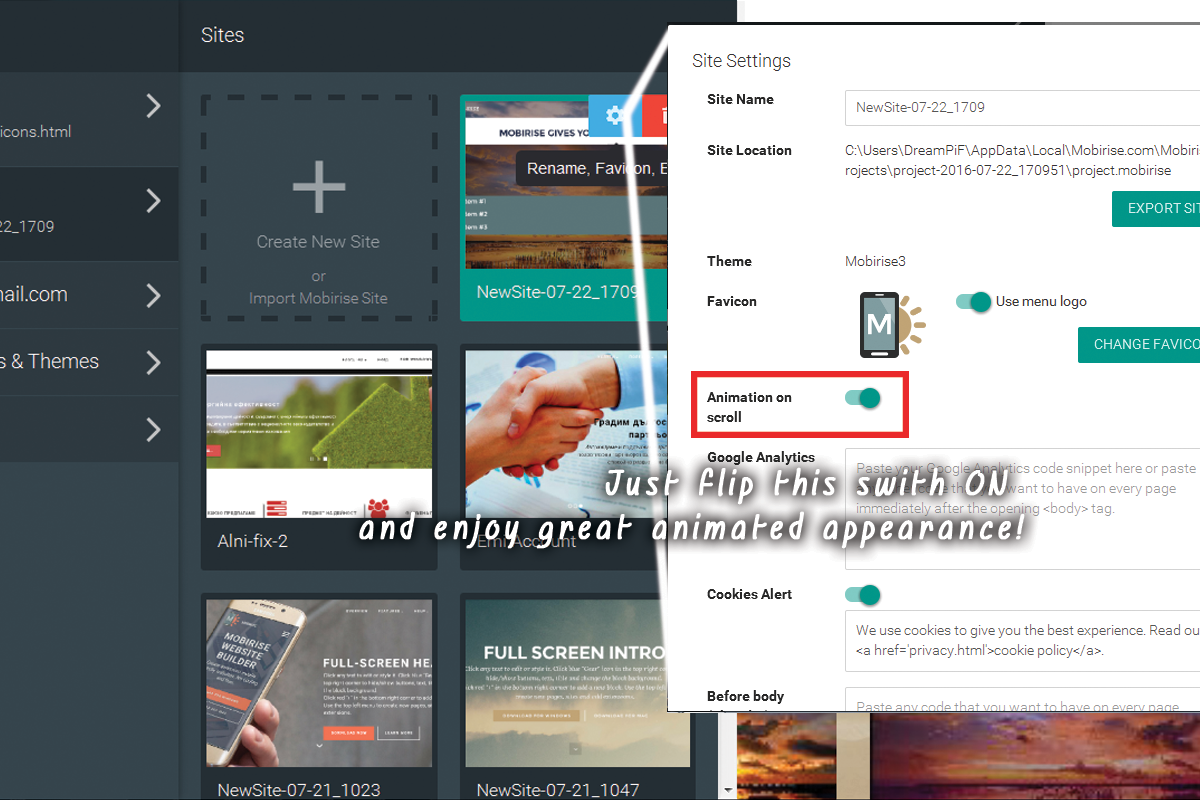
Another awesome thing you can accomplish with just a couple of lines of custom-made CSS as well as without yet uncovering the customized HTML and also losing all the block Properties aesthetic adjustments is adding some activity to all the symbols you are capable of placing with the Icons Plugin. Use this electrical power with care-- it's so easy you might soon get addicted and also a swamped with results website sometimes gets hard to check out-- so use this with action a having the general appearance as well as feel I mind.
Let's state you want to add a symbol to a button which ought to just show up when the guideline overcomes this button. And given that it's movement we're speaking about, let's make it relocate when it's noticeable. The personalized code you would certainly wish to make use of is:
, if you need some added tweaks in the look merely fallow the remarks ideas to adjust the numbers.. If needed, and also of training course-- alter the animation kind. If you need this effect constantly-- remove the ": float" component and uncomment "unlimited" to make computer animation loop permanently not just as soon as when the site lots ant the control you've merely styled could be out of view
This technique could effortlessly be expanded to work with all the placed Font Awesome icons in your Best Web Builder project. In order to use to all the symbols inserted in a block, just change
.
Remember to set computer animation loophole for life if needed.
Include some individuality to the gallery.
One more easy and also amazing styling intervention you obtain efficient in achieving after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any Font Awesome icon you locate proper. The treatment is quite similar to the one setup of the custom symbol bullets. You need to pick the suitable symbol as well as transform its & Unicode number and also that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- simply like in the previous instance.
The course specifying which icon is being put is the red one and can be acquired for all the FA symbols from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (clearly) spin. There is another native motion class-- fa-pulse, additionally obvious.
All the symbols placed by doing this into your material can be freely stiled by the ways of the previous 2 instances, so all that's left for you is consider the most effective usage for this amazing newly presented in Best Web Builder attribute and have some enjoyable trying out it!